JS学习笔记
一、JS基本语法
-
js严格区分大小写。
-
每条语句以分号结尾。(不写不会报错,js会自动添加,但会占用资源)
二、字面量与常量
- 字面量:都是一些不可改变的值。可直接使用,但一般不推荐直接使用
- 变量:可用来保存字面量,可任意改变。通过变量对字面量进行描述
- 声明变量:在js中使用var关键字来声明一个变量。
三、标识符
JS中所有我们自主命名的都可以称作标识符。
例如:变量名、函数名、属性名
命名规则:
- 标识符中可以含有字母、数字、_、$
- 标识符不能以数字开头
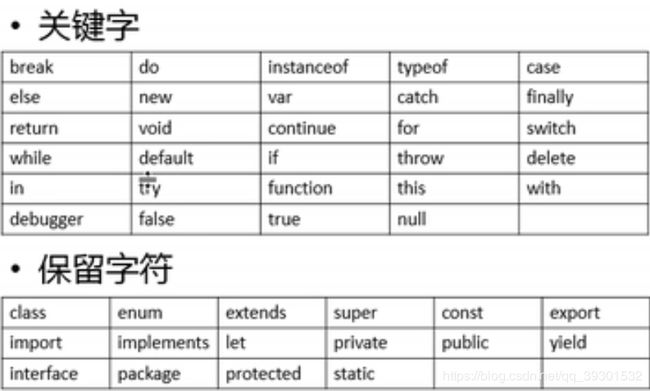
- 标识符不能是ES中的关键字和保留字
- 标识符一般都采用驼峰命名法
JS底层保存标识符实际上是采用Unicode编码,所以理论上讲,所有utf-8中都可以当作标识符。
四、数据类型
数据类型指的是字面量的类型
在JS中有六种数据类型:
- String 字符串
- Number 数值
- Boolean 布尔值
- Null 空值
- Undefined 未定义
- Object 对象 (它为引用数据类型,其余为基本数据类型)
1.基本数据类型
String
字符串需要写在双引号或单引号里,不能混用。双引号中只能用单引号
字符串中可以使用\转义
Number
- JS中所有数值都是Number类型,包括整数,浮点数
- 如果使用JS进行浮点运算,可能得到一个不精确的结果,所以千万不要使用JS进行对精确度要求比较高的运算
- 使用Number表示的数字超过最大值,会返回Infinity(正无穷)它的类型也是number
- NaN 是一个特殊的值,表示not a number。它的类型也是number
Boolean
布尔值只有两个:true、false
Null
Null类型的值只有一个:null
null专门用来表示一个空的对象,它的类型是object
Undefined
Undefined类型的值有一个:undefined
声明而未赋值的变量其值为undefined
2.强制类型转换
类型转换主要是指,将其他数据类型转换成String、Number、Boolean。
转为String
方式一:
-调用该转换数据类型的toString()方法
-该方法不会影响原变量,它会将转换的结果返回
-Null和undefined没有toString()方法
方式二:
-调用String()函数,并将被转换的数据作为参数传入String()
-使用String()函数做强制类型转换时
对于number和Boolean实际上就是调用toString()方法;
对于null和undefined是将其赋值为”null””undefined”
方式三:
-为任意的数据类型+一个空串即可将其转换为String
-这是一种隐式的类型转换,由浏览器自动完成,实际上它也是调用了String()函数
转为Number
方式一:
-使用Number()函数,并将被转换的数据作为参数传入Number()
-字符串—>数字
1.如果是纯数字字符串,转换为数字
2.字符串有非数字内容,转换为NaN
3.字符串是空串或全是空格,转换为0
-布尔—>数字
True 1
False 0
null 0
undefined NaN
方式二:
-专用来转换字符串
-parseInt()字符串转整数
读取有效整数位,直到第一个非数字的字符
-parseFloat()字符串转浮点数
-非字符串使用,会将其转换为String然后再操作
转为Boolean
方式一:
使用Boolean()函数
数字类型非0和NaN即为true
字符串类型非空即为true
null,undefinedàflase
对象也会转换为true
方式二(隐式转换):
两次取反
3.其他进制数字
- 表示16进制的数以0x开头
- 表示8进制的数以0开头
- 表示二进制的数以0b开头(不是所有浏览器都支持)
这些在输出的时候都会转为10进制数
当某些类似于”070”这样的字符串转换为number时,建议给parseInt()等函数添加第二个参数,指定其进制,以防造成不可察觉的错误。
五、运算符
运算符也叫操作符,通过运算符对一个或多个值进行运算,并获取运算结果
1.算数运算符
+
非数字类型(除String)与数字相加会将其转换为number再进行操作
可作为字符串连接符
任何数与NaN相加都为NaN
任何值和字符串做加法运算,都会转换为字符串
- */%
任何值进行算数运算(除了加法)都会将其转换为number再进行操作
2.一元运算符
+取正
-取负
对非Number值会转换为number,再操作
3.自增和自减
自增 ++
-对变量自增以后,原变量的值会立即自增1
-自增分成两种:a++、++a
这两种对于原变量没区别,都会立即使其加1
a++的值等于原变量的值(自增前的值)
++a的值等于自增后的值
自减 --
-对变量自减以后,原变量的值会立即自减1
-自减分成两种:a++、++a
这两种对于原变量没区别,都会立即使其加1
a--的值等于原变量的值(自减前的值)
--a的值等于自减后的值
4.逻辑运算符
!非
对布尔值进行取反操作
&&与
-都为true,则为true;其余情况为false
-JS中的“与”为短路与,第一个为false,不会判断下一个,直接返回false
||或
-有一个为true,则为true;其余情况为false
-JS中的“或”为短路或,第一个为true,不会判断下一个,直接返回true
对非布尔值之间的逻辑运算会将其转换为布尔值再运算,并且返回原值
与运算:
-如果第一个值为true,则必然返回第二个值
-如果第一个值为false,则直接返回第一个值
或运算:
-如果第一个值为true,则直接返回第一个值
-如果第一个值为false,则直接返回第二个值
5.赋值运算符
=
可以将符号右侧的值赋值给左侧的变量
+=、-=、*=、/=、%=
a$=5等价于a=a $ 5($代表(+,-,*,/,%))
6.关系运算符
通过关系运算符比较两个值之间的大小关系,
如果关系成立返回true,如果关系不成立返回false
>、<、>=、<=
对于非数值
-与非数字比较会转换成数值,再比较
-如果符号两侧都是字符串,不会将其转换成数字进行比较,
而会分别比较字符的Unicode字符编码(一个一个比较)
-任何值和NaN做任何比较都是false
7.Unicode编码
在字符串中使用转义字符输入Unicode编码
\u四位编码
在网页中使用Unicode编码
&#编码;编码需要十进制
8.相等运算符
用来比较两个值是否相等,
相等返回true,不等返回false
使用==来做相等运算