线性渐变LinearGradient使用总结
Android 支持三种颜色渐变, LinearGradient(线性渐变)、 RadialGradient (放射渐变)、 SweepGradient(扫描渐变)。这三种渐变均继承自android.graphics.Shader, Paint 类通过setShader()方法来支持渐变。
本篇文章介绍LinearGradient的使用,看下LinearGradient构造函数:
构造方法1(只支持两种颜色的渐变):
public LinearGradient(float x0, float y0, float x1, float y1,
int color0, int color1,TileMode tileMode) {
}
第一个参数:x0表示渐变色起始点x轴坐标
第二个参数:y0表示渐变色起始点y轴坐标
第三个参数:x1表示渐变色终点x轴坐标
第四个参数:y1表示渐变色终点y轴坐标
第五个参数:color0表示渐变色开始的颜色,颜色值要用16进制表示
第六个参数:color1表示渐变色结束的颜色,颜色值要用16进制表示
第七个参数:tileMode用于指定控件区域大于指定的渐变区域时,剩余区域的颜色填充方法。
TileMode 有3种方式可供选择,分别为CLAMP、REPEAT和MIRROR:
CLAMP :会将边缘的一个像素进行拉伸、扩展
REPEAT:平移复制
MIRROR:镜面翻转
构造方法2(支持多种颜色的渐变):
public LinearGradient(float x0, float y0, float x1, float y1,
int colors[],float positions[],TileMode tileMode) {
}
参数x0、y0、x1、y1、tileMode和第一个构造方法的一样,这里说下colors[]和positions[]:
colors[]为渐变的颜色值数组,颜色值要用16进制表示
positions[]为colors[]内多种颜色平铺渐变时每种颜色的比例位置,取值范围为:0~1
下面通过看一些渐变色的效果来理解以上2个构造函数的参数含义:
先贴上代码:
public class LinearGradientView extends View {
//默认渐变色开始颜色(红色)
private static final int DEFAULT_START_COLOR = Color.parseColor("#FF0000");
//默认渐变色结束颜色(黄色)
private static final int DEFAULT_END_COLOR = Color.parseColor("#FFFF00");
//开始、结束颜色
private int mStartColor, mEndColor;
//绘制的矩形区域
private RectF mRectF;
//画笔
private Paint mPaint;
public LinearGradientView(Context context) {
this(context, null);
}
public LinearGradientView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public LinearGradientView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.LinearGradientView);
mStartColor = typedArray.getColor(R.styleable.LinearGradientView_startColor, DEFAULT_START_COLOR);
mEndColor = typedArray.getColor(R.styleable.LinearGradientView_endColor, DEFAULT_END_COLOR);
typedArray.recycle();
initPaint();
}
private void initPaint() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
}
@Override
protected void onSizeChanged(int width, int height, int oldWidth, int oldHeight) {
super.onSizeChanged(width, height, oldWidth, oldHeight);
mRectF = new RectF(0, 0, width, height);
mPaint.setShader(new LinearGradient(0, 0, mRectF.right, 0,
mStartColor, mEndColor, Shader.TileMode.MIRROR));
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawRect(mRectF, mPaint);
}
}
一、两种渐变色的情况:
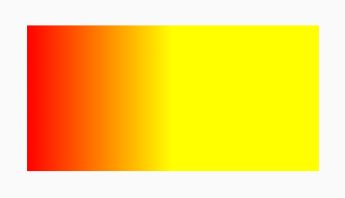
1、从左向右设置渐变色(不管TileMode)
mPaint.setShader(new LinearGradient(0, 0, mRectF.right, 0,
mStartColor, mEndColor, Shader.TileMode.MIRROR));
mPaint.setShader(new LinearGradient(0, 0, mRectF.right, mRectF.bottom,
mStartColor, mEndColor, Shader.TileMode.MIRROR));
mPaint.setShader(new LinearGradient(0, 0, 0, mRectF.bottom,
mStartColor, mEndColor, Shader.TileMode.MIRROR));
TileMode的三种模式的理解:
4、TileMode设置为MIRROR,从左向右设置渐变色(x方向的终点为View的中间位置)
mPaint.setShader(new LinearGradient(0, 0, mRectF.right/2, 0,
mStartColor, mEndColor, Shader.TileMode.MIRROR));
5、TileMode设置为REPEAT,从左向右设置渐变色(x方向的终点为View的中间位置)
mPaint.setShader(new LinearGradient(0, 0, mRectF.right/2, 0,
mStartColor, mEndColor, Shader.TileMode.REPEAT));

6、TileMode设置为CLAMP,从左向右设置渐变色(x方向的终点为View的中间位置)
mPaint.setShader(new LinearGradient(0, 0, mRectF.right/2, 0,
mStartColor, mEndColor, Shader.TileMode.CLAMP));
二、多种渐变色的情况
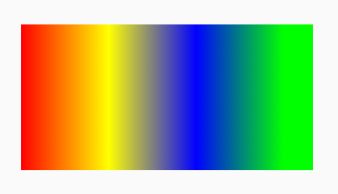
1、从左向右设置渐变色(x方向的终点为View的右边)
int[] colorArray = new int[]{Color.RED,Color.YELLOW,Color.BLUE,Color.GREEN};
float[] positionArray = new float[]{0f,0.3f,0.6f,0.9f};
mPaint.setShader(new LinearGradient(0, 0, mRectF.right, 0,
colorArray, positionArray, Shader.TileMode.REPEAT));
2、从左向右设置渐变色(x方向的终点为View的中间位置), tileMode为MIRROR
int[] colorArray = new int[]{Color.RED,Color.YELLOW,Color.BLUE,Color.GREEN};
float[] positionArray = new float[]{0f,0.3f,0.6f,0.9f};
mPaint.setShader(new LinearGradient(0, 0, mRectF.centerX(), 0,
colorArray, positionArray, Shader.TileMode.MIRROR));
mPaint.setTextSize(100);
canvas.drawText("hello world",0,mRectF.centerY(),mPaint);
这里渐变色:
int[] colorArray = new int[]{Color.RED,Color.YELLOW,Color.BLUE,Color.GREEN};
float[] positionArray = new float[]{0f,0.3f,0.6f,0.9f};
mPaint.setShader(new LinearGradient(0, 0, mRectF.centerX(), 0,
colorArray, positionArray, Shader.TileMode.MIRROR));