使用场景:在一个表单中,各项数据提交后需要重置表单中各元素的值为空。
组件中关联:
<template> <el-form ref="form" :model="form" label-width="80px"> <el-form-item label="排序号"> <el-input v-model="form.sort" placeholder="请输入排序号">el-input> el-form-item> <el-form-item label="编码"> <el-input v-model="form.categoryCode" placeholder="请输入种类编号/代码">el-input> el-form-item> <el-form-item label="名称"> <el-input v-model="form.categoryName" placeholder="请输入种类名称">el-input> el-form-item> <el-form-item label="禁用"> <input type="checkbox" v-model="form.status" />禁用 el-form-item> <el-form-item label="备注"> <el-input type="textarea" v-model="form.remark">el-input> el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">保存el-button> <el-button>取消el-button> el-form-item> el-form> template> <script> import { mapGetters, mapActions } from 'vuex' export default { computed: mapGetters({ form:"categoryForm" }), methods: { ...mapActions({ onSubmit:"addCategory" }) } } script>
vuex中的配置为:
const state = { // 初始化表单
_categoryForm: {} } const getters = { //类别表单 categoryForm: state => state._categoryForm } const actions = { /** * 新增类别 */ addCategory(context) { var formData = context.getters.categoryForm //Web API 调用 dictServer.addCategory(formData, function (body) { //成功回调函数 context.commit("DICT_ADDED_CATEGORY", true, body) }, function (body) { //失败回调函数 context.commit("DICT_ADDED_CATEGORY", false, body) }); } } const mutations = { //新增类别后 [types.DICT_ADDED_CATEGORY](state, isSuccess, body) { if (isSuccess) { //state._categoryForm = {} //不起作用,必须使用下面的方法 state._categoryForm = { sort:"", categoryCode: "", categoryName: "", status:false, remark:"" } //其他操作 } else { //操作不成功时操作 } },
看红字部分,初始化时 直接赋值为空对象即可(_categoryForm: {} ) ,但新增成功后,重置表单 state._categoryForm = {} 却不起作用,必须对其每个元素单项设置才起作用:
state._categoryForm = {
sort:"",
categoryCode: "",
categoryName: "",
status:false,
remark:""
}
另:element-ui(1.0.6) 中的 Switch开关 Radio单选框 Checkbox多选框 对于空元素无能为力,不是滑块移动不了,就是点击没有反应,现只能用原生的元素代替。
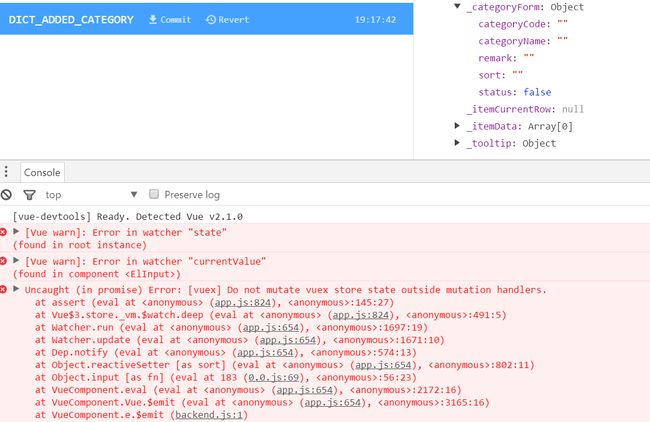
你以为这样就可以了吗?太天真了少年!初次提交后,表单是会重置,但是只要再次在里输入了内容,开发工具里立即监控到错误:
官方文档说的清楚(http://vuex.vuejs.org/zh-cn/forms.html):
当在严格模式中使用 Vuex 时,在属于 Vuex 的 state 上使用 v-model 会比较棘手: <input v-model="obj.message"> 假设这里的 obj 是在计算属性中返回的一个属于 Vuex store 的对象,在用户输入时,v-model 会试图直接修改 obj.message。在严格模式中,由于这个修改不是在 mutation 函数中执行的, 这里会抛出一个错误。
办法倒是有,按官方给出的解决方案,是为每个属性添加get/set属性,但在一般的信息系统中,录入页面起码几十个元素,为每个元素建立get/set属性,再在Vuex存储文件里建立相应的state get action mutation!需要添加的代码太多了!!!不现实。
为解决这个问题,在网上找了半天答案,找到的例子都是些习作,一个表单2个录入框,3-4个页面的学习型小小型项目,根本没有大型的应用的例子!
现在卡在这儿了!
其实要解决也简单:只要改个参数即可:
export default new Vuex.Store({ actions, getters, modules: { },
//不采用严格模式 //strict: debug strict: false })
但这样好像不符合官方建议的规范!
经过这个月来的实践,感觉Vue在开发应用系统方面坑太多了,双向绑定是不错,但是使用了Vuex后立马变成坑了!!!目前阶段只能用来做些简单的系统,逻辑复杂的系统还是采用传统的java C# php构建比较靠谱。