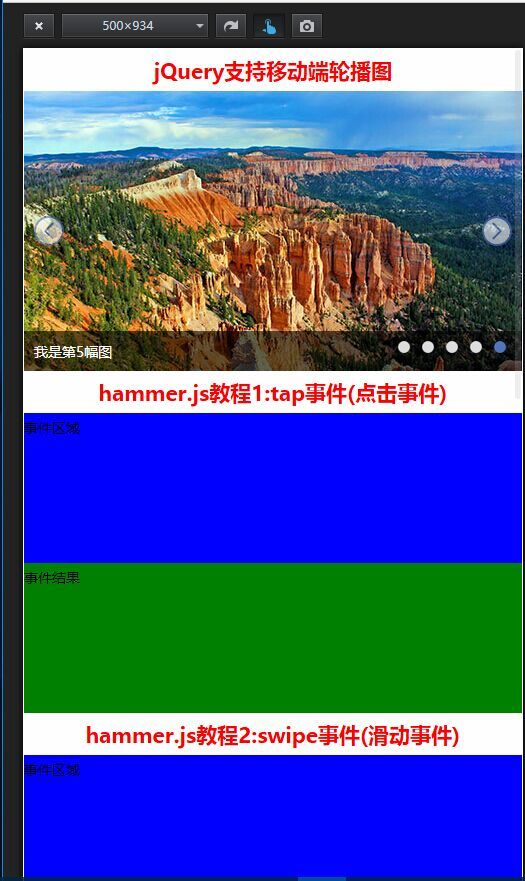
支持移动端和PC端的轻量级轮播图插件&&hammer.js教程
http://www.swiper.com.cn/
下载:http://download.csdn.net/detail/cometwo/9407912
原文地址:http://www.cnblogs.com/iamlilinfeng/p/4239957.html

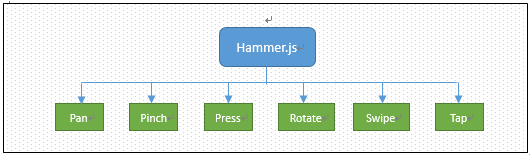
1、 Pan事件:在指定的dom区域内,一个手指放下并移动事件,即触屏中的拖动事件。这个事件在屏触开发中比较常用,如:左拖动、右拖动等,如手要上使用QQ时向右滑动出现功能菜单的效果。该事件还可以分别对以下事件进行监听并处理:
Panstart:拖动开始、Panmove:拖动过程、Panend:拖动结束、Pancancel:拖动取消、Panleft:向左拖动、Panright:向右拖动、Panup:向上拖动、Pandown:向下拖动
2、 Pinch事件:在指定的dom区域内,两个手指(默认为两个手指,多指触控需要单独设置)或多个手指相对(越来越近)移动或相向(越来越远)移动时事件。该事件事以分别对以下事件进行监听并处理:
Pinchstart:多点触控开始、Pinchmove:多点触控过程、Pinchend:多点触控结束、Pinchcancel:多点触控取消、Pinchin:多点触控时两手指距离越来越近、Pinchout:多点触控时两手指距离越来越远
3、 Press事件:在指定的dom区域内触屏版本的点击事件,这个事件相当于PC端的Click事件,该不能包含任何的移动,最小按压时间为500毫秒,常用于我们在手机上用的“复制、粘贴”等功能。该事件分别对以下事件进行监听并处理:
Pressup:点击事件离开时触发
4、 Rotate事件:在指定的dom区域内,当两个手指或更多手指成圆型旋转时触发(就像两个手指拧螺丝一样)。该事件分别对以下事件进行监听并处理:
Rotatestart:旋转开始、Rotatemove:旋转过程、Rotateend:旋转结束、Rotatecancel:旋转取消
5、 Swipe事件:在指定的dom区域内,一个手指快速的在触屏上滑动。即我们平时用到最多的滑动事件。
Swipeleft:向左滑动、Swiperight:向右滑动、Swipeup:向上滑动、Swipedown:向下滑动
6、Tap事件:在指定的dom区域内,一个手指轻拍或点击时触发该事件(类似PC端的click)。该事件最大点击时间为250毫秒,如果超过250毫秒则按Press事件进行处理。
经验分享:写到这个事件的时候有人必然要问了,在触屏中我们使用Click事件不也可以吗?这个Tap事件与Click事件有什么区别呢?博主也曾经有过这样的疑惑,起初在触屏上处理点击的时候也一直用的click事件,并且没也有出现任何问题,直到有一天为一个公司做了微信版本的“连连看”小游戏,连连看的业务简单来说就是屏幕上有很多图片,当点击两个相同图案的图片时可以在中间产生连接线,并且产生爆破效果后消失。这个游戏刚开始做的时候是在ff浏览器上做的测试,鼠标点击后效果非常流畅,但当游戏部署到服务器上并用手机端操作时,iphone和wp都非常流畅,安卓下不管怎么调都是有卡顿。起初以为是手机性能的问题,但换了高配手机后仍然会有卡顿,游戏也不是不能玩,就是反应慢。经过多次的测试后排除了手机配置的硬件原因,开始怀疑click事件。经过网上查阅后才得知,在安卓触屏上,Tap事件和click事件可以同时触发,但click事件会有几百毫秒的延迟,即先触发Tap事件,过一段时间再触发click事件。后来把游戏的所有click事件修改成Tap事件问题就自然解决了。
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta content="initial-scale=1.0,maximum-scale=1.0,width=device-width" name="viewport">
<meta name="apple-touch-fullscreen" content="YES">
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta http-equiv="expires" content="0">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<title>jQuery支持触摸事件的轮播图title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" href="css/jquery.hiSlider.min.css">
<script src="js/jquery.1.9.1.js">script>
<script src="js/jquery.hiSlider.min.js">script>
<script type="text/javascript" src="js/hammer.js">script>
<script>
$(function() { //首页轮播图
$('.hiSlider3').hiSlider({
isFlexible: true,
isSupportTouch: true,
titleAttr: function(curIdx) {
return $('img', this).attr('alt');
}
});
});
$(function() {
var i = 0;
//创建一个新的hammer对象并且在初始化时指定要处理的dom元素
var hammertime = new Hammer(document.getElementById("test1"));
//添加事件
hammertime.on("tap", function(e) {
document.getElementById("result1").innerHTML = "点击触发第" + (i++) + "次,长按无效";
//控制台输出
console.log(e);
});
});
$(function() {
//创建一个新的hammer对象并且在初始化时指定要处理的dom元素
var hammertime = new Hammer(document.getElementById("test2"));
//添加事件
hammertime.on("swipeleft", function(e) {
document.getElementById("result2").innerHTML = "向左滑动: X偏移量:【" + e.deltaX + "】,Y偏移量:【" + e.deltaY + "】
";
//控制台输出
console.log(e);
});
hammertime.on("swiperight", function(e) {
document.getElementById("result2").innerHTML = "向右滑动: X偏移量:【" + e.deltaX + "】,Y偏移量:【" + e.deltaY + "】
";
//控制台输出
console.log(e);
});
//垂直方向默认是关闭的,swipeup,swipedown默认不能用,需手动打开,可能会影响左右滑动
// hammertime.get('swipe').set({
// direction: Hammer.DIRECTION_VERTICAL
// });
hammertime.on("swipeup", function(e) {
document.getElementById("result2").innerHTML = "向上滑动: X偏移量:【" + e.deltaX + "】,Y偏移量:【" + e.deltaY + "】
";
//控制台输出
console.log(e);
});
hammertime.on("swipedown", function(e) {
document.getElementById("result2").innerHTML = "向下滑动: X偏移量:【" + e.deltaX + "】,Y偏移量:【" + e.deltaY + "】
";
//控制台输出
console.log(e);
});
});
$(function() {
//创建一个新的hammer对象并且在初始化时指定要处理的dom元素
var hammertime = new Hammer(document.getElementById("test3"));
//添加事件
hammertime.on("pan", function(e) {
document.getElementById("result3").innerHTML = "X偏移量:【" + e.deltaX + "】,Y偏移量:【" + e.deltaY + "】
";
//控制台输出
console.log(e);
});
});
$(function() {
//创建一个新的hammer对象并且在初始化时指定要处理的dom元素
var hammertime = new Hammer(document.getElementById("test4"));
//为该dom元素指定触屏移动事件
hammertime.add(new Hammer.Pinch());
//添加事件
hammertime.on("pinchin", function(e) {
document.getElementById("result4").innerHTML = "两手指越来越近
";
//控制台输出
console.log(e);
});
hammertime.on("pinchout", function(e) {
document.getElementById("result4").innerHTML = "两手指越来越远
";
//控制台输出
console.log(e);
});
});
$(function() {
//创建一个新的hammer对象并且在初始化时指定要处理的dom元素
var hammertime = new Hammer(document.getElementById("test5"));
//添加事件
var i = 0;
hammertime.on("press", function(e) {
document.getElementById("result5").innerHTML = "第" + (i++) + "次按压超过500ms了
";
//控制台输出
console.log(e);
});
});
$(function() {
//创建一个新的hammer对象并且在初始化时指定要处理的dom元素
var hammertime = new Hammer(document.getElementById("test6"));
//为该dom元素指定触屏移动事件
hammertime.add(new Hammer.Rotate());
//添加事件
hammertime.on("rotate", function(e) {
document.getElementById("result6").innerHTML = "X偏移量:【" + e.deltaX + "】,Y偏移量:【" + e.deltaY + "】
";
//控制台输出
console.log(e);
});
})
script>
<style type="text/css">
body,
html,
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
font: 14px/2 'Microsoft YaHei', 'Arial';
}
h2 {
text-align: center;
color: red;
}
li {
list-style: none;
}
li img {
display: block;
margin: 0 auto;
}
#main {
padding: 1px;
/*min-width: 400px;*/
margin: 0px;
background: #fefefe;
}
.hiSlider {
overflow: hidden;
height: 280px;
margin: 0px;
background: #eee;
}
.hiSlider-item {
float: left;
}
/*hiSlider.js教程*/
.test {
width: 100%;
height: 150px;
background: blue;
text-align: left;
}
.result {
width: 100%;
height: 150px;
background: green;
text-align: left;
overflow: hidden;
}
style>
head>
<body>
<div id="main">
<h2>jQuery支持移动端轮播图h2>
<ul class="hiSlider hiSlider3">
<li class="hiSlider-item"><img src="images/1.jpg" alt="我是第1幅图">li>
<li class="hiSlider-item"><img src="images/2.jpg" alt="我是第2幅图">li>
<li class="hiSlider-item"><img src="images/3.jpg" alt="我是第3幅图">li>
<li class="hiSlider-item"><img src="images/4.jpg" alt="我是第4幅图">li>
<li class="hiSlider-item"><img src="images/5.jpg" alt="我是第5幅图">li>
ul>
<h2>hammer.js教程1:tap事件(点击事件)h2>
<div>
<div id="test1" class="test">事件区域div>
<div id="result1" class="result">事件结果div>
div>
<h2>hammer.js教程2:swipe事件(滑动事件)h2>
<div>
<div id="test2" class="test">事件区域div>
<div id="result2" class="result">事件结果div>
div>
<h2>hammer.js教程3:pan事件(拖动事件)h2>
<div>
<div id="test3" class="test">事件区域div>
<div id="result3" class="result">事件结果div>
div>
<h2>hammer.js教程4:pinch事件(多点触控事件)h2>
<div>
<div id="test4" class="test">事件区域div>
<div id="result4" class="result">事件结果div>
div>
<h2>hammer.js教程5:press事件(按压事件)h2>
<div>
<div id="test5" class="test">事件区域div>
<div id="result5" class="result">事件结果div>
div>
<h2>hammer.js教程6:rotate事件(旋转事件)h2>
<div>
<div id="test6" class="test">事件区域div>
<div id="result6" class="result">事件结果div>
div>
div>
body>
html>