本节内容:
- JavaScript基础
- Dom编程 ---->操作html所有标签
- jQeury ---->开源模块,是对js的一个封装
![]()
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.代码样例:
jsfile.js文件
/**
* Created by Administrator on 2016/2/14.
*/
function func(){
alert('func');
}
html文件
2.变量和函数的声明
1、全局变量和局部变量
name = 'eric'
var name = 'saneri'
2、基本函数和自执行函数
function Foo(arg){
console.log(arg);
}
(function (arg) {
alert(arg);
})('888')
3.字符串常用方法和属性
obj.trim() //去除空格
a = " saneri "
" saneri "
b = a.trim()
"saneri"
b.trim()
"saneri"
obj.charAt(index) //根据索引获取字符串中的字符
b.trim()
"saneri"
b.charAt(1)
"a"
b.charAt(2)
"n"
obj.substring(start,end) //类似切片
b.trim()
"saneri"
b.substring(0,2)
"sa"
b.substring(0,3)
"san"
obj.indexOf(char) //找字符的下标
b.trim()
"saneri"
b.indexOf('s')
0
b.indexOf('n')
2
obj.length //字符长度
b.trim()
"saneri"
b.length
6
4、数组
声明,如:
var array = Array() 或 var array = []
添加
obj.push(ele) 追加
obj.unshift(ele) 最前面插入数据
obj.splice(index,0,'content') 指定索引插入,其中0位默认固定参数.
移除
obj.pop() 数组尾部获取
obj.shift() 数组头部获取
obj.splice(index,count) 数组指定位置后count个字符
切片
obj.slice(start,end)
合并
newArray = obj1.concat(obj2)
翻转
obj.reverse()
字符串化
obj.join('_')
长度
obj.length
1 a = [11,22,33,44,55] 2 [11, 22, 33, 44, 55] 3 a.push('99') //追加 4 6 5 a 6 [11, 22, 33, 44, 55, "99"] 7 a.unshift("00") //最前面插入数据 8 7 9 a 10 ["00", 11, 22, 33, 44, 55, "99"] 11 a.splice(2,0,'QQ') //指定索引位置插入数据 12 [] 13 a 14 ["00", 11, "QQ", 22, 33, 44, 55, "99"] 15 16 a.pop() //数据尾部获取 17 "99" 18 a.shift() //数组头部获取 19 "00" 20 21 a.slice(0,3) //切片 22 [11, "QQ", 22] 23 24 a = [11,22] 25 [11, 22] 26 b = [44,55] 27 [44, 55] 28 a.concat(b) //合并 29 [11, 22, 44, 55] 30 a.reverse() //翻转 31 [22, 11] 32 a 33 [22, 11] 34 a.join('_') //字符串化 35 "22_11" 36 a.length //长度 37 2
注意:字典是一种特殊的数组
6、循环
两种循环方式:
//循环列表
a = [11,22,33,44]
[11, 22, 33, 44]
for (var item in a){console.log(item);}
0
1
2
3
//另一种for循环方式
a = [11,22,33,44]
[11, 22, 33, 44]
for(var i=0;i7、异常处理
try{
var mn=m;
}catch(e){
console.log(e);
}finally{
console.log('finally')
}
![]()
文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。
选择器:
- document.getElementById('id')
- document.getElementsByName('name')
- document.getElementsByTagName('tagname')
1 23 123 45 6 16 17 18 当浏览器访问时由123跳转显示456.
常用函数:
创建标签,document.createElement('a')
获取或者修改样式,obj.className
获取或设置属性,setattribute(key,val) getattribute(key)
获取或修改样式中的属性,obj.style.属性
提交表单,document.geElementById(‘form’).submit()
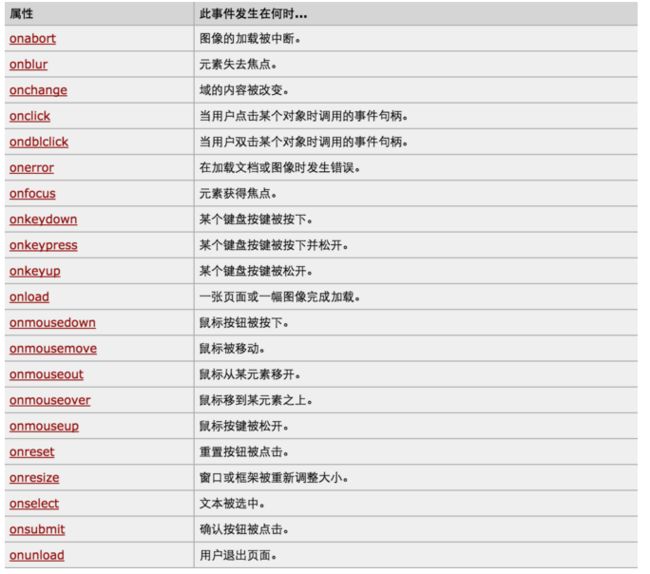
常用事件:
- onclick
- onblur
- onfocus
- on...
onload和ready
body标签添加onload事件 或者 window.onload = function(){}
覆盖上一个onload只能注册一次,而ready就可以多次注册
$(document).ready(function(){}) 或者 $(function(){})
onload是所有DOM元素创建、图片加载完毕后才触发的。而ready则是DOM元素创建完毕后触发的,不等图片加载完毕。图片还么有渲染,就可以进行事件的执行。
其他函数:
- console.log()
- location.href = "url" 和 open('url')
- alert()
- confirm()
- setInterval("alert()",2000); clearInterval(obj)
- setTimeout(); clearTimeout(obj)
DOCTYPE html>
<html>
<head>
<meta charset='utf-8' >
<title>欢迎blue shit莅临指导 title>
<script type='text/javascript'>
function Go(){
var content = document.title;
var firstChar = content.charAt(0)
var sub = content.substring(1,content.length)
document.title = sub + firstChar;
}
setInterval('Go()',1000);
script>
head>
<body>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>title>
<style>
.gray{
color:gray;
}
.black{
color:black;
}
style>
<script type="text/javascript">
function Enter(){
var id= document.getElementById("tip")
id.className = 'black';
if(id.value=='请输入关键字'||id.value.trim()==''){
id.value = ''
}
}
function Leave(){
var id= document.getElementById("tip")
var val = id.value;
if(val.length==0||id.value.trim()==''){
id.value = '请输入关键字'
id.className = 'gray';
}else{
id.className = 'black';
}
}
script>
head>
<body>
<input type='text' class='gray' id='tip' value='请输入关键字' onfocus='Enter();' onblur='Leave();'/>
body>
html>
![]()
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多),对javascript进行了封装,是的更加便捷的开发,并且在兼容性方面十分优秀。
- 选择器和筛选
- 属性
- css
- 文档处理
- 事件
- 扩展
- ajax
更多见:http://www.php100.com/manual/jquery/
实例:
返回顶部
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title> 6 <style> 7 .back{ 8 position: fixed; 9 bottom: 0px; 10 right: 0px; 11 } 12 .hide{ 13 display: none; 14 } 15 style> 16 head> 17 <body> 18 19 <div style="height: 2000px;">div> 20 21 <div onclick="GoTop()" class="back hide">返回顶部div> 22 23 <script src="jquery-1.8.2.js">script> 24 <script type="text/javascript"> 25 26 function GoTop(){ 27 //返回顶部 28 $(window).scrollTop(0); 29 } 30 31 $(function(){ 32 33 $(window).scroll(function(){ 34 //当滚动滑轮时,执行函数体 35 36 //获取当前滑轮滚动的高度 37 var top = $(window).scrollTop(); 38 39 if(top>100){ 40 //展示“返回顶部” 41 $('.back').removeClass('hide'); 42 }else{ 43 //隐藏“返回顶部” 44 $('.back').addClass('hide'); 45 } 46 }); 47 }); 48 49 script> 50 51 body> 52 html>
多选框
1 DOCTYPE html> 2 <html> 3 <head> 4 <meta charset='utf-8' /> 5 <title>title> 6 <script type="text/javascript" src='jquery-1.8.2.js'>script> 7 <script type="text/javascript"> 8 $(function(){ 9 $('#selectAll').click(function(){ 10 $('#checklist :checkbox').attr('checked',true); 11 }) 12 $('#unselectAll').click(function(){ 13 $('#checklist :checkbox').attr('checked',false); 14 }) 15 $('#reverseAll').click(function(){ 16 $('#checklist :checkbox').each(function(){ 17 $(this).attr('checked',!$(this).attr('checked')) 18 }) 19 }) 20 21 }) 22 script> 23 head> 24 <body> 25 <div id='checklist'> 26 <input type='checkbox' value='1'/>篮球 27 <input type='checkbox' value='2'/>足球 28 <input type='checkbox' value='3'/>羽毛球 29 div> 30 <input type='button' value='全选' id='selectAll' /> 31 <input type='button' value='不选' id='unselectAll' /> 32 <input type='button' value='反选' id='reverseAll' /> 33 body> 34 html>
菜单
1 .hide{ 2 display: none; 3 } 4 5 .container{ 6 width:300px; 7 height: 600px; 8 background-color: #ddd; 9 border: 1px solid #999; 10 } 11 12 .container .title{ 13 height: 38px; 14 font-size: 28px; 15 line-height: 38px; 16 background-color: orange; 17 cursor: pointer; 18 } 19 20 .container .body{ 21 background-color:white; 22 } 23 24 .container .body a{ 25 display:block; 26 padding: 10px; 27 }
1 DOCTYPE html> 2 <html> 3 <head> 4 <meta charset='utf-8' /> 5 <link rel="stylesheet" type="text/css" href="common.css" /> 6 <script type="text/javascript" src='jquery-1.8.2.js'>script> 7 8 head> 9 <body> 10 <div class='container'> 11 <div> 12 <div class='title'>Menu1div> 13 <div class='body'> 14 <a href="">content1a> 15 <a href="">content2a> 16 <a href="">content3a> 17 div> 18 div> 19 20 <div> 21 <div class='title'>Menu1div> 22 <div class='body hide'> 23 <a href="">content1a> 24 <a href="">content2a> 25 <a href="">content3a> 26 div> 27 div> 28 29 <div> 30 <div class='title'>Menu1div> 31 <div class='body hide'> 32 <a href="">content1a> 33 <a href="">content2a> 34 <a href="">content3a> 35 div> 36 div> 37 38 <div> 39 <div class='title'>Menu1div> 40 <div class='body hide'> 41 <a href="">content1a> 42 <a href="">content2a> 43 <a href="">content3a> 44 div> 45 div> 46 47 <div> 48 <div class='title'>Menu1div> 49 <div class='body hide'> 50 <a href="">content1a> 51 <a href="">content2a> 52 <a href="">content3a> 53 div> 54 div> 55 56 div> 57 58 <script type="text/javascript"> 59 $(function(){ 60 $('.title').click(function(){ 61 $(this).parent().siblings().children('.body').addClass('hide'); 62 $(this).next().removeClass('hide'); 63 }); 64 }); 65 script> 66 body> 67 html>
Tab
1 /*公共开始*/ 2 body { 3 margin: 0 auto; 4 font-family: Arial; 5 _font-family: 宋体,Arial; 6 font-size: 12px; 7 } 8 body, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td, figure, div { 9 margin: 0; 10 padding: 0; 11 } 12 13 ol, ul, li { 14 list-style: none; 15 } 16 a{ 17 cursor:pointer; 18 text-decoration:none; 19 } 20 /*a:hover{ 21 color: #F60 !important; 22 text-decoration: underline; 23 }*/ 24 img{ 25 border:none; 26 border-width:0px; 27 } 28 table{ 29 border-collapse: collapse; 30 border-spacing: 0; 31 } 32 33 .red{ 34 color: #c00!important; 35 } 36 .m8{ 37 margin:8px; 38 } 39 .mt10{ 40 margin-top:10px; 41 } 42 .mt20{ 43 margin-top:20px; 44 } 45 .mr5{ 46 margin-right:5px; 47 } 48 .ml5{ 49 margin-left:5px; 50 } 51 52 .ml10{ 53 margin-left:10px; 54 } 55 56 .mb10{ 57 margin-bottom:10px; 58 } 59 .pt18{ 60 padding-top:18px; 61 } 62 .pt20{ 63 padding-top:20px; 64 } 65 .pb20{ 66 padding-bottom:20px; 67 } 68 .nbr{ 69 border-right:0px; 70 } 71 .font12{ 72 font-size:12px; 73 } 74 .font14{ 75 font-size:14px; 76 } 77 .font16{ 78 font-size:16px; 79 } 80 .bold{ 81 font-weight:bold; 82 } 83 .left{ 84 float:left; 85 } 86 .right{ 87 float:right; 88 } 89 .hide{ 90 display:none; 91 } 92 .show{ 93 display:table; 94 } 95 .clearfix{ 96 clear:both; 97 } 98 .clearfix:after { 99 content: "."; 100 display: block; 101 height: 0; 102 clear: both; 103 visibility: hidden; 104 } 105 * html .clearfix {zoom: 1;} 106 107 .container{ 108 width:1190px; 109 margin-left:auto; 110 margin-right:auto; 111 112 } 113 114 .group-box-1 .title{ 115 height: 33px; 116 line-height: 33px; 117 border: 1px solid #DDD; 118 background: #f5f5f5; 119 padding-top: 0; 120 padding-left: 0; 121 122 } 123 .group-box-1 .title .title-font{ 124 display: inline-block; 125 font-size: 14px; 126 font-family: 'Microsoft Yahei','SimHei'; 127 font-weight: bold; 128 color: #333; 129 padding-left: 10px; 130 } 131 .group-box-1 .body { 132 border: 1px solid #e4e4e4; 133 border-top: none; 134 } 135 136 .tab-menu-box1 { 137 border: 1px solid #ddd; 138 margin-bottom: 20px; 139 } 140 141 .tab-menu-box1 .menu { 142 line-height: 33px; 143 height: 33px; 144 background-color: #f5f5f5; 145 } 146 147 .tab-menu-box1 .content { 148 min-height: 100px; 149 border-top: 1px solid #ddd; 150 background-color: white; 151 } 152 153 .tab-menu-box1 .menu ul { 154 padding: 0; 155 margin: 0; 156 list-style: none; 157 /*position: absolute;*/ 158 } 159 160 .tab-menu-box1 .menu ul li { 161 position: relative; 162 float: left; 163 font-size: 14px; 164 font-family: 'Microsoft Yahei','SimHei'; 165 text-align: center; 166 font-size: 14px; 167 font-weight: bold; 168 border-right: 1px solid #ddd; 169 padding: 0 18px; 170 cursor: pointer; 171 } 172 173 .tab-menu-box1 .menu ul li:hover { 174 color: #c9033b; 175 } 176 177 .tab-menu-box1 .menu .more { 178 float: right; 179 font-size: 12px; 180 padding-right: 10px; 181 font-family: "宋体"; 182 color: #666; 183 text-decoration: none; 184 } 185 186 .tab-menu-box1 .menu a:hover { 187 color: #f60 !important; 188 text-decoration: underline; 189 } 190 191 .tab-menu-box1 .menu .current { 192 margin-top: -1px; 193 color: #c9033b; 194 background: #fff; 195 height: 33px; 196 border-top: 2px solid #c9033b; 197 z-index: 10; 198 } 199 200 .tab-menu-box-2 .float-title { 201 display: none; 202 top: 0px; 203 position: fixed; 204 z-index: 50; 205 } 206 207 .tab-menu-box-2 .title { 208 width: 890px; 209 border-bottom: 2px solid #b20101; 210 border-left: 1px solid #e1e1e1; 211 clear: both; 212 height: 32px; 213 } 214 215 .tab-menu-box-2 .title a { 216 float: left; 217 width: 107px; 218 height: 31px; 219 line-height: 31px; 220 font-size: 14px; 221 font-weight: bold; 222 text-align: center; 223 border-top: 1px solid #e1e1e1; 224 border-right: 1px solid #e1e1e1; 225 background: url(/Content/images/bg4.png?3) 0 -308px repeat-x; 226 text-decoration: none; 227 color: #333; 228 cursor: pointer; 229 } 230 231 .tab-menu-box-2 .title a:hover { 232 background-position: -26px -271px; 233 text-decoration: none; 234 color: #fff; 235 } 236 237 .tab-menu-box-2 .content { 238 min-height: 100px; 239 background-color: white; 240 } 241 242 243 .tab-menu-box3 { 244 border: 1px solid #ddd; 245 } 246 247 .tab-menu-box3 .menu { 248 line-height: 33px; 249 height: 33px; 250 background-color: #f5f5f5; 251 } 252 253 .tab-menu-box3 .content { 254 height: 214px; 255 border-top: 1px solid #ddd; 256 background-color: white; 257 } 258 259 .tab-menu-box3 .menu ul { 260 padding: 0; 261 margin: 0; 262 list-style: none; 263 /*position: absolute;*/ 264 } 265 266 .tab-menu-box3 .menu ul li { 267 position: relative; 268 float: left; 269 font-size: 14px; 270 font-family: 'Microsoft Yahei','SimHei'; 271 text-align: center; 272 font-size: 14px; 273 width:50%; 274 cursor: pointer; 275 } 276 277 .tab-menu-box3 .menu ul li:hover { 278 color: #c9033b; 279 } 280 281 .tab-menu-box3 .menu .more { 282 float: right; 283 font-size: 12px; 284 padding-right: 10px; 285 font-family: "宋体"; 286 color: #666; 287 text-decoration: none; 288 } 289 290 .tab-menu-box3 .menu a:hover { 291 color: #f60 !important; 292 text-decoration: underline; 293 font-weight: bold; 294 } 295 296 .tab-menu-box3 .menu .current { 297 298 margin-top: -1px; 299 color: #c9033b; 300 background: #fff; 301 height: 33px; 302 border-top: 2px solid #c9033b; 303 z-index: 10; 304 font-weight: bold; 305 306 } 307 308 /*公共结束*/
1 DOCTYPE html> 2 <html> 3 <head>head> 4 <link href="common.css" rel="stylesheet" /> 5 <body> 6 <div class='container'> 7 <div class='tab-menu-box1'> 8 <div class='menu'> 9 <ul id='tab-menu-title'> 10 <li class='current' content-to='1'>价格趋势li> 11 <li content-to='2'>市场分布li> 12 <li content-to='3'>其他li> 13 ul> 14 div> 15 16 <div id='tab-menu-body' class='content'> 17 <div content='1'>content1div> 18 <div content='2' class='hide'>content2div> 19 <div content='3' class='hide'>content3div> 20 div> 21 div> 22 div> 23 <script src="./jquery-1.8.2.js">script> 24 <script type='text/javascript'> 25 $(function(){ 26 ChangeTab('#tab-menu-title', '#tab-menu-body'); 27 }) 28 function ChangeTab(title, body) { 29 $(title).children().bind("click", function () { 30 $menu = $(this); 31 $content = $(body).find('div[content="' + $(this).attr("content-to") + '"]'); 32 $menu.addClass('current').siblings().removeClass('current'); 33 $content.removeClass('hide').siblings().addClass('hide'); 34 }); 35 } 36 script> 37 body> 38 html>
滚动菜单
1 DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>title> 6 <style> 7 8 body{ 9 margin: 0px; 10 } 11 img { 12 border: 0; 13 } 14 ul{ 15 padding: 0; 16 margin: 0; 17 list-style: none; 18 } 19 .clearfix:after { 20 content: "."; 21 display: block; 22 height: 0; 23 clear: both; 24 visibility: hidden; 25 } 26 27 .wrap{ 28 width: 980px; 29 margin: 0 auto; 30 } 31 32 .pg-header{ 33 background-color: #303a40; 34 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 35 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 36 box-shadow: 0 2px 5px rgba(0,0,0,.2); 37 } 38 .pg-header .logo{ 39 float: left; 40 padding:5px 10px 5px 0px; 41 } 42 .pg-header .logo img{ 43 vertical-align: middle; 44 width: 110px; 45 height: 40px; 46 47 } 48 .pg-header .nav{ 49 line-height: 50px; 50 } 51 .pg-header .nav ul li{ 52 float: left; 53 } 54 .pg-header .nav ul li a{ 55 display: block; 56 color: #ccc; 57 padding: 0 20px; 58 text-decoration: none; 59 font-size: 14px; 60 } 61 .pg-header .nav ul li a:hover{ 62 color: #fff; 63 background-color: #425a66; 64 } 65 .pg-body{ 66 67 } 68 .pg-body .catalog{ 69 position: absolute; 70 top:60px; 71 width: 200px; 72 background-color: #fafafa; 73 bottom: 0px; 74 } 75 .pg-body .catalog.fixed{ 76 position: fixed; 77 top:10px; 78 } 79 80 .pg-body .catalog .catalog-item.active{ 81 color: #fff; 82 background-color: #425a66; 83 } 84 85 .pg-body .content{ 86 position: absolute; 87 top:60px; 88 width: 700px; 89 margin-left: 210px; 90 background-color: #fafafa; 91 overflow: auto; 92 } 93 .pg-body .content .section{ 94 height: 500px; 95 } 96 style> 97 head> 98 <body> 99 100 <div class="pg-header"> 101 <div class="wrap clearfix"> 102 <div class="logo"> 103 <a href="#"> 104 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> 105 a> 106 div> 107 <div class="nav"> 108 <ul> 109 <li> 110 <a href="#">首页a> 111 li> 112 <li> 113 <a href="#">功能一a> 114 li> 115 <li> 116 <a href="#">功能二a> 117 li> 118 ul> 119 div> 120 121 div> 122 div> 123 <div class="pg-body"> 124 <div class="wrap"> 125 <div class="catalog"> 126 <div class="catalog-item" auto-to="function1"><a>第1张a>div> 127 <div class="catalog-item" auto-to="function2"><a>第2张a>div> 128 <div class="catalog-item" auto-to="function3"><a>第3张a>div> 129 div> 130 <div class="content"> 131 <div menu="function1" class="section"> 132 <h1>第一章h1> 133 div> 134 <div menu="function2" class="section"> 135 <h1>第二章h1> 136 div> 137 <div menu="function3" class="section"> 138 <h1>第三章h1> 139 div> 140 div> 141 div> 142 143 div> 144 145 <script type="text/javascript" src="../js/jquery-1.8.2.min.js">script> 146 <script type="text/javascript"> 147 $(function(){ 148 Init(); 149 }); 150 function Init(){ 151 $(window).scroll(function() { 152 var scrollTop = $(window).scrollTop(); 153 if(scrollTop > 50){ 154 $('.catalog').addClass('fixed'); 155 }else{ 156 $('.catalog').removeClass('fixed'); 157 } 158 $('.content').children().each(function(){ 159 var offSet = $(this).offset(); 160 var offTop = offSet.top - scrollTop; 161 var height = $(this).height(); 162 163 if(offTop<=0 && offTop> -height){ 164 //去除其他 165 //添加自己 166 var docHeight = $(document).height(); 167 var winHeight = $(window).height(); 168 169 if(docHeight == winHeight+scrollTop) 170 { 171 $('.catalog').find('div:last-child').addClass('active').siblings().removeClass('active'); 172 }else{ 173 var target = $(this).attr('menu'); 174 $('.catalog').find('div[auto-to="'+target+'"]').addClass('active').siblings().removeClass('active'); 175 } 176 177 178 } 179 }); 180 181 }); 182 183 184 } 185 186 script> 187 body> 188 html>
登陆注册验证
点击这里下载
更多实例
猛击这里下载
.
.
参阅文档:http://www.cnblogs.com/wupeiqi/articles/4457274.html