shader圆环效果
记录一下自学的shader效果
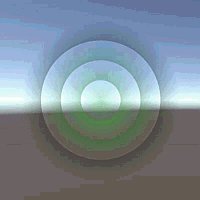
- 先看效果
- 代码版
Shader "Custom/Ring 1"
{
Properties
{
_MainColor ("MainColor", Color) = (1,1,1,1)
_Speed("Speed",Range(0,1)) = 0.5
_Concentration("Concentration",Range(0,5)) = 3
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue"="Transparent" }
// No culling or depth
Cull Off ZWrite On ZTest Always
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
float4 _MainColor;
float _Speed;
float _Concentration;
fixed4 frag (v2f i) : SV_Target
{
float dis = length(i.uv - fixed2(0.5,0.5));
//加0.001防止fade为0
fixed fade = frac(_Time.y * _Speed) * 10 + 0.001;
//划分颜色层
float ladder = floor(dis * 10) / fade;
//半径为0.5,去除不必要的计算
fixed3 col = _MainColor.rgb * (0.5 - ladder);
//裁剪圆,alpha浓度
fixed a = step(ladder,0.5) * pow(log(2),_Concentration);
return fixed4(col.r,col.g,col.b,a);
}
ENDCG
}
}
}
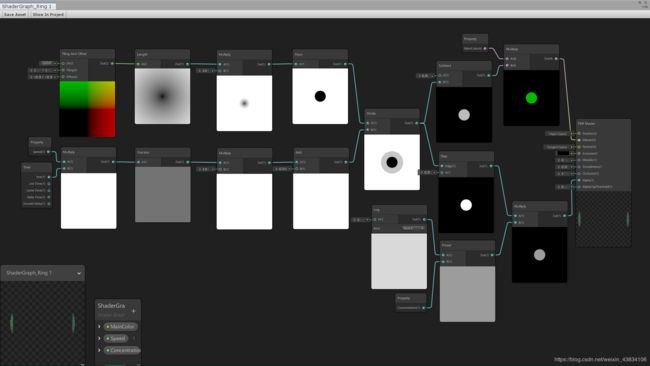
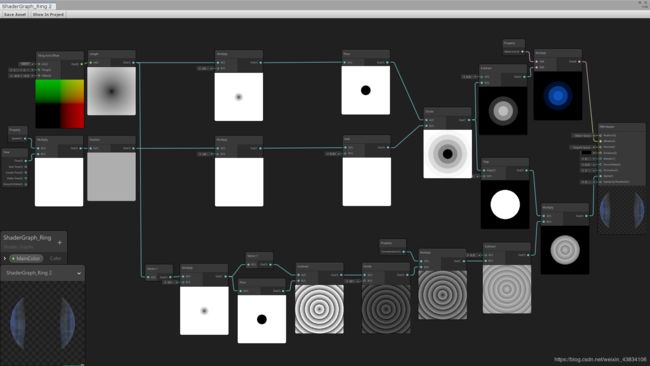
- 连连看版
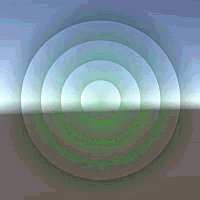
- 做一个颜色渐变
- 代码版
Shader "Custom/Ring 2"
{
Properties
{
_MainColor ("MainColor", Color) = (1,1,1,1)
_Speed("Speed",Range(0,1)) = 0.5
_Concentration("Concentration",Range(0,10)) = 5
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue"="Transparent" }
// No culling or depth
Cull Off ZWrite On ZTest Always
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
float4 _MainColor;
float _Speed;
float _Concentration;
fixed4 frag (v2f i) : SV_Target
{
float dis = length(i.uv - fixed2(0.5,0.5));
//加0.001防止fade为0
fixed fade = frac(_Time.y * _Speed) * 10 + 0.001;
//划分颜色层
float ladder = floor(dis * 10) / fade;
//半径为0.5,去除不必要的计算
fixed3 col = _MainColor.rgb * (0.5 - ladder);
//差值*浓度
fixed delta = (dis * 10 - floor(dis * 10)) / 10 * _Concentration;
//裁剪圆,alpha浓度
fixed a = step(ladder,0.5) * delta;
return fixed4(col.r,col.g,col.b,a);
}
ENDCG
}
}
}
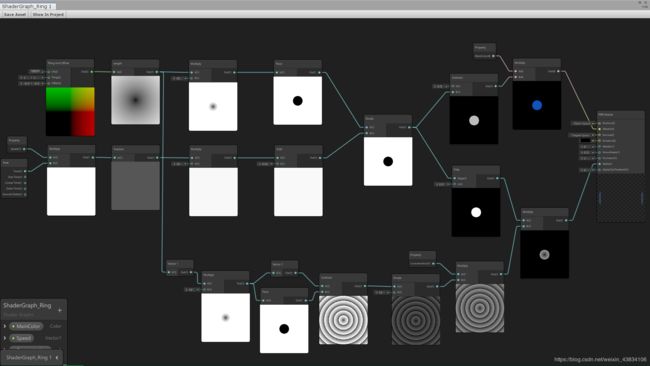
- 连连看版:
- 对上边的效果颜色渐变取反
- 代码版
Shader "Custom/Ring 3"
{
Properties
{
_MainColor ("MainColor", Color) = (1,1,1,1)
_Speed("Speed",Range(0,1)) = 0.5
_Concentration("Concentration",Range(0,10)) = 5
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue"="Transparent" }
// No culling or depth
Cull Off ZWrite On ZTest Always
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
float4 _MainColor;
float _Speed;
float _Concentration;
fixed4 frag (v2f i) : SV_Target
{
float dis = length(i.uv - fixed2(0.5,0.5));
//加0.001防止fade为0
fixed fade = frac(_Time.y * _Speed) * 10 + 0.001;
//划分颜色层
float ladder = floor(dis * 10) / fade;
//半径为0.5,去除不必要的计算
fixed3 col = _MainColor.rgb * (0.5 - ladder);
//差值*浓度
fixed delta = (dis * 10 - floor(dis * 10)) / 10 * _Concentration;
//裁剪圆,alpha浓度(取反)
fixed a = step(ladder,0.5) * (0.5 - delta);
return fixed4(col.r,col.g,col.b,a);
}
ENDCG
}
}
}
- 连连看版:
如果有需要的朋友,资源地址:
https://lanzous.com/b00nhj0di
密码:3to1