二分党建APP版本1.3.2上架失败展示:
Guideline 5.1.1 - Legal - Privacy - Data Collection and Storage
We noticed that your app requests the user’s consent to access their camera and photos but still does not clarify the use of this feature in the permission modal alert.
Next Steps
To resolve this issue, please revise the permission modal alert to specify why the app is requesting access to the user's camera and photos.
The permission request alert should specify how your app will use this feature to help users understand why your app is requesting access to their personal data.
Resources
For additional information and instructions on configuring and presenting an alert, please review the Requesting Permission section of the iOS Human Interface Guidelines and the Information Property List Key Reference. You may also want to review the Technical Q&A QA1937: Resolving the Privacy-Sensitive Data App Rejection page for details on how to provide a usage description for permission request alerts.
Learn more about Protecting the User’s Privacy.
Please see attached screenshots for details.
Since your App Store Connect status is Rejected, a new binary will be required.
ios权限说明-mui IOS权限提示框修改
"plistcmds": [
"Set :NSContactsUsageDescription 说明读取用户通讯录的原因",
"Set :NSMicrophoneUsageDescription 说明使用麦克风的原因",
"Set :NSPhotoLibraryUsageDescription 说明读取用户相册的原因",
"Set :NSCameraUsageDescription 说明使用用户相机的原因",
"Set :NSPhotoLibraryAddUsageDescription 说明向用户相册添加图片的原因",
"Set :NSLocationAlwaysUsageDescription 说明持续获取用户地理位置的原因",
"Set :NSLocationWhenInUseUsageDescription 说明使用用户地理位置的原因"
]
更多权限:
通讯录 NSContactsUsageDescription
麦克风 NSMicrophoneUsageDescription
相册 NSPhotoLibraryUsageDescription
相机 NSCameraUsageDescription
添加图片到相册 NSPhotoLibraryAddUsageDescription
持续获取地理位置 NSLocationAlwaysUsageDescription
使用时获取地理位置 NSLocationWhenInUseUsageDescription
蓝牙 NSBluetoothPeripheralUsageDescription
语音转文字 NSSpeechRecognitionUsageDescription
日历 NSCalendarsUsageDescription
vue -cli 脚手架本地安装
Vue脚手架安装
2018年7月12日14:37:09
前提是node.js已经安装。
npm install -g vue-cli
安装完毕
查看vue版本号:vue --version
初始化本地vue脚手架项目到本地
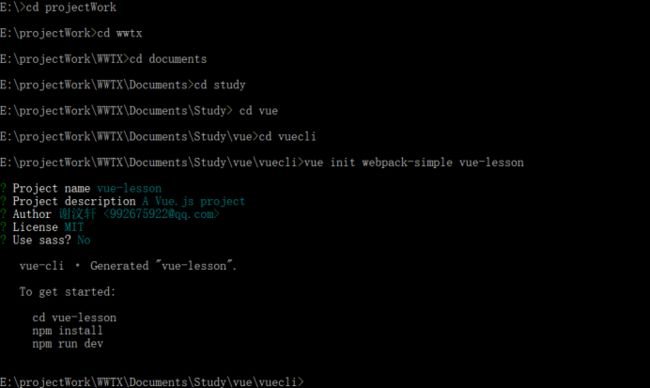
vue init webpack-simple vue-lesson(vue-lesson项目文件夹)
? Project name vue-lesson
? Project description A Vue.js project
? Author谢汶轩 <[email protected]>
? License MIT
? Use sass? No
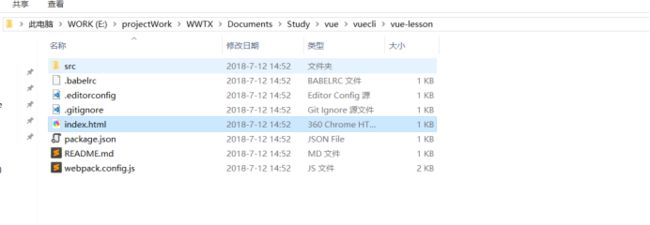
查看本地文件夹目录如下:
安装相关依赖文件npm install
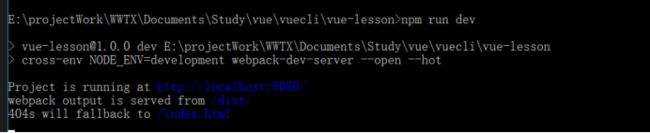
模拟测试服务器npm run dev
运行成功后,页面自动打开
日常坚持:
1、坚持坐公交车不靠坐背。虽然肩膀很痛。忍过来了。
2、坚持在公交车上不玩手机。做到了