本节主要是结合实例代码,详细说明使用Node.js和Express创建服务端的方法。
服务端的主要功能
- 连接数据库,并能和数据库交互;
- 为数据库创建两个集合,分别用来存储传感器数据和LED灯的状态;
- 接收来自传感器上传来的数据(以温度传感器为例),并保存到数据库中;
- 从数据库中获取传感器的数据,形成JSON格式的数据,供客户端调用;
- 修改LED灯的状态,实现开关灯。
服务端的创建步骤
1.在整个项目的文件夹iot中新建一个文件夹server,专门用来存放服务端的所有文件。
mkdir server
2.在server文件夹中,新建一个文件package.json,主要是列出一些必要的依赖。
文件内容参考如下:
{
"name": "iot",
"version": "0.1.0",
"description": "A sample Node.js app using Express 4",
"engines": {
"node": "5.9.1"
},
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"devDependencies": {
"mongoose": "^4.6.2",
"body-parser": "^1.15.2",
"cors": "^2.8.0",
"express": "^4.14.0",
"method-override": "^2.3.6",
"morgan": "^1.7.0",
"silly-datetime": "^0.1.2"
}
}
然后,执行下面的命令安装这些依赖。
npm install (如果安装有cnpm,用cnpm install)
有关依赖的作用说明:
- Mongoose: 帮助我们和MongoDB进行交互
- Express:用来创建API路由
- Body Parser:帮助我们获取来自POST请求的信息
- Method Override:提供了对DELETE和PUT的支持
- Morgan:输出一些有用的调试信息
- Cors:处理CORS (跨域资源共享,Cross Origin Resource Sharing)问题
- silly-datetime:用来获取当前时间
3.创建服务端核心文件server.js,文件内容参考如下:
//Set up(设置)
var express=require('express');
var app=express();
var mongoose=require('mongoose');
var morgan=require('morgan');
var bodyParser=require('body-parser');
var methodOverride=require('method-override');
var cors=require('cors');
var sd=require('silly-datetime');
//Configuration(配置)
mongoose.connect('mongodb://localhost/iot');
app.use(morgan('dev'));
app.use(bodyParser.urlencoded({'extended':'true'}));
app.use(bodyParser.json());
app.use(bodyParser.json({type:'application/vnd.api+json'}));
app.use(methodOverride());
app.use(cors());
app.use(function(req,res,next){
res.header("Access-Control-Allow-Origin","*");
res.header("Access-Control-Allow-Headers","Origin,X-Requested-Width,Content-Type,Accept");
next();
});
//Models(模型)
var sensorSchema=new mongoose.Schema({
temperature:Number,
date:String,
time:String
});
var ledSchema=new mongoose.Schema({
status:{type:Boolean,default:false}
});
var sensorModel=mongoose.model('sensor',sensorSchema);
var ledModel=mongoose.model('led',ledSchema);
//Routes(路由)
app.get('/sensor',function(req,res){//从数据库中获取传感器数据
sensorModel.find(function(err,data){
if (err)
res.send(err);
res.json(data);
});
});
app.post('/sensor',function(req,res){//获得新的传感器数据,存入数据库中
var cdate=sd.format(new Date(),'YYYY-MM-DD');
var ctime=sd.format(new Date(),'HH:mm');
sensorModel.create({
temperature:req.body.temperature,
date:cdate,
time:ctime
},function(err,state){
if (err)
res.send(err);
sensorModel.find(function(err,data){
if (err){
res.send(err);
}
res.json(data);
});
});
});
app.get('/led',function(req,res){//从数据库中获取led灯的状态
ledModel.find(function(err,data){
if (err)
res.send(err);
res.json(data);
});
});
app.put('/led',function(req,res){//更新Led灯的状态
ledModel.update({},{$set:{status:req.body.status}},{upsert:true},function(err,result){
if(err){
res.send(err);
}else{
ledModel.find(function(err,data){
if (err){
res.send(err);
}
res.json(data);
});
}
});
});
//Listen(监听)
app.listen(3000);
然后,执行下面的命令运行服务端:
node server.js
代码要点分析:
- server.js文件包括5个部分,分别是设置、配置、模型、路由和监听;
- 在设置部分,引入了所需要的模块,如express、mongoose等;
- 在配置部分,用mongoose连接到数据库iot;
- 在模型部分,用mongoose建立了两个集合,即sensors和leds,分别用来存储传感器数据和Led灯的状态;
- 在路由部分,创建了三个API路由,分别用到了express的get、post和put方法,并相应用到了mongoose的find、create和update方法,分别实现了从数据库中获取传感器数据、将获得的传感器数据存入数据库以及更新Led灯的状态。
- 在ledModel.update()方法中,upsert:true选项的意思是如果找到了匹配数据即更新,如果没有找到,即插入一条数据。
4.对服务端进行必要的测试:
首先,运行服务端。
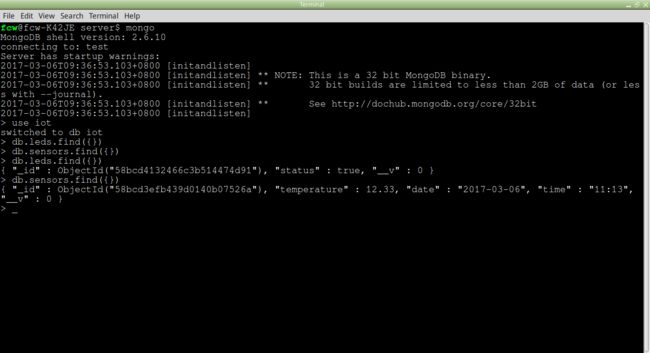
然后,打开mongo命令行窗口,使用iot数据库,执行查询命令,查看文档内容为空。
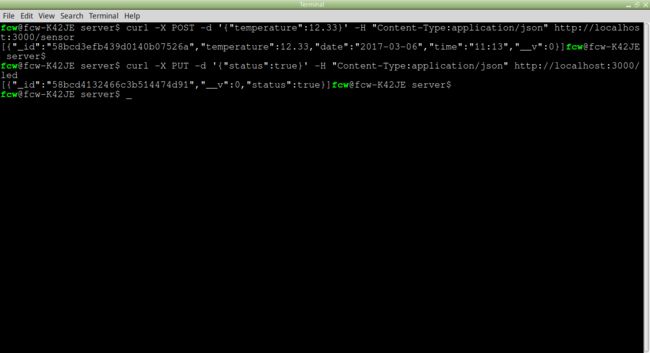
用curl命令进行路由的测试。
在mongo窗口中,再次执行查询命令,可以看到刚才用curl命令插入或更新的文档内容。
至此,服务端搭建完毕,接下来,我们就可以在客户端通过图形的方式实时地、直观地将传感器数据显示出来,并且可以实时改变Led的状态。