新浪微博分享遇到的心酸的问题
/**稀土掘金,时光不老**/
大家好,O(∩_∩)O哈哈~
在这里和大家分享一下微博分享的经验吧,相信很多app都有的功能,也相信大家肯定也做过吧,现在要说哪个app没有分享功能也太low了吧O(∩_∩)O哈哈~在项目中添加了微信好友,微信朋友圈,qq等分享没有问题,到了微博分享出了问题,除了分享也是当作自己的笔记吧。
大家知道,分享都是分享到第三方平台,那就好,直接进入人家的官方平台,看人家的api文档,下载人家的开发sdk,一句话,都是用别人的,只要你会复制。
这里给出的微博分享的文档下载链接 https://github.com/sinaweibosdk/weibo_android_sdk
当然我这里也会简单解释一下下步骤:
1.申请应用程序的app_key
用户首先需要在微博开放平台上对应用进行注册,并获取APP_KEY,添加应用的授权回调页(Redirect URI)。详情请仔细阅读:移动客户端接入(http://t.cn/aex4JF )
2.注册应用程序的包名和签名3.下载微博分享的sdk .
具体详细的地方就不进行一一说了,自行看api文档,说的可清楚了。
好了,接下来,贴出我的代码吧。
在进行第三方微博分享之前
// 创建微博分享接口实例 mWeiboShareAPI = WeiboShareSDK.createWeiboAPI(ct,APP_KEY); //APP_KEY 这里是你再微博应用平台申请的 // 注册第三方应用到微博客户端中,注册成功后该应用将显示在微博的应用列表中。 // 但该附件栏集成分享权限需要合作申请,详情请查看 Demo 提示 // NOTE:请务必提前注册,即界面初始化的时候或是应用程序初始化时,进行注册 mWeiboShareAPI.registerApp();
然后根据api文档进行操作,很简单。
/** * 第三方应用发送请求消息到微博,唤起微博分享界面。 * 注意:当 {@link IWeiboShareAPI#getWeiboAppSupportAPI()} >= 10351 时,支持同时分享多条消息, * 同时可以分享文本、图片以及其它媒体资源(网页、音乐、视频、声音中的一种)。 */ private void sendMultiMessage() { // 1. 初始化微博的分享消息 WeiboMultiMessage weiboMessage = new WeiboMultiMessage(); // if (hasText) { weiboMessage.textObject = getTextObj(); // } // // if (hasImage) { weiboMessage.imageObject = getImageObj(); // } // 用户可以分享其它媒体资源(网页、音乐、视频、声音中的一种) // if (hasWebpage) { // weiboMessage.mediaObject = getWebpageObj(); // } // 2. 初始化从第三方到微博的消息请求 SendMultiMessageToWeiboRequest request = new SendMultiMessageToWeiboRequest(); // 用transaction唯一标识一个请求 request.transaction = String.valueOf(System.currentTimeMillis()); request.multiMessage = weiboMessage; // 3. 发送请求消息到微博,唤起微博分享界面
//URL:
/** * 当前 DEMO 应用的回调页,第三方应用可以使用自己的回调页。 **
* 注:关于授权回调页对移动客户端应用来说对用户是不可见的,所以定义为何种形式都将不影响, * 但是没有定义将无法使用 SDK 认证登录。 * 建议使用默认回调页:https://api.weibo.com/oauth2/default.html * */
//SCOPE:
/** * Scope 是 OAuth2.0 授权机制中 authorize 接口的一个参数。通过 Scope,平台将开放更多的微博 * 核心功能给开发者,同时也加强用户隐私保护,提升了用户体验,用户在新 OAuth2.0 授权页中有权利 * 选择赋予应用的功能。 * * 我们通过新浪微博开放平台-->管理中心-->我的应用-->接口管理处,能看到我们目前已有哪些接口的 * 使用权限,高级权限需要进行申请。 * * 目前 Scope 支持传入多个 Scope 权限,用逗号分隔。 * * 有关哪些 OpenAPI 需要权限申请,请查看:http://open.weibo.com/wiki/%E5%BE%AE%E5%8D%9AAPI * 关于 Scope 概念及注意事项,请查看:http://open.weibo.com/wiki/Scope */AuthInfo authInfo = new AuthInfo( ct , APP_KEY , URL , SCOPE ) ; Oauth2AccessToken accessToken = AccessTokenKeeper. readAccessToken ( ct ) ; String token = "" ; if (accessToken != null ) { token = accessToken.getToken() ; } mWeiboShareAPI .sendRequest((Activity) ct , request , authInfo , token , new WeiboAuthListener() { @Override public void onWeiboException (WeiboException arg0) { } @Override public void onComplete (Bundle bundle) { Oauth2AccessToken newToken = Oauth2AccessToken. parseAccessToken (bundle) ; if (newToken.isSessionValid()) { AccessTokenKeeper. writeAccessToken ( ct , newToken) ; ToastUtil. showToast ( ct , " 分享成功 " ) ; } else { // 当您注册的应用程序签名不正确时,就会收到错误 Code ,请确保签名正确 String code = bundle.getString( "code" , "" ) ; ToastUtil. showToast ( ct , code) ; } } @Override public void onCancel () { } }) ; }
/** * 创建文本消息对象。 * * @return 文本消息对象。 */ private TextObject getTextObj() { TextObject textObject = new TextObject(); String weiboContent = url + " " + contentString; if (weiboContent.length() > Constants.WEIBO_CONTENT_MAX_LENGTH) { weiboContent = weiboContent.substring(0, Constants.WEIBO_CONTENT_MAX_LENGTH); } textObject.text = weiboContent; return textObject; } /** * 创建图片消息对象。 * * @return 图片消息对象。 */ private ImageObject getImageObj() { ImageObject imageObject = new ImageObject(); // 设置缩略图。 注意:最终压缩过的缩略图大小不得超过 32kb。 Bitmap bitmap = getUserPic(); imageObject.setImageObject(bitmap); return imageObject; }
public Bitmap getUserPic() { ImageLoader imageLoader = ImageLoader.getInstance(); String fileName = null; //使用Universal ImageLoader后的缓存目录 if (!TextUtils.isEmpty(picUrl)) { if (Constants.DEBUG) { Logger.w("picurl***" + picUrl); } fileName = imageLoader.getDiscCache().get(picUrl).getPath(); if (TextUtils.isEmpty(fileName)) {//图片缓存不存在,尝试根据picurl是图片本地路径去查找 File file = new File(picUrl); if (null != file && file.exists()) { fileName = picUrl; } } } if (!TextUtils.isEmpty(fileName)) { File file = new File(fileName); if (null != file && file.exists()) { Bitmap mbitmap = BitmapFactory.decodeFile(fileName); if (Constants.DEBUG) { Logger.w("mbitmap***" + mbitmap); } return mbitmap; } else { Bitmap mbitmap = ImageSDCardCacheUtil.getInstance().getBitmap(ct, picUrl); if (Constants.DEBUG) { Logger.w("sdCard***" + mbitmap); } return mbitmap; } } else { //放logo Bitmap mlogo1 = BitmapFactory.decodeResource(ct.getResources(), R.mipmap.logo); return mlogo1; } }
根据文档来,基本上代码就这些吧。
开始分享吧。
问题来了,。。。。当我微博分享时,什么反应都没有,连微博界面都唤醒不了。
没办法,查资料,看文档。
后来和申请第三方平台分享的童鞋才知道,他们申请微博分享时,只有一个APP_KEY 其他的啥都没有,我晕,没办法,跟他们解释,除了申请Key ,还要提交的应用签名,(如何生成应用签名,如何提交应用签名,文档和官方平台都有详细的解释和指导),只有一个key是分享不了的。
等申请分享的童鞋把签名提交上去后,果然分享成功了。
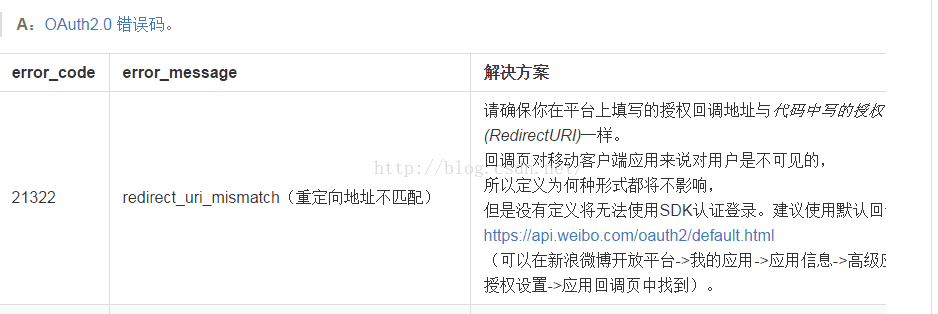
接下来分享到微博Web时,又出现了21322错误码,查看文档才知道,直接看图

必须在本地客户端和微博平台填写的回调地址是一样的。就是这个
AuthInfo authInfo = new AuthInfo(ct, APP_KEY, URL,SCOPE);
public static final String URL = "https://api.weibo.com/oauth2/default.html";好吧,改,再进行分享,分享web又出现了问题请看
使用网页登陆后就出现{"error":"userinfo error","pos":"5"} 这个错误信息
老规矩,看文档,查资料::
有发现:
若是没有安装微博客户端,则使用网页登陆授权,进行分享。最近之前自己集成的分享功能不能正常分享了,使用网页登陆后就出现{"error":"userinfo error","pos":"5"} 这个错误信息
在进行新浪微博分享的时候,最早在新浪微博开放中平台创建应用后,当是手机上没有安装新浪微博客户端时,进行分享时,如果没有添加测试账号的前提下在网页模式下分享内容到微博。就会出现这样的错误。
现在的这个问题是1.应用未通过新浪的审核 2. 应用没有添加相应的测试账号
若是应用过审了,则任意微博账号都可以无阻的进行分享,但处于开发阶段,这个过审就是不可及的,所以就是添加测试账号。如何添加测试账号呢,别急,
在微博官方平台我的应用->应用右边:应用详情->左边:应用信息->高级信息->最下边:测试用户
最后的最后,当所有问题都解决了,代码一句没改,真的没改,微博客户端,web分享成功了哈,O(∩_∩)O哈哈~
来一句 弘洋大神 的名言