- 上一篇文章:iOS逆向之逆向工具
本篇文章开始前,这里会有个小插曲:
事情是这样的,逆向群里有个小伙伴,看了上一篇(iOS逆向之逆向工具)文章后,对Reveal工具的使用不是很了解,感谢小伙伴能够联系我,本篇文章将会对Reveal详细介绍.
如果你看了前几篇文章,感觉有疑问或者哪里需要补充,都可以随时联系我.我在这里也要保证文章的质量,不能写无用的文章.浪费了你浏览的时间,也浪费了我写文章的时间.
这位小伙伴给我提了想法,他也很喜欢我写的iOS逆向系列文章.
就像这个小伙伴一样,我忽略的东西有可能是你感兴趣的,把知识补充完整,分享给大家,挺好的一件事情.
注意 你可以留言,加群,或者其它方式联系我,我看到就会回复大家.
Reveal
1.Reveal介绍
Reveal下载地址:Reveal
Reveal是一个用于查看程序界面结构和调试界面的工具,可以直观的查看应用的UI布局.
通过高级可视化、全面的检查器和动态修改应用程序的能力,您可以在几秒钟内调试视图布局和呈现问题。
Reveal是一款运行在Mac OS上的应用,现在有免费的Beta版本可供下载。要调试iOS应用,开发者要将应用程序与Reveal安装的框架层关联。
Reveal会扫描其网络中关联的应用程序,并让开发者选择连接其中之一,当连接到一个应用程序后,Reveal将显示其UI,其中包括大量的参数和设置。
开发人员现在可以检查UI或者更改设置,直到用户界面的外观和行为达到预期目标。目前它尚不支持布局约束,但根据Reveal的支持文档来看,这一功能将在未来的版本中发布。
Reveal可以和iOS模拟器一起使用,也可以用在运行在真机上的应用程序上。另外,Reveal的安装只需几分钟。
除了解析出UI参数外,Reveal也会通过一个分解的3D视图显示复杂的UI层次结构。开发者可以轻松的检查UI组件的分层,并在其层次结构中选择特定元素。为了进一步简化调试,也可以仅关注部分UI,而把其余部分屏蔽起来。
介绍了这些,基本了解了Reveal的基本功能.
2.RevealServer.framework 如何获取?
- Reveal下载好后,我们打开看看
- 这就是下载的Reveal应用,看上去就很酷.
这里不是重点,我们首先获取RevealServer.framework,怎么获取呢?
选中 Reveal -> 导航栏 Help -> Show Reveal Library in Finder -> 有两个Library (iOS Library ; tvOS LIBrary),我们这里只关注iOS Library.
我们点击进入iOS Library文件夹
可以看到RevealServer.framework文件.到这里,我们已经获取到了RevealServer.framework.
你已经知道了怎么去获取RevealServer.framework了.
3.RevealServer.framework如何在项目中使用?
- 我们新建Xcode项目工程,命名为TEST
- 我们把刚才的RevealServer.framework 拖进项目
- 我们运行一下真机,看看效果.
真机运行后,Xcode崩溃了.
dyld: Library not loaded: @rpath/RevealServer.framework/RevealServer Referenced from: /var/containers/Bundle/Application/B5E77A27-B9C1-488B-9ABD-79F3FED77D1C/TEST.app/TEST Reason: image not found
报错原因是镜像没有发现
- 如何解决这个问题呢?
我们只需要在Embedded Binaries中导入RevealServer.framework,运行真机看一下是否还会崩溃.
项目已经正常运行.
到这一步,你已经可以完成了一大半的任务了.
- 我们在ViewController中创建一个Button,下面是代码
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic,strong)UIButton *revealBtn;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
[self.view addSubview:self.revealBtn];
}
-(UIButton*)revealBtn{
if (!_revealBtn) {
_revealBtn = [UIButton buttonWithType:UIButtonTypeCustom];
_revealBtn.frame = CGRectMake(100,100, 100,40);
_revealBtn.backgroundColor = [UIColor redColor];
[_revealBtn setTitle:@"测试" forState:UIControlStateNormal];
[_revealBtn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
}
return _revealBtn;
}
@end
- 运行之后是这样的页面
代码只创建了一个红色背景的按钮.
这样的项目不需要太复杂,我们只是演示一下.
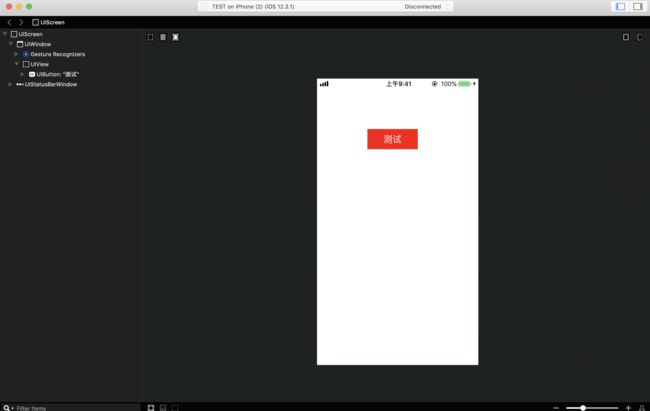
- 接着,我们看看Reveal应用发生了什么变化?
我们打开Reveal应用
- 我们点进去看一下
Reveal运行结果和我们真机运行结果是一模一样的,现在是2D的画面
- 我们看一下3D的画面
左侧是视图层级,通过3D画面可以看出层级的层次.
我们了解了界面的层级以及所使用的类,一目了然.
不管是分析某些应用,还是分析自己开发的项目,对界面的优化及分析帮助性很大.
- 到这里呢?你已经知道了如何在自己项目使用Reveal
注意
如果你需要上架AppStore,Reveal不可以和项目一起提交的,在这里要特别注意
4. CoacoaPods集成
- 开发最简单的方式就是通过pod集成
- 我们在Podfile中配置后,进行配置安装
# Uncomment the next line to define a global platform for your project
platform :ios, '9.0'
target 'TEST' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
pod 'Reveal-SDK', :configurations => ['Debug']
# Pods for TEST
end
configurations 设置表示只有Debug模式下开启,如果release是关闭状态.
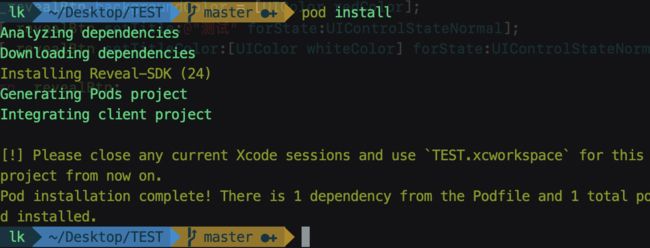
- pod install进行集成
- 集成之后,我们直接运行项目,同上面的结果
- 打开reveal,也是同样的界面
我相信你已经学会了两种方式使用Reveal
5.如何在越狱设备中安装Reveal呢?
- 在平常开发中,如果你有越狱设备,那就非常好了.
- 如果我们有个功能或者界面布局,你想参考其他APP的功能,你就可以通过越狱设备,在Cydia中安装Reveal.
- 一般我们不借助类似Reveal的软件,我们是不能查看从AppStore下载的应用,为什么这么说?
我们没有办法把reveal注入到程序内部,所以你查看不到.
上面的两种方式,我们是主动注入到项目里的,这样我们可以查看到项目的界面结构
考虑
如果我们没有办法注入到想要查看的项目,我们有没有其他的方式呢?
答案是有的
- 我们可以通过越狱设备中安装Reveal,来达到浏览项目结构的目的
- 我们找到Cydia,并打开,搜索reveal Loader
- 我们点击reveal Loader,并安装
-
安装1
-
安装2
当我们安装完后,会提示你重启SpringBoard,我们进行重启就可以了.
重启完成后,我们可以在手机 设置 -> Reveal
- 点击reveal
- 找到TEST 开启权限
注意
是不是可以通过Reveal应用查看指定的应用呢?
答案是不可以.
我尝试很久,没有成功,最终找到了原因.
解决Reveal无显示的问题?
- 1.我们需要从RevealServer.framework找到RevealServer
- 2.把RevealServer重命名为libReveal.dylib
- 3.并制作libReveal.plist文件,libReveal.plist内需要写入的内容
Bundles
com.apple.AppStore
-
4.把它们拷贝到手机的/Library/MobileSubstrate/DynamicLibraries/ 的目录下.
5.重启启动手机后,可以查看需要浏览的应用.
完美越狱手机重启后不受影响
非完美越狱手机需要重新越狱6.打开Reveal 查看下应用
6.总结
通过本篇文章的学习,相信你对Reveal有了深刻的了解.
如何使用Reveal,大家应该清楚了.
本篇文章主要讲了三种方式是用Reveal.
- 通过使用Reveal自带的FrameWork
- 通过使用pod集成
- 通过越狱设备安装Reveal
通过越狱设备一系列操作后,把其他应用也可以在Reveal显示,查看应用的界面结构. - 除了使用iFunBox拷贝文件,也可以用终端命令SCP(这里的工具,下篇文章中会介绍)
- 希望持续关注,很多精彩的内容下面继续呈现.
- 欢迎大家留言,及时交流.