上篇讲完JS面向对象的特性,我们今天就来聊聊它的其他特性。
JS面向对象的特性较为隐晦,真正使用也是比较少的。而今天我们要讲的,却是在实际开发中经常遇到的特性!
1. 函数式编程
多数人并不知道“函数式编程”是什么鬼!其实不用怕,要理解“函数式编程”,只需要记住一句话: 函数可以作为变量使用!
jQuery大家肯定都有使用过,如下代码是jQuery绑定事件的方式,正是使用了JS函数式编程的最大特性:函数可以作为变量使用

中间提到了匿名函数,这里简单介绍一下,匿名函数只是普通函数的变体,没有定义函数名称而已!但是很多文章喜欢拿它当做高级特性来讲,搞得大家都觉得它好高级!其实这个特性大家一定经常用到,只是忽略了它的“艺名”而已。
2. 闭包
又是一个高大上的词,不明所以的人立马被吓住!但是请注意,我们已经掌握了一个神器:函数可以作为变量使用。何惧哉?
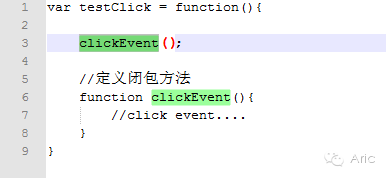
来看闭包的实例代码:
函数可以作为变量使用,我在方法内部定义了一个变量,是很正常的写法!
只不过这种写法,又被人起了个“艺名”: 闭包
3. 回调函数
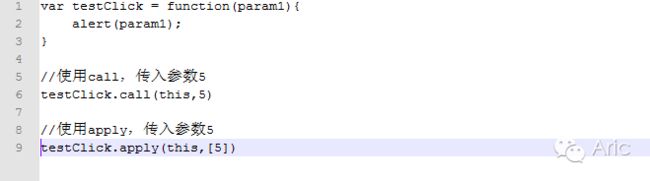
我们把函数当做变量进行传输,可以使用call & apply 针对函数进行调用,俗称回调
4.匿名自执行函数
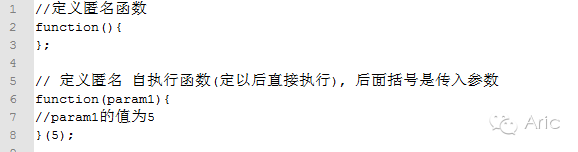
刚才我们讲到匿名函数,既然函数没有名字,我们如何调用它呢? 来看如下伪代码:
也就是在匿名函数后面加上“()”即可执行该方法,但是请别着急,这样定义JS解析器并不能解析,会报Error,所以语法上稍微变换一下,变成了鼎鼎大名的jQuery的开篇代码
当然你也可以使用underscore.js的方式,看起来非常精妙
5. this关键字
我们经常看到在JS代码中出现this关键字,由于其函数式编程的特性,this指向的对象经常令我们不解。
要理解其this关键字,也有一捷径可循:this关键字指向的是执行者。 看如下例子:
这里的例子都中规中矩,在实际的开发中,情景要复杂的多,所以要找到this关键字的指向是一个非常复杂的事情!
万幸,由于其复杂性,很多人都不愿意使用它,特别是较为复杂的逻辑!毕竟写出看得懂的代码要远远好于高深的代码!
以上这些特性都是“函数式编程”引申出来的话题!所以JS最大的特性无疑是函数式编程,要理解函数式编程,一定要记得:函数可以作为变量使用
本章我们都是针对其特点单独进行讲解,你一定感觉不到它的精妙之处!后期将会在其他章节中综合讲解,让你深切感受到它的灵活优雅!
许多其他的静态语言,目前或多或少的都引入了一些函数式编程的特性!比如Java中的callable,它大大简化了Java的多线程开发,而最新的Java8中的Lambda表达式,完全是函数式编程的模型
讲完了JS的函数式编程,接下来我们将继续JS其他内容的讲解,话题涉及设计模式,实际开发,架构等,敬请期待!
恭祝大家,2016新年快乐!