react-navigation之TabNavigator使用方法及附上超级详细样例代码
react-navigation之TabNavigator使用方法及附上超级详细样例代码
网上虽说有很多篇关于react-navigation的使用说明的文章和博客,不过我找了大半天也不见详细具体的使用方法,大部分都是介绍种种属性的,为此鄙人自告奋勇,整理了一份比较详细的有关react-navigation的使用样例代码,本篇文章继续介绍TabNavigator的使用方法。
TabNavigator
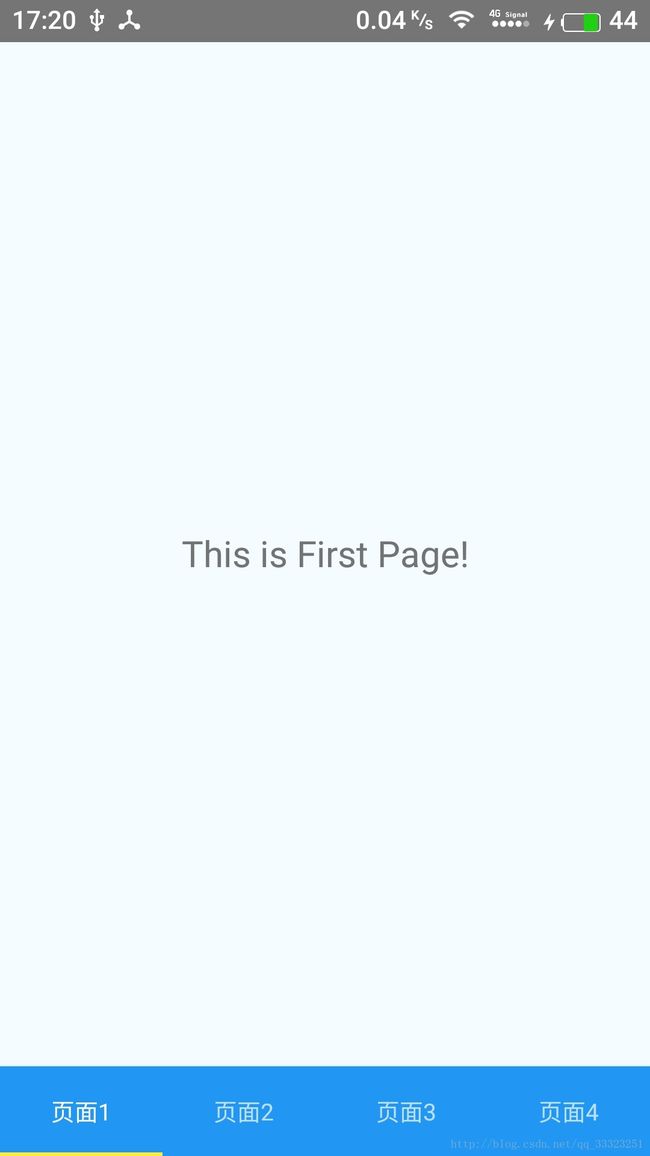
用导航栏实现不同页面间的跳转,如下图:
限于篇幅,有关TabNavigator的各种属性以及页面间传值这里不再赘述,代码里已经写了,请自行百度或谷歌。
不多说,先上代码,先干为敬,代码下方会有详细说明:
说明:样例的版本是0.53
下面代码粘贴即可使用
1. App.js
import React, { Component } from 'react'; import { StyleSheet, } from 'react-native'; import Pages from './src/Pages'; type Props = {}; export default class App extends Component{ render() { return ( ); } }
App.js大家都很熟悉,react native的启动页,这里将所有页面的集成路由页Pages.js页面当做组件引用进来,相信大家都知道怎么做,不再赘述,如有不清楚的 请到这里来: react native 自定义组件以及引用
2. Pages.js
import React, { Component } from 'react'; import FirstPage from './FirstPage'; import SecondPage from './SecondPage'; import ThirdPage from './ThirdPage'; import FourthPage from './FourthPage'; import { StackNavigator, TabNavigator, DrawerNavigator } from 'react-navigation'; export default class Pages extends Component{ constructor(props){ super(props); } render(){ return() } } const SimpleAppNavigator = TabNavigator({ page1: {screen: FirstPage}, page2: {screen: SecondPage}, page3: {screen: ThirdPage}, page4: {screen: FourthPage} },{ initialRouteName: 'page1', swipeEnabled: true, animationEnabled: true, lazy: false, tabBarPosition:'bottom', });
(下面的说明不再是样例中的代码)
Pages.js是所有的页面的集合页面:
(1) 将所有的子页面导入进来
import FirstPage from './FirstPage'; import SecondPage from './SecondPage'; import ThirdPage from './ThirdPage'; import FourthPage from './FourthPage';
(2)然后通过TabNavigator注册路由
const SimpleAppNavigator = TabNavigator({ page1: {screen: FirstPage}, page2: {screen: SecondPage}, page3: {screen: ThirdPage}, page4: {screen: FourthPage} },{ initialRouteName: 'page1', swipeEnabled: true, animationEnabled: true, lazy: false, tabBarPosition:'bottom', });
(3) 然后在render里返回 SimpleAPPNavigator即可:
render(){ return() }
3. FirstPage.js
import React, { Component } from 'react'; import { StyleSheet, Text, View, } from 'react-native'; export default class SecondPage extends Component { static navigationOptions = { tabBarLabel: '页面1', //drawerLabel:'页面1' }; render() { return (style={styles.container}> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, textView: { fontSize: 16, textAlign: 'center', margin: 10, color:'red' }, });style={styles.welcome}> This is First Page!
4. SecondPage.js
import React, { Component } from 'react'; import { StyleSheet, Text, View, } from 'react-native'; export default class SecondPage extends Component{ static navigationOptions = { tabBarLabel: '页面2', //drawerLabel:'页面2' }; render() { return ( style={styles.container}> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, textView: { fontSize: 16, textAlign: 'center', margin: 10, color:'red' }, });style={styles.welcome}> This is Second Page!
5. ThirdPage.js
import React, { Component } from 'react'; import { StyleSheet, Text, View, } from 'react-native'; export default class ThirdPage extends Component{ static navigationOptions = { tabBarLabel: '页面3', //drawerLabel:'页面3' }; render() { return ( style={styles.container}> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, textView: { fontSize: 16, textAlign: 'center', margin: 10, color:'red' }, });style={styles.welcome}> This is Third Page!
6. FourthPage.js
import React, { Component } from 'react'; import { StyleSheet, Text, View, } from 'react-native'; export default class FourthPage extends Component{ static navigationOptions = { tabBarLabel: '页面4', //drawerLabel:'页面4' }; render() { return ( style={styles.container}> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, textView: { fontSize: 16, textAlign: 'center', margin: 10, color:'red' }, });style={styles.welcome}> This is Fourth Page!