使用环境是centos 7.0+nginx;可以实现简单的流媒体服务。
先下载nginx-rtmp-module拓展:
nginx-rtmp-module的官方github地址:https://github.com/arut/nginx-rtmp-module
git clone https://github.com/arut/nginx-rtmp-module.git
先将nginx-rtmp-module下载到linux服务器中,如果没有git需先安装git,参考linux安装git
接下来安装nginx
nginx的官方网站为:http://nginx.org/en/download.html
wget http://nginx.org/download/nginx-1.8.1.tar.gz tar -zxvf nginx-1.8.1.tar.gz cd nginx-1.8.1 ./configure --prefix=/usr/local/nginx --add-module=../nginx-rtmp-module --with-http_ssl_module make && make install
默认安装目录为:/root, add-module为下载的nginx-rtmp-module文件路径。如果没有wget要先安装wget组件
安装时候可能会报错没有安装openssl,需要先安装openssl:
yum -y install openssl openssl-devel
安装好nginx后修改nginx配置文件
vi /usr/local/nginx/conf/nginx.conf
在配置文件中加入RTMP部分
rtmp {
server {
listen 1935; #监听的端口
chunk_size 4000;
application hls { #rtmp推流请求路径
live on;
hls on;
hls_path /usr/share/nginx/html/hls;
hls_fragment 5s;
}
}
}
其中hls_path文件夹必须要有写入的权限
再修改http中的server模块:
server {
listen 81; #拉流请求的端口号
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html; #跟目录文件夹
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
root可以跟据自己的需求来改的。
然后启动nginx:
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
关于更多rtmp的参数可以参考官方文档
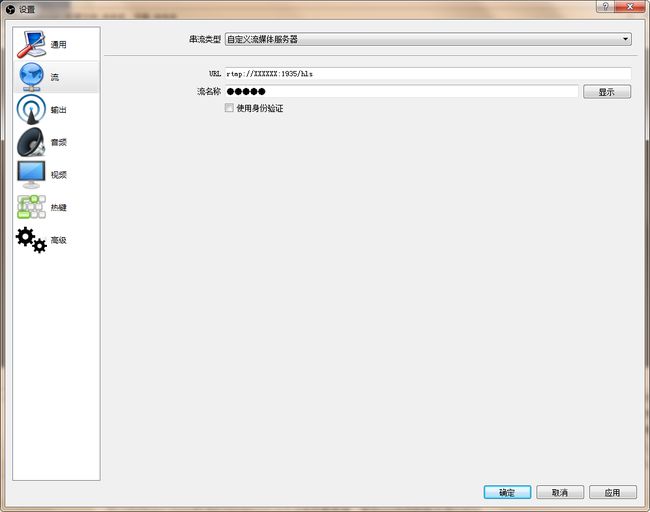
配置好服务器后就可以开始推流了,这里暂时用开源的obs软件进行简单推流
在设置->串流 中填写信息:URL为 rtmp://xxx:1935/hls,xxx为你的服务器的IP地址,hls是在流媒体服务器中用来存放流媒体的文件夹。
秘钥可以随便填写一个,用来播放的时候识别播放哪个流媒体的,例如填写test等
填写完毕后,点击开始串流,就说明我们的流媒体服务器搭建成功,这里推流会把流媒体文件推送到服务器文件夹内,生成一个test.m3u8流媒体文件。
推流成功后开始拉流(观看直播)
Html5自带的video标签就可以观看
在IOS下的safar浏览器直接可以观看,安卓和winows系统下可能需要借助播放器观看。
不过直播的延迟比较高,这是因为服务器将视频流切断成一个个小的以.ts结尾的文件,我们访问的是.m3u8文件,这个文件内容是将一个个ts文件串联起来的,这就达到了一个播放的效果,所以看起来会有很大的延迟。
如果降低延迟也不是没有方法,可以设置切片生成的大小以及访问的速度,但是这样大大增加了服务器的压力。
当然,我们也可以用rtmp拉流工具(VLC等)来看该直播,拉流地址与推流地址一致,这样能减少延迟。
要考虑具体情况要保持延迟和服务器压力间的均衡。
最后要注意的是,拉流时,如果在其他服务器使用播放器请求流媒体服务器的文件,会涉及到跨域。
这时候要在流媒体服务器root目录下加入 crossdomain.xml 文件,文件内容为
这里可设置允许请求的域名
以上就可以完成一个简单的流媒体服务,进行直播。