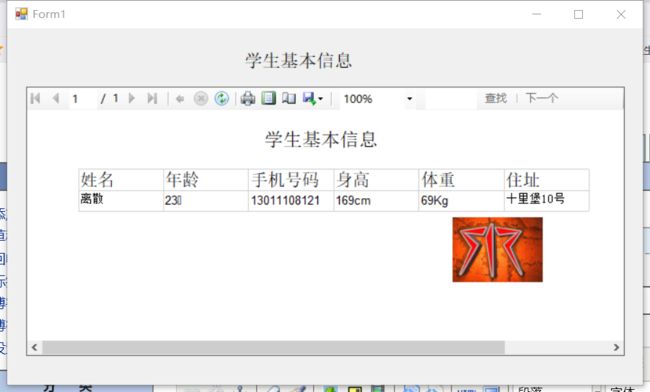
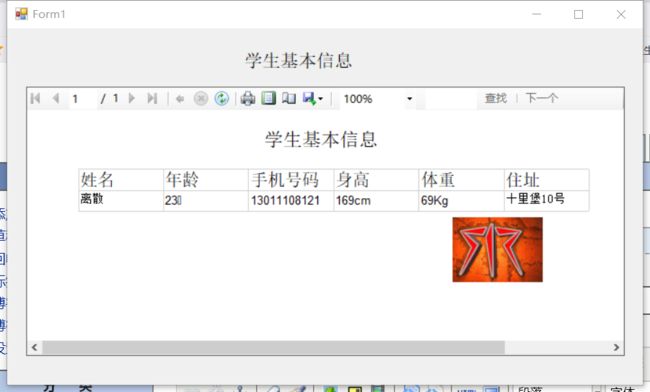
效果图片:
分步解析实现过程:
一.新建报表所需要的文件以及类:
1.新建一个WindowForm项目WindowsFormsReport;
2. 添加Entity文件夹,并添加StudentEntity.cs类;
public class StudentEntity
{
///
/// 姓名
///
public string StuName { get; set; }
///
/// 年龄
///
public string StuAge { get; set; }
///
/// 学生住址
///
public string StuAddress { get; set; }
///
/// 身高
///
public string StuHeight { get; set; }
///
/// 体重
///
public string StuWeight { get; set; }
///
/// 学生电话
///
public string StuPhone { get; set; }
}
3.添加Report文件夹,并添加Report.rdlc报表;
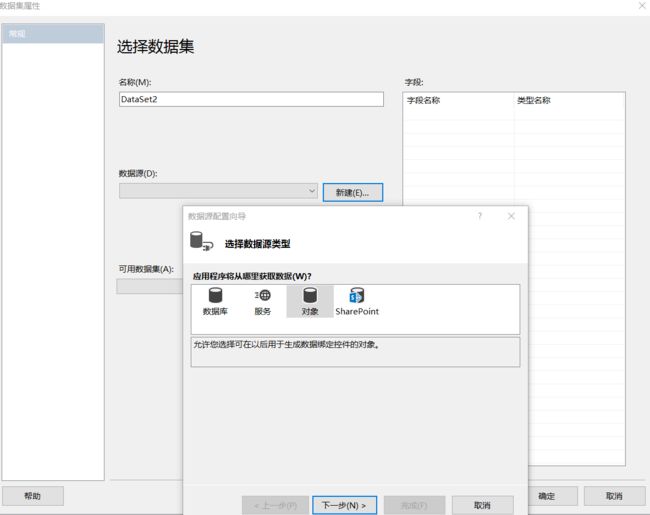
建好报表,打开报表,点击界面上的数据集右击,新建数据集,就会弹出如下界面:
点击数据源类型,这里我们以对象为例:
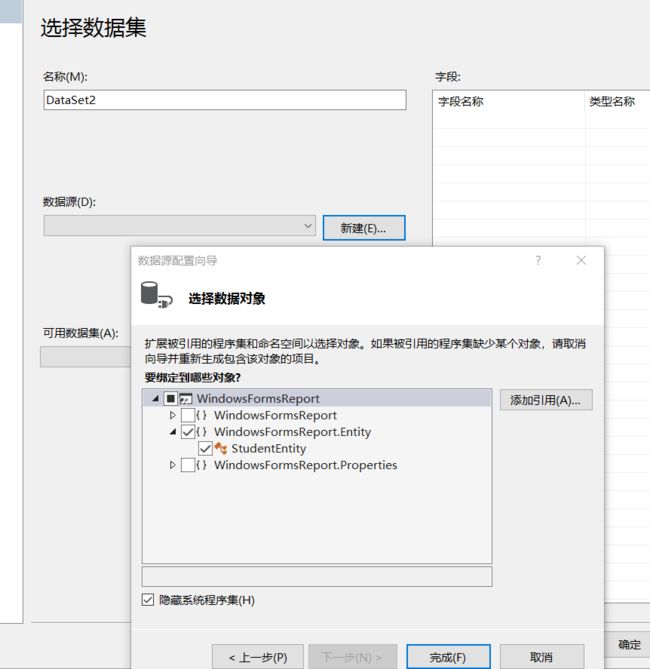
接下来,我们只需完成后,再点击确定就可以,在报表界面进行追加列表:
往界面上追加图片,如下操作:
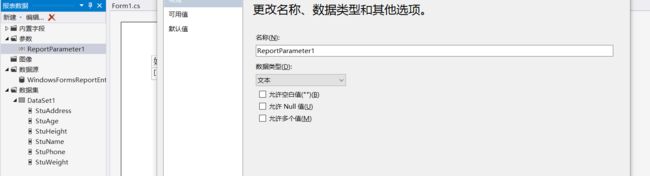
1)点击界面上的参数,右击新建参数:
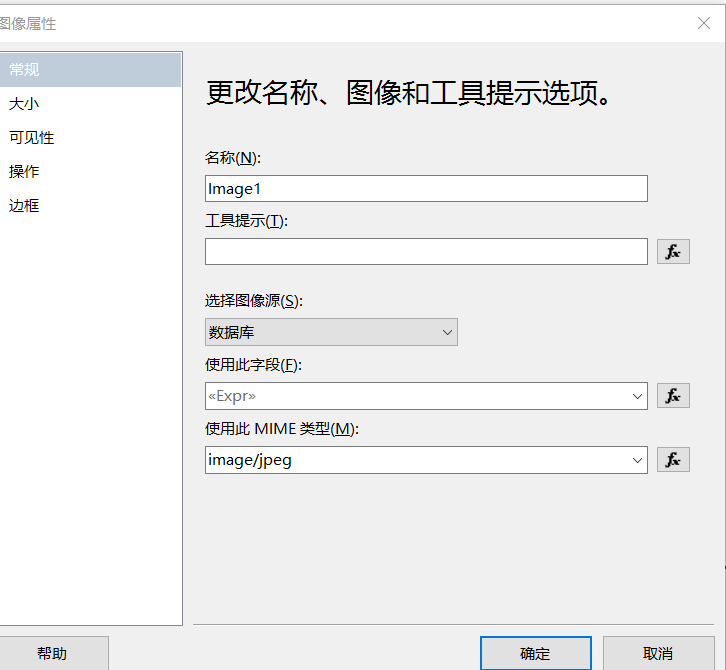
2)在界面上右击新插入图片,则会弹出对图片的配置界面如下:
此处需要注意:图片的格式
3)对使用字段设置,如下图参考即可:
=System.Convert.FromBase64String(Parameters!ReportParameter1.Value)
这样如上面的图所设置即可:
二.现在对WindowForm页面设置:
1)选择工具箱中报表-ReportViewer控件,拖入界面中
2)上面的图,画黄色的位置,选择上面新建的报表:
3)用代码实现展示:这里我用画面启动就加载数据:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
this.reportViewer1.RefreshReport();
}
private void reportViewer1_Load(object sender, EventArgs e)
{
reportViewer1.LocalReport.DataSources.Clear();
// 插入图片设置
reportViewer1.LocalReport.EnableExternalImages = true;
Bitmap bmp = new Bitmap(Image.FromFile("E:\\C#Del\\Lianxi\\WindowsFormsReport\\QQ.jpg"));
MemoryStream msm = new MemoryStream();
bmp.Save(msm, ImageFormat.Jpeg);
byte[] bytes = msm.ToArray();
ReportParameter repter = new ReportParameter("ReportParameter1",Convert.ToBase64String(bytes));
reportViewer1.LocalReport.SetParameters(new ReportParameter[] { repter });
reportViewer1.LocalReport.DataSources.Add(new Microsoft.Reporting.WinForms.ReportDataSource("DataSet1",DataList()));
reportViewer1.RefreshReport();
}
private List
{
List
StudentEntity wStudentEntity = new StudentEntity();
wStudentEntity.StuName = "离散";
wStudentEntity.StuAddress = "十里堡10号";
wStudentEntity.StuAge = "23岁";
wStudentEntity.StuHeight = "169cm";
wStudentEntity.StuWeight = "69Kg";
wStudentEntity.StuPhone = "13011108121";
wStudentEntityList.Add(wStudentEntity);
return wStudentEntityList;
}
接下来,我们启动下面,效果如下:
注意:若大家有疑问,可以给我留言,大家一起交流