- 微信小程序实现本地图片压缩
搬砖赚钱养家
微信小程序微信小程序小程序
最近在刚好遇到要压缩图片,网上随手搜了一下图片在线压缩,结果要么需要登录、要么要看广告,感觉很麻烦,于是乎,就在我的小程序“小白工具集”里撸了一个图片压缩的功能(写小程序纯属个人爱好)图片大小必然遵循两个原则1、相同格式下图片越清晰,文件越大2、相同格式下图片尺寸越大,文件越大所以我们压缩就只干两件事:可接受的范围内变的更模糊、变的更小实现步骤1、通过相册、相机或会话选择文件的api来拿到临时文件
- 自动驾驶(Automated Driving)系统组成和主要技术--以思维导图形式介绍
大连海事的亲外甥
自动驾驶人工智能机器学习
一、自动驾驶概念介绍自动驾驶是指汽车依靠传感器、高精度地图和复杂的算法等,不需要驾驶员操作而自动完成驾驶的技术。二、自动驾驶系统组成和主要技术架构图思维导图形式绘制1、感知层传感器模块:包括摄像头、激光雷达、毫米波雷达和超声波雷达等,用于获取车辆周围环境的数据,如道路状况、其他车辆、行人和障碍物等。定位传感器模块:包括GNSS(全球导航卫星系统)、INS(惯性导航系统)和视觉SLAM等,用于确定车
- 华为OD机试 - 疫情扩散时间计算 - 广度优先搜索(Python/JS/C/C++ 2024 C卷 200分)
哪 吒
华为od宽度优先python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述在一个地图中(地图有N*N个区域组成),有部分区域被感染病菌。感
- 华为OD机试 - 智能驾驶 - 广度优先搜索BFS(Python/JS/C/C++ 2024 C卷 200分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述有一辆汽车需要从m*n的地图的左上角(起点)开往地图的右下角(终
- 华为OD机试 - 地图寻宝 - 深度优先搜索DFS(Python/JS/C/C++ 2024 D卷 200分)
哪 吒
华为od深度优先python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。一、题目描述小华按照地图去寻宝,地图上被划分成nnn行
- 华为OD机试 - 小华最多能得到多少克黄金 - 深度优先搜索DFS(Python/JS/C/C++ 2024 D卷 200分)
哪 吒
华为odpythonjavascript
一、题目描述小华按照地图去寻宝,地图上被划分成m行和n列的方格,横纵坐标范围分别是[0,n−1]和[0,m-1]。在横坐标和纵坐标的数位之和不大于k的方格中存在黄金(每个方格中仅存在一克黄金),但横坐标和纵坐标之和大于k的方格存在危险不可进入。小华从入口(0,0)进入,任何时候只能向左,右,上,下四个方向移动一格。请问小华最多能获得多少克黄金?二、输入描述坐标取值范围如下:0<=m<=500<=n
- 查找地理处理工具
pianmian1
arcgis
操作方法:1.在arcmap中打开目标地图2.单机Geoprocessing菜单,选择SearchForTools,打开Search窗口3.在搜索文本框中输入Clip,当开始输入这个单词时,搜索文本框会根据用户输入的字母自动匹配搜索结果4.单机Search按钮,即可生成一个匹配的工具列表.在搜索结果中,锤子图标表示工具,卷轴图标表示python脚本,含有彩色方格的表示模型5.选择Clip工具,将打
- ArcGis批量导出地图
杨汶达@
ArcGisarcgis
ArcGIS软件从诞生之日起就引领着地理信息系统技术的潮流,极大地提高了制图的质量和效率,目前可以满足大多数用户的需求。但是在具有部分行业特色或存在大量重复工作的应用需求中,仅凭ArcGIS软件来完成制图工作不仅费时费力,而且工作量可能超过了可承受范围。因此,通过编程来实现自动化制图技术,则可以起到事半功倍的效果。以林地征占用项目使用林地现状图制图为例,介绍如何使用Python编写代码,利用Arc
- 导出地图为pdf文件
pianmian1
pdfarcgis
有时我们只是想创建能共享的pdf文件,而不是将地图打印出来,arcpy的ExportToPDF()函数可以实现该功能.操作方法:1.在arcmap中打开目标地图2.导入arcpy.mapping模块importarcpy.mappingasmapping3.引用当前活动地图文档,把该引用赋值给变量mxd=mapping.MapDocument('')4.使用ExportToPDF()函数导出页面布
- uniapp中<map>地图怎么实现点位聚合?
GoppViper
前端uni-appuniapp前端前端框架地图聚合
推荐学习文档golang应用级os框架,欢迎stargolang应用级os框架使用案例,欢迎star案例:基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总想学习更多golang知识,这里有免费的golang学习笔记专栏想学习更多前端知识,这里有免费的前端专栏确定聚合条件定义聚合的距离阈值:根据你的需求确定一个合适的距离阈值,当两个标记点之
- uniapp小程序地图添加删除标记点
Clc7
uni-app
在地图上添加自定义的点位方法首先需要绑定一个makers值,然后给covers赋值就好了let_this=thisletn=l.map(Number)letobj={id:id,//这个maker的idlatitude:n[1],//纬度longitude:n[0],//精度iconPath:url,//图标地址width:20,//宽height:20,//高title:lable,//标题,/
- 图书销售数据大屏可视化
一键难忘
python开发语言信息可视化
你的技术旅程将在这里启航!本文选自专栏:可视化技术专栏100例可视化技术专栏100例,包括但不限于大屏可视化、图表可视化等等。订阅专栏用户在文章底部可下载对应案例源码以供大家深入的学习研究。每一个案例都会提供完整代码和详细的讲解,不论你是初学者还是资深开发者,这里都有适合你的内容。本专栏至少会发布100篇高质量的文章深入剖析案例。文章目录一.图书销售数据大屏可视化1.1生成图表和地图代码讲解1.2
- 衡水市城区小区地图)矢量高清cdr|pdf大图内容测评
天赐信息科技
pdf贴图
(衡水市城区小区地图)矢量高清cdr|pdf大图,cdr。ai软件打开另保存cdr,ai格式就可以,看样图
- Vue项目中使用高德地图
糖糖老师436
前端程序员vue.js前端javascript
ue项目中使用高德地图在一些简单的大屏类展示应用/网页中,经常会用到地图相关的展示场景,除了一些特殊的三维场景需要用Gis/BIM或者WebGL,一些简单的业务就可以直接使用高德地图或者百度地图来完成。本文主要讲述在Vue项目中高德地图JavaScriptAPI的引用方式以及一些简单的API的使用。演示项目使用vuecli4.0脚手架搭建项目。1.引用在高德地图发布2.0版本之前,通常只能以两种通
- web自动化——前端知识
大哥喝阔落
前端自动化运维
是HTML中的一个元素,用于在当前网页中嵌入另一个网页或文档。它就像一个“窗口”,可以在页面中显示其他内容。主要特点:嵌入外部内容:可以在网页中嵌入其他网页、视频、地图等。独立上下文:嵌入的内容与主页面相互独立,拥有自己的JavaScript和CSS环境。可定制:可以通过属性调整大小、边框等。常用属性:src:指定要嵌入内容的URL。width和height:设置iframe的宽度和高度。fram
- 从日程安排到区间合并:探索合并区间问题|LeetCode 56 合并区间
忍者算法_
leetcode算法职场和发展面试跳槽
LeetCode56合并区间点此看全部题解LeetCode必刷100题:一份来自面试官的算法地图(题解持续更新中)更多干货,请关注公众号【忍者算法】,回复【刷题清单】获取完整题解目录~生活中的算法想象你是一位活动策划师,桌上摆着许多便利贴,每张写着不同的活动时间段:9:00-11:00的晨会、10:30-12:00的培训、14:00-16:00的项目汇报、15:00-17:00的团队建设…有些活动
- 高德地图获取全国充电桩分布数据
又迷茫了
大数据数据可视化python
key用自己申请的url:https://restapi.amap.com/v3/place/text?city=%E5%8C%97%E4%BA%AC&offset=20&page=10&key=%EF%BC%9F&types=011100|011102|011103|073000|073001|073002&extensions=alldefhandle_detail_and_save_to_c
- keytool 错误: java.io.IOException: parseAlgParameters failed:ObjectIdentifier() -- data isn‘t an objec
是先生了
Java安卓开发安卓笔记java开发语言
今天在做安卓开发时,笔者发现了一个问题,就是我们使用百度地图API的时候要进行获取SHA1,用以下命令keytool-list-v-keystoredebug.keystore于是笔者输入该命令之后,直接输入密码android,然后就报错如下:keytool错误:java.io.IOException:parseAlgParametersfailed:ObjectIdentifier()--dat
- 2024年华中杯数学建模B题思路与论文助攻
小驴数模
数学建模
B题使用行车轨迹估计交通信号灯周期问题某电子地图服务商希望获取城市路网中所有交通信号灯的红绿周期,以便为司机提供更好的导航服务。由于许多信号灯未接入网络,无法直接从交通管理部门获取所有信号灯的数据,也不可能在所有路口安排人工读取信号灯周期信息。所以,该公司计划使用大量客户的行车轨迹数据估计交通信号灯的周期。请帮助该公司解决这一问题,完成以下任务。已知所有信号灯只有红、绿两种状态1.若信号灯周期固定
- ORB-SLAM2源码逐行解析系列(二):追踪线程
LDST_CSDN
计算机视觉人工智能自动驾驶
1.Tracking类(1)Tracking类的定义///Examples/Monocular/include/Tracking.hclassTracking{public:/***@brief构造函数**@param[in]pSys系统实例*@param[in]pVoc字典指针*@param[in]pFrameDrawer帧绘制器*@param[in]pMapDrawer地图绘制器*@param
- 【路径规划】基于D*算法的移动机器人路径规划(Matlab代码实现)
荔枝科研社
算法matlab人工智能
欢迎来到本博客❤️❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。目录1概述2A*算法3运行结果4参考文献5Matlab代码实现1概述智能导航是移动机器人的关键技术,在移动机器人的应用研究中具有重要地位1。导航主要由构建地图、定位和路径规划三部分构成。.地图构建是指移动机器人根据自身传感器感知周围的环境信息,建立其工作环境模型的过程;定位是指
- 【路径规划】基于D*算法的移动机器人路径规划(Matlab代码实现)
梦想科研社_研学
算法matlab人工智能
欢迎来到本博客❤️❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。目录1概述2A*算法3运行结果4参考文献5Matlab代码实现1概述智能导航是移动机器人的关键技术,在移动机器人的应用研究中具有重要地位1。导航主要由构建地图、定位和路径规划三部分构成。.地图构建是指移动机器人根据自身传感器感知周围的环境信息,建立其工作环境模型的过程;定位是指
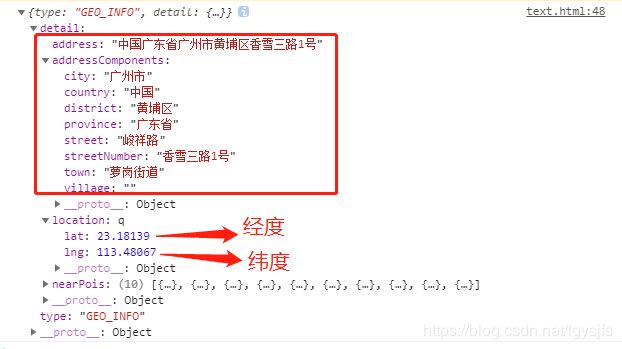
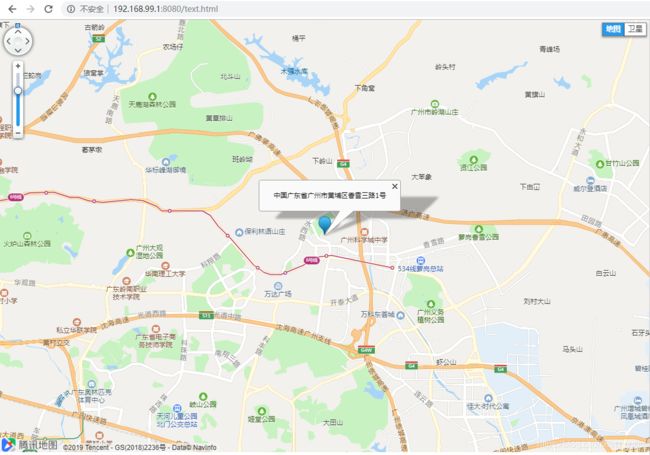
- 腾旭地图显示多个位置,点击弹出位置信息
答题卡上的情书
vue.js前端javascript
在vue3中1.定义地图展示中心点的经纬度constlongitude=ref(40.765465);constlatitude=ref(114.881075);2.初始化constinitMap=()=>{console.log(mapMark.value);map.value=newwindow.TMap.Map(mapMark.value,{center:newwindow.TMap.Lat
- 在uniapp中,使用u-upload上传本地图片
答题卡上的情书
uni-app
前提:首先,在关于uniapp中的input是没有type="file"这个属性的。我们我们需要去另寻他法,在这里,我们可以使用uni.chooseImage这个api去选择本地的图片,然后通过uni.uploadFile这个api去上传到相应的网址。或者说我们使用一些组件库封装好的组件,使用其封装好的方法,就可以省去我们自己写照片预览的一些其他功能。代码展示:-->-->-->在以上代码中,我们
- Vue Flow 交互式流程图和图形世界的桥梁
睡不着的可乐
vue.js前端javascript
VueFlowVueFlow是通往交互式流程图和图形世界的桥梁,使您能够为流程图和图形表示带来动态性和交互性。无论是制作个人图表、生成动态编辑器,还是您想象出的任何其他事情,VueFlow都是您的创意伙伴。VueFlow允许集成您自己的定制节点和边缘,从而可以毫不费力地定制和扩展基本功能。背景、小地图和控件等其他组件进一步丰富了界面,将您的作品转变为引人入胜的平台。主要特点无缝设置VueFlow让
- Java根据位置获取经纬度计算距离
拾 -.-
笔记高德地图经纬度地理编码逆地理编码距离计算
高德地图获取经纬度高德官方地址/***@author周坤*@dateCreatein10:512022/4/18*高德地理位置信息*地理/逆地理编码:https://lbs.amap.com/api/webservice/guide/api/georegeo*地理编码:将详细的结构化地址转换为高德经纬度坐标。且支持对地标性名胜景区、建筑物名称解析为高德经纬度坐标。*逆地理编码:将经纬度转换为详细结
- 下载谷歌瓦片地图并拼接为高清大图
wildworld123
下载谷歌瓦片地图拼接高清
先打开谷歌地图下载器.exe,输入各项参数,先点击生成项目(!!!!),可以看出需要下载多少幅256*256大小的瓦片地图,然后开始就ok了下载完可用,地图浏览,打开刚刚生成的项目newtask.egmd最后拼接用地图拼接.exe,打开newtask.egmd,选择要拼接的格式。注意本软件单线程下载,且不能暂停,输入经纬度按照“度”为单位。下载地址:http://yunpan.cn/cVdgyiZ
- Java 实现度量地理分布标准距离的多种方法
老师来上课了
算法java开发语言
目录一、Java度量地理距离的需求与重要性二、常用的地理距离计算方法(一)Haversine公式计算法(二)利用高德地理信息API(三)RedisGEO测算法(四)JavaGeo库计算法(五)利用地图工具计算法三、总结一、Java度量地理距离的需求与重要性在日常的软件开发中,根据地理点位坐标计算距离的需求广泛存在于多个领域。例如,在物流管理系统中,需要准确计算货物运输的起点与终点之间的距离,以便合
- 网站地图爬虫
猎狐肥
python爬虫python
defcrawl_sitemap(url):html=''#downloadthesitemapfilesitemap=download_page(url,2)#extractthesitemaplinkslinks=re.findall('(.*?)',sitemap)#loadeachlinkforlinkinlinks:html=download_page(link,2)if__name__
- 百度地图API初体验和偏移纠正方法
u012373583
MapjavajavascriptViewUI
最近的项目想做一个在可以通过手持设备获取经纬度,然后在地图上进行标注显示的功能,因为还在技术调研阶段,所以决定先使用百度地图或GoogleMaps的API来做Demo。通过网上的一些资料和自己对于Google和百度地图的使用,对这两个地图做了一些简单的对比,结论是很明显的——Google在技术水平和成熟度上都要比百度高很多,可以说完全不在一个档次上,但是鉴于Google和中国政府的微妙关系加上中国
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D