HTML+CSS基础篇(五)——十天精通CSS
《一》初识CSS3
一、CSS3是什么
1、CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。 目前主流浏览器chrome、safari、firefox、opera、甚至360都已经支持了CSS3大部分功能了,IE10以后也开始全面支持CSS3了。
2、在编写CSS3样式时,不同的浏览器可能需要不同的前缀。它表示该CSS属性或规则尚未成为W3C标准的一部分,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的。

二、CSS3能做什么?
1、简单的说,CSS3把很多以前需要使用图片和脚本来实现的效果、甚至动画效果,只需要短短几行代码就能搞定。比如圆角,图片边框,文字阴影和盒阴影,过渡、动画等。
2、CSS3简化了前端开发工作人员的设计过程,加快页面载入速度。
《二》边框
一、圆角效果 border-radius
- 1、border-radius:10px; /* 所有角都使用半径为10px的圆角 */
- 2、border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
- 3、实现实心圆:
方法:把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半。如下代码:
div{
height:100px;/*与width设置一致*/
width:100px;
background:#9da;
border-radius:50px;/*四个圆角值都设置为宽度或高度值的一半*/
}二、box-shadow向盒子添加阴影
格式:box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
- 1、为元素设置外阴影:
.box_shadow {
box-shadow:4px 2px 6px #333333;
}- 2、为元素设置内阴影:
.box_shadow{
box-shadow:4px 2px 6px #333333 inset;
}- 3、添加多个阴影:
如果添加多个阴影,只需用逗号, 隔开即可。如:
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}三、border-image为边框应用背景图片
background: url(xx.jpg) 10px 20px no-repeat;
《三》颜色相关
一、颜色之RGBA
color:rgba(R,G,B,A)
如:background-color:rgba(100, 120, 60, 0.5);
二、渐变色彩
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)

- 第一个参数省略时,默认为“180deg”,等同于“to bottom”。
- 第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
// 颜色往左red,orange...violet
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);《四》文字与字体
一、text-overflow 与 word-wrap
- text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
/* 说明文字溢出时用什么方式显示;ellipsis表示显示省略标记,clip表示剪切 */
text-overflow: ellipsis;
overflow:hidden; /* 溢出内容为隐藏 */
white-space:nowrap; /* 强制文本在一行内显示 */
width:100px;
background:#ccc;- word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
// normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。
word-wrap: {
normal | break-word
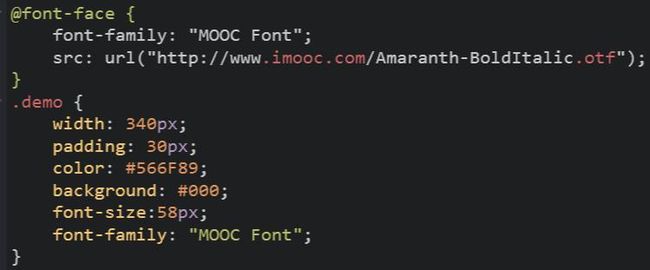
}二、嵌入字体@font-face
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。

三、text-shadow用来设置文本的阴影效果
语法:text-shadow: X-Offset Y-Offset blur color;
text-shadow: 0 1px 1px #fff
《五》与背景相关的样式
一、background-origin 设置元素背景图片的原始起始位置。
语法:background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
二、background-clip 用来将背景图片做适当的裁剪以适应实际需要。
用来将背景图片做适当的裁剪以适应实际需要。
语法:background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。
三、background-size 设置背景图片的大小
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法:background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
- 1、auto:默认值,不改变背景图片的原始高度和宽度;
- 2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
- 3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
- 4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
- 5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
四、multiple backgrounds 多重背景
也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
《六》征服CSS选择器(上)
- 1、属性选择器
- 2、
- 3、
《七》征服CSS选择器(下)
《八》CSS3变形与动画(上)
《九》CSS3变形与动画(下)
《十》布局样式相关
来源:http://www.imooc.com/learn/33