本文参考 : https://blog.csdn.net/srk19960903/article/details/78734238
我在这里,非常感谢大佬的分享!!!!!
逻辑步骤:
1.创建两个球体,一个作为原始物体,一个略大一些作为它的辉光。
2.作为辉光的球体从内到外片元透明度逐渐减小(线性减小或是指数减小都可以)
3.将覆盖原始物体的部分丢弃掉
let vertexShader = [
'varying vec3 vVertexWorldPosition;',
'varying vec3 vVertexNormal;',
'varying vec4 vFragColor;',
'void main(){',
' vVertexNormal = normalize(normalMatrix * normal);',//将法线转换到视图坐标系中
' vVertexWorldPosition = (modelMatrix * vec4(position, 1.0)).xyz;',//将顶点转换到世界坐标系中
' // set gl_Position',
' gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);',
'}'
].join('\n');
let fragmentShader1 = [
'uniform vec3 glowColor;',
'uniform float coeficient;',
'uniform float power;',
'varying vec3 vVertexNormal;',
'varying vec3 vVertexWorldPosition;',
'varying vec4 vFragColor;',
'void main(){',
' vec3 worldCameraToVertex= vVertexWorldPosition - cameraPosition;', //世界坐标系中从相机位置到顶点位置的距离
' vec3 viewCameraToVertex = (viewMatrix * vec4(worldCameraToVertex, 0.0)).xyz;',//视图坐标系中从相机位置到顶点位置的距离
' viewCameraToVertex = normalize(viewCameraToVertex);',//规一化
' float intensity = pow(coeficient + dot(vVertexNormal, viewCameraToVertex), power);',
' gl_FragColor = vec4(glowColor, intensity);',
'}'//vVertexNormal视图坐标系中点的法向量
//viewCameraToVertex视图坐标系中点到摄像机的距离向量
//dot点乘得到它们的夹角的cos值
//从中心向外面角度越来越小(从钝角到锐角)从cos函数也可以知道这个值由负变正,不透明度最终从低到高
].join('\n');
// let fragmentShader2 = [
// 'uniform vec3 glowColor;',
// 'uniform float coeficient;',
// 'uniform float power;',
// 'varying vec3 vVertexNormal;',
// 'varying vec3 vVertexWorldPosition;',
// 'varying vec4 vFragColor;',
// 'void main(){',
// ' vec3 worldVertexToCamera= cameraPosition - vVertexWorldPosition;', //世界坐标系中顶点位置到相机位置到的距离
// ' vec3 viewCameraToVertex = (viewMatrix * vec4(worldVertexToCamera, 0.0)).xyz;',//视图坐标系中从相机位置到顶点位置的距离
// ' viewCameraToVertex = normalize(viewCameraToVertex);',//规一化
// ' float intensity = coeficient + dot(vVertexNormal, viewCameraToVertex);',
// ' if(intensity > 0.55){ intensity = 0.0;}',
// ' gl_FragColor = vec4(glowColor, intensity);',
// '}'//vVertexNormal视图坐标系中点的法向量
// //viewCameraToVertex视图坐标系中点到摄像机的距离向量
// //dot点乘得到它们的夹角的cos值
// //从中心向外面角度越来越大(从锐角到钝角)从cos函数也可以知道这个值由负变正,不透明度最终从高到低
// ].join('\n');
//本质透明度递减
let sphere = new THREE.SphereBufferGeometry( 16, 32, 32 );
let material = new THREE.ShaderMaterial({
uniforms: {
coeficient : {
type : "f",
value : 1.0
},
power : {
type : "f",
value : 2
},
glowColor : {
type : "c",
value : new THREE.Color('#01d8d2')
}
},
vertexShader : vertexShader,
fragmentShader : fragmentShader1,
blending : THREE.NormalBlending,
transparent : true
});
// let material_glow = new THREE.ShaderMaterial({
// uniforms: {
// coeficient : {
// type : "f",
// value : 0.0
// },
// power : {
// type : "f",
// value : 2
// },
// glowColor : {
// type : "c",
// value : new THREE.Color('#01d8d2')
// }
// },
// vertexShader : vertexShader,
// fragmentShader : fragmentShader2,
// blending : THREE.NormalBlending,
// transparent : true
// });
let group = new THREE.Group()
let mesh = new THREE.Mesh(sphere, material);
let sphere2 = new THREE.SphereBufferGeometry( 8, 32, 32 );
let material2 = new THREE.MeshPhongMaterial({color:new THREE.Color('#01d8d2')
});
let mesh2 = new THREE.Mesh(sphere2, material2);
group.add(mesh);
group.add(mesh2);
group.position.set(550,300,-2)
this.scene.add(group);
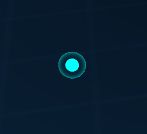
效果图如下: