vue、react、angular三国争霸如何选
目前前端技术栈发生了翻天覆地的变化,上篇刚写了只会jquery 要失业,再不学新的你就要被淘汰,虽然有点危言耸听,不过现实情况确实是这样。
vue、react、angular对比和选择 这个话题我在vue1.x 时代 2016年 就想写了,可时光如梭,懒癌侵身,一个搁浅便是这么多天。vue都2.5了,angular 都变成了另外一种框架了,不敢想,不敢想, JavaScript 开发框架发展的是如此之快。
如果有不知道mvvm概念的同学,请先回顾我 入坑第五篇: 秒懂前端框架历史和MVVM框架原理!
我想除了我也没其他人可以这么白话而又费口水的讲解这个话题。
回顾了一下这篇文,我还惊讶于当时的思路是如此清晰和用心,文笔也是贼帅(佩服一年前的自己)。
重点来了 -- 三足鼎立
Vue、React、Angular 框架三足鼎立,三分天下,碰巧我又是半个历史三国迷,根据我以往的幽默风格,我们怎么把这三个玩意儿拟人化呢?
那么我们拟人化之后,应该怎么定位比喻他们呢?
根据我自己的理解,我要这样区分他们,你们看合不合适:
Vue.js - 三国 之 蜀国 ,代言人 - 刘备、诸葛亮
作者:尤雨溪(个人创业,草根逆袭);
特点: 小而弥坚、个人创业、快速逆袭、短平快轻量级框架、学习入门曲线平缓、草根平民拥护者众多、发展迅速深得人心。
适合突袭骑兵方式作战,即插即用,又适合抱团、谈判、和亲所有开发方式无所不能,总之就是灵活、性能又好,不受过多限制,一个诸葛亮+3个大兄弟 撑起一片vue社区,蜀国一直就是这么个特点和 vue 很像。
React.js - 三国 之 吴国 ,代言人 - 孙权、周瑜
作者:facebook团队(抱团创业,家底殷厚);
特点: 灵活多变、战术完备、生态完善、生态级框架、学习入门曲线中等、平民和本地江东父老拥护者皆多、facebook体系产品拥护者多,发展迅猛,稳稳的攻城略地,厚积薄发,大一统和组件化观念深得人心。
吴国是有体系信仰,而又喜欢力求平衡稳定的作战方式,吴国又总是喜欢招贤纳士,对于喜欢出谋划策,贡献社区,这种人,吴国简直是天堂 和 react不谋而合。
AngularJs - 三国 之 魏国 ,代言人 - 曹操
作者:google公司员工(先单独创业,后被谷歌收编、支持者从寡到众);
特点: 就像曹操本人,历史评价褒贬不一,多重人格,成就非凡,势力庞大,创业最早,一步一个脚印攻城略地,家族庞大、框架完善、组织协调性十足、是一个真正的框架,解决方案和理论支持完善,应有尽有;但过于庞大,略显笨重和木纳,规则众多,学习曲线陡峭。
魏国是最早有国家概念和一系列体系的三国之一,所以想改变ng的结构,就像你在魏国当官,必须上级指示才行。对于喜欢体制内混饭又想借助资源把事做好的人,魏国是天堂 。AngularJs就是魏国的体系,严谨、庞大。
形象吗?刺激吗?有趣吗?用三国来比喻真是在恰当不过了,就连作者出身 和 3个框架属性都如此契合,我他么真是帅透了。
vue作者 尤雨溪 是 google一个部门的小员工,早起跟着曹操混,曹操的Angular 早都出来了,他嫌弃不好用,跟着他混不行,然后创业期间又去东吴抱团吴国React,共同对抗Angular。最后结合二者优缺点 创业成功开源 Vue逐步建立蜀国。
这就是3个框架之间的联系,和三国初创如出一辙,只不过现在开源时代,大家都免费不存在竞争和厮杀问题,只存在谁抄谁的问题(笑)。
只说框架多牛逼,不说学习成本有多高简直就是耍流氓
我不做流氓,因为本身就是流氓,好,下面我们在这一篇 对比一下学习曲线问题。学习曲线意味着要介绍三大框架的所有要学的体系、基础、技术和工具,就像三个国家的政治、军事、民生都要说一下,是个不小的工程,有不到或者错误之处请指出来。
重要声明:此篇文章不贴代码,先做简短介绍,下篇在对比各个特点
不要被吓到,其实没那么吓人啦,但 html、css、普通js水平 你是要有的,如果你连html 还不太懂,那就去看我前几篇最基本的入门和书籍,这个真没法一点一点交你,就像你要开车了,驾照还得我给你考一样的道理。
首先这3个框架都是 mv** 系列,什么是mvvm、mvc 我前一篇简短讲过了,说白了 后端、传统桌面开发的一套思想慢慢应用于前端,这是一种进步,也是势不可挡的趋势,逆势而为就是不想加薪了。
曹操 - AngularJs
为何先说他,因为他是最早,最大的前端mvvm思想框架,可以说是此类框架的先驱,讽刺的是作者之前是JAVA工程师,前端框架是一个java工程师开发出来的,所以你可知道国外多少牛人了。
Angular 的学习曲线确实很陡。它有全面的文档,但你仍然可能被吓哭。
Angular 是一个框架而不是一个库,因为它提供了关于如何构建应用程序的强有力的约束,并且还提供了更多开箱即用的功能。
Angular 是一个 “完整的解决方案” - 功能齐全,你可以愉快的开始开发。你不需要研究库,路由解决方案或类似的东西 - 你只要开始工作就好了。
但Angular 还有总是令人困惑的构建工具,样板,检查器(linter)等等,真的是大而全,各种依赖,java大一统思想真在这个框架体现的完美。
有后端经验的转前端或者想了解前端的研究这个还是可以的,因为很多名词和java也接近,毕竟作者就是java系。目前国内抛弃ng系列的产品越来越多,因为太庞大、死板、优点不如缺点明显0,而且国内ng的生态不好,文档翻译也很差,从而选择两外2个阵营Vue、React的公司和产品很多,但国外ng生态依然很好。
孙权 - React.Js
React可谓对前端组件化开发思想的推进起到了炒鸡大的作用,现在组件化开发成为了前端复杂业务产品里的标配利器,也终于可以像pgp、java一样功能块组件化分离了,即插即用,不用就扔,管理项目耦合度、拆分业务功能逻辑也更容易,比jq时代真可谓翻天覆地,当然这也少不了es6的模块化写法支持的推波助澜。
东吴强国,facebook 一直走在前端的最前列,现在很多思想和写法基本都是facebook这帮人制定和开源出来的,Vue的组件化、状态管理、甚至服务端渲染多少都有它的影子,甚至名字都差不多,可见此团队技术实力和生态功力多么深厚。 JSX 还是 HTML
React 打破了长期以来的最佳实践。几十年来,开发人员试图分离 UI 模板和内联的 Javascript 逻辑,但是使用 JSX,这些又被混合了。这听起来很糟糕,但是你应该听彼得·亨特(Peter Hunt)的演讲 “React:反思最佳实践”(2013 年 10 月)。他指出,分离模板和逻辑仅仅是技术的分离,而不是关注的分离。你应该构建组件而不是模板。组件是可重用的、可组合的、可单元测试的。
JSX 是一个类似 HTML 语法的可选预处理器,并随后在 JavaScript 中进行编译。JSX 有一些怪癖 —— 例如,你需要使用 className 而不是 class,因为后者是 Javascript 的保留字。JSX 对于开发来说是一个很大的优势,因为代码写在同一个地方,可以在代码完成和编译时更好地检查工作成果。当你在 JSX 中输入错误时,React 将不会编译,并打印输出错误的行号。- 北妈也还是喜欢HTML、所以vue用的多些
React主要的学习和适应曲线就在这里,你要先熟悉jsx语法,一套神奇的魔法语法,其他什么redux什么这都是标配了全家桶很容易熟悉掌握,生态完善,学习曲线中等,而且出现问题搜索引擎可以搜出来很多答案,可见在国内的普及度也很高了。
最主要的他有一个兄der,ReactNative 专门做混合app开发的家伙,对他支持很友好,简直是标配利器,所以很多公司选择了React阵营。
诸葛亮 - Vue.Js
要说此人不是大神是没人信的,艺术硕士毕业但写出来最近2年最火爆的前端框架Vue,这可能就是万中无一的天才?
我们先不讨论此人如何,单单就因为他是华人,黄皮肤就已经注定Vue在国内会大火,因为官方汉语文档是我迄今为止见过写的最有条理性和例子最直观的文档。甚至比本土BAT出的众多开源写的都好,请问你们惭愧吗? Vue 似乎是三个框架中最轻量的,他们喜欢简单易用 —— 源代码非常易读,不需要任何文档或外部库。一切都非常简单。Vue.js “对任何东西都不做大的假设”,和 Vue 相比,React 的一大缺点是由于 JSX 的限制,组件的粒度会更小,
Vue官方就在强调 入门容易并且不脱离原有的 HTML 、CSS 、JS前端开发习惯是它最大的特色,所以学习曲线很稳、也更让纯前端人员接受和上手,vue1.0更是类似jq一样的库,随意搭配很多第三方插件和框架,我在vue0.x的版本就在研究了,那时候连官方的路由都不完善,所以搭配了很多第三方的解决方案,感觉很完美,比如路由用direct、ajax干脆直接抽离jquery的 $.ajax,就渲染ui 的时候用vue语法,其实挺棒的,后来出来的vue2.x全家桶系列,也完善了许多,但相应的配置和一些名词也复杂了很多,这也是一个趋势,毕竟生态越来越完善、需求也会越来越多,自然框架会越来愈庞大。
vue 的开发者也有了稳定的团队,不在是一个诸葛亮+3个大兄弟了,而且淘宝的weex 框架也是基于Vue专门定做,不过现在Weex还是很多坑,这个要小心。
体积、性能和使用量
任何框架都不会十全十美:Angular 框架非常臃肿。gzip 文件大小为 143k,而 Vue 为 23K,React 为 43k。
为了提高性能,React 和 Vue 都使用了虚拟 DOM(Virtual DOM)。如果你对此感兴趣,可以阅读虚拟 DOM 和 DOM 之间的差异以及 react.js 中虚拟 DOM 的实际优势。至于虚拟DOM和DOM之间的联系和好处对比,这是另外一个话题、涉及到原理问题,我们有机会后续在讨论,北妈也正在研究这个。
Vue 有着很好的性能和高深的内存分配技巧。如果比较快慢的话,这些框架都非常接近,而且我们完全不必纠结一般的应用层面的框架性能问题,毕竟应用面这么广的框架,基础性能上都不会很low,差别不大,不用纠结。
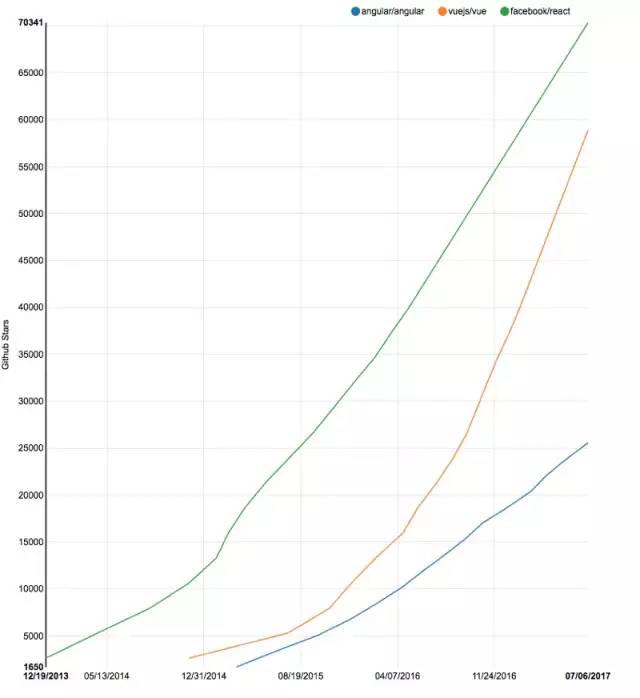
最后在上一个近2年 三大框架的下载量 和使用量大数据对比,来参考下自己喜欢或者觉得加入哪个“国家”,也可以每个国家都去体验下,但最终你还是要谋一国而生存。
此系列是我倾心原创,如果觉得不错想转载务必给我留言申请转载,并标明来源。
如果你觉得好,并且这个系列帮助了你,不用说谢谢,置顶我,并每天点广告一条龙就行了。哈哈哈,下篇后续奉上!
【web前端入坑系列】:点击标题进入
第一篇: web 前端入坑第一篇:web前端到底是什么?有前途吗
第二篇: web前端入坑第二篇:web前端到底怎么学?干货资料!
第三篇: web前端入坑第三篇 | 一条“不归路” - 学习路线!
第四篇: web前端入坑第四篇 | web前端 | 你还在用jQuery?
第五篇: 秒懂Vuejs、Angular、React原理和前端发展历史
可能是最帅的公众号