CSS 基础篇 (一) web前端基础
CSS 基础篇(一)
- 1. CSS样式规则
- 2. 文字样式属性
- 2.1 字体大小
- 2.2 文字样式
- 2.3 设置字体粗细
- 2.4 `font-style` 字体风格
- 2.5 字体复合属性
- 2.6 字体属性总结
- 3. CSS 选择器
- 3.1 选择器的作用:
- 3.2 选择器的分类
- 3.3 标签选择器(元素选择器)
- 3.4 类选择器
- 多类名选择器
- id 选择器
- id选择器和类选择器区别
- 通配符选择器
- 基础选择器总结
一、CSS是什么?
CSS:称为css样式表,用于设置html里面的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
解决了hmtl混乱的结构与样式。正常一个完整的文件分html与css两个文件,html只写结构,css文件只写样式。
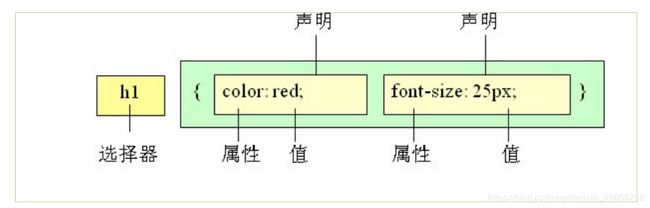
1. CSS样式规则
使用HTML时,需要遵从一定的规范。CSS亦如此,
基本语法如下:

== 注意 ==
在上面的样式规则中:
- 选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
- 属性和属性值以“键值对”的形式出现。
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
- 属性和属性值之间用英文“:”连接。
- 多个“键值对”之间用英文“;”进行区分。 可以用段落 和 表格的对齐的演示。
2. 文字样式属性
2.1 字体大小
使用font-size属性定义字体大小。
基本语法如下:
选择器 {
font-size:1px;
color:#f00;
}
注释:
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给body指定整个页面文字的大小
2.2 文字样式
font-family 属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等。
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
基本语法如下:
选择器 {
font-family:"微软雅黑" , "宋体";
}
注意:
- 现在网页中普遍使用14px+。
- 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。
- 各种字体之间必须使用英文状态下的逗号隔开。
- 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
- 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: “Times New Roman”;。
- 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
- 你可以使用英文来替代。 比如 font-family:“Microsoft Yahei”。
2.3 设置字体粗细
font-weight属性用于定义字体的粗细,其可用属性值:`normal、bold、bolder、lighter、100~900(100的整数倍)。
- 数字 400 等价于 normal,而 700 等价于 bold。 但是我们更喜欢用数字来表示。
2.4 font-style 字体风格
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
语法:
选择器 {font-style: 属性值; }
属性:
| 属性值 | 描述 |
|---|---|
normal |
默认值,浏览器会显示标准的字体样式。 |
italic |
浏览器会显示斜体的字体样式 |
oblique |
浏览器会显示倾斜的字体样式。 |
- 常用来将斜体标签(比如
和)改为不倾斜! p {font-style: normal; }
2.5 字体复合属性
ont属性用于对字体样式进行综合设置,这样可以更节省代码量。
其基本语法格式如下:
选择器 {font: font-style font-weight font-size/line-height font-family;}
注意
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
2.6 字体属性总结
| 属性 | 表示 | 描述 |
|---|---|---|
font-size |
字号 | 通常用的单位是px像素,在设置字号时一定要加上单位 |
font-style |
字体 | 多个字体间以,隔开,有空格隔开的多个单词组成的字体用""括起来 |
font-weight |
字体粗细 | 400=normal, 700=bold,使用数字设置字体粗细时后面不加单位 |
font-family |
字体样式 | 常将倾斜字体设置为不倾斜 font-style: normal |
font |
字体连写 | 字体连写有顺序,font-size、font-family必须都出现 |
3. CSS 选择器
3.1 选择器的作用:
选择器就是根据不同需求把不同的标签选出来。 简单来说,就是选择标签用的。
 要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器(选择符)。
要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器(选择符)。
3.2 选择器的分类
选择器分为 基础选择器 和 复合选择器 两大类。
- 基础选择器是由单个选择器组成。
- 基础选择器有:
- 标签选择器 、 类选择器 、多类名选择器、id选择器、通配符选择器、伪类选择器 (链接伪类、位置伪类、目标伪类选择器)。
- 复合选择器有:
- 交集选择器 、 并集选择器 、后代选择器、子元素选择器、属性选择器 (伪元素选择器)。
- 基础选择器有:
3.3 标签选择器(元素选择器)
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
具体语法如下:
标签名 {
属性1:属性值1;
属性2:属性值2;
} 或者
元素名 {
属性1:属性值1;
属性2:属性值2;
}
作用:
- 标签选择器可以把某一类标签全部选择出来,统一赋予样式。
- 能快速为页面中的同类标签统一设置样式
- 缺点 : 不能设计差异化样式,只能设置全部的当前标签。
3.4 类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
.类名 {
属性1: 属性值1;
}
注意:类名不能使用标签名! 标签调用的时候用 class=“类名” 即可。
<标签 class=‘类名’> ......
注意:
- 类选择器使用.进行标识,后面紧跟类名。
- 可以理解为给这个标签起了小名
- 长名称或词组可以使用中横线
“-”来为选择器命名。 - 不建议使用
“_”下划线来命名CSS选择器。 - 不要纯数字、中文等命名, 尽量使用英文字母来表示。
- 命名要有意义,尽量使别人一眼就知道这个类名的目的。
多类名选择器
我们可以给标签指定多个类名,从而达到更多的选择目的。简单理解就是一个标签可以有多个class属性
<标签 class="类名1 类名2 ...">...
注意
- 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。
- 在标签class属性中写多个类名
- 各个类名中间用空格隔开。
优点 - 可以把一些标签元素相同的样式放到同一个类中
- 标签可以调用公共的类后再调用自己独有的类
- 节省CSS代码量,统一修改方便
id 选择器
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下:
#id名 {
属性1: 属性值1;
...
}
id选择器和类选择器区别
- 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
- id 选择器好比人的身份证号码,全中国是唯一的,不得重复。只能使用一次
- id 选择器和类选择器最大的不同在于使用次数上。
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
通配符选择器
通配符选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。
其基本语法格式如下:
* {
属性1: 属性值1;
...
}
例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}
- 通配符选择器不需要调用, 自动就给所有的元素使用样式
- 特殊情况才使用
基础选择器总结
| 基础选择器 | 作用 | 特点 | 用法 |
|---|---|---|---|
标签选择器 |
可以选出所有相同的标签 | 不能差异化设置 | 标签 { 属性: 属性值;} |
类选择器 |
可以选出1个或多个标签 | 可以根据需求选择 | .类名 { 属性: 属性值;} |
多类名选择器 |
可以给标签指定多个类名 | 一个标签可以有多个class属性 | <标签 class="类名1 类名2 ..."> |
id 选择器 |
一次只能选择一个标签 | id 属性只能在每个HTML中出现一次 | #id名 { 属性: 属性值;} |
通配符选择器 |
选择所有的标签 | 可以选择全部的属性元素统一样式 | * { 属性: 属性值;} |