今天来分享一个刚入门自动化测试的同学们经常会踩的一个坑,那就是元素定位的时候,页面嵌套了iframe。
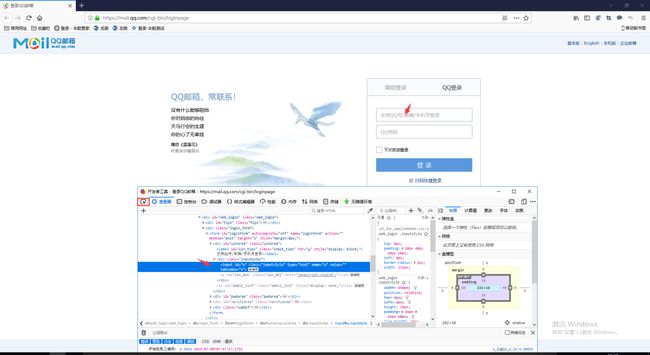
以QQ邮箱登陆为例,如果自己写webdriver脚本,那第一步就是首先定位用户名,右键检查获得用户名属性如下图:
对应的webdriver语句为: WebElement username=driver.findElement(By.id("u"));
对应的java 代码为:
package studybymyself;
import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;
public class qqmailbox {
public static void main(String[] args) throws InterruptedException {/*System.setProperty("webdriver.gecko.driver", "D:\\Tools\\geckodriver-v0.11.1-win64\\geckodriver.exe");System.setProperty("webdriver.firefox.bin","D:\\firefox\\firefox.exe");*/WebDriver driver = new FirefoxDriver(); driver.get("http://mail.qq.com/");Thread.sleep(5000);WebElement username=driver.findElement(By.id("u"));username.clear();username.sendKeys("AAAA");
}
}
但是运行时,会发现系统报错,Unable to locate element: u,这就很奇怪了,用ID去定位是一一对应最靠谱的方式,怎么也会找不到元素呢?
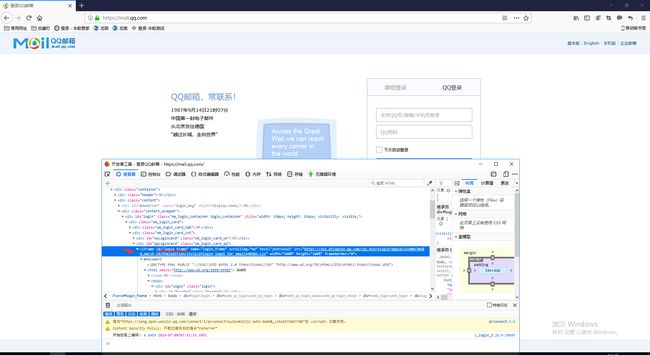
这里其实就是一个页面嵌套了iframe导致的问题,要找到iframe中的元素,首先要切入进iframe,所以需要找到iframe的id,
对应的切换到iframe代码为:
driver.switchTo().frame("login_frame");WebElement username=driver.findElement(By.id("u"));username.clear();username.sendKeys("AAA");
所以登录QQ邮箱完整的代码为
package studybymyself;
import junit.framework.Assert;
import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;
public class qqmailbox {
public static void main(String[] args) throws Exception {/*System.setProperty("webdriver.gecko.driver", "D:\\Tools\\geckodriver-v0.11.1-win64\\geckodriver.exe");System.setProperty("webdriver.firefox.bin","D:\\firefox\\firefox.exe");*/WebDriver driver = new FirefoxDriver(); driver.get("http://mail.qq.com/");Thread.sleep(1000);driver.switchTo().frame("x-URS-iframe");WebElement username=driver.findElement(By.id("u"));username.clear();username.sendKeys("AAAA");WebElement pwd = driver.findElement(By.id("p"));pwd.clear();pwd.sendKeys("BBBB");
WebElement btn = driver.findElement(By.id("login_button"));btn.click();Thread.sleep(1000);driver.switchTo().defaultContent();WebElement success = driver.findElement(By.id("useraddr")); String context = success.getText();System.out.println("----------"+context);verifyTextPresent("[email protected]",context);driver.quit();}public static void verifyTextPresent(String expected,String actual){try{Assert.assertEquals(expected, actual);System.out.println("正确打开邮箱,页面显示用户名为"+actual);}catch (Exception e){System.out.println("没有打开qq邮箱");}}
}
实际测试工作中的项目肯定比这个复杂得多,试想一下,如果不注意踩到类似的这些坑,还得重头回去改代码,会是多大的一个工作量。又或者产品功能更新迭代,那也要在原来的测试脚本中定位相关模块,再进行代码的编辑,如果功能改动较多,甚至要重新写自动化测试代码 。
但是如果我们使用丰乾测试平台,根据业务流程图自动生成测试代码,不论如何踩坑、更新功能,都只需在流程图上进行图形化操作,设置一些元素基本参数,就能自动生成新的自动化测试代码,这无疑可以大大降低自动化测试的维护成本。
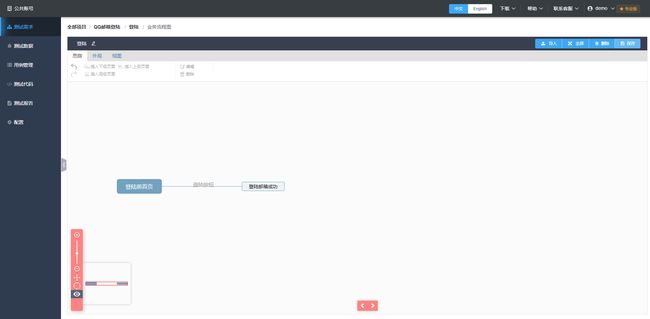
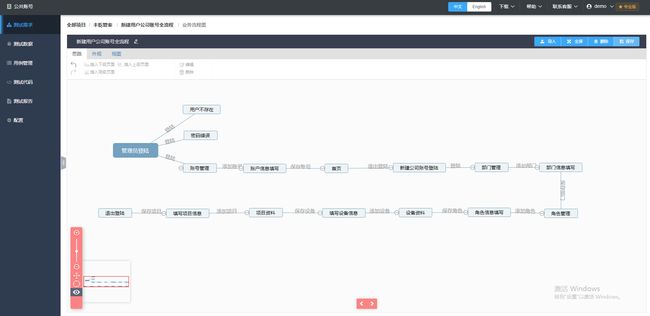
以刚刚踩坑iframe为例,踩坑时流程图如下:
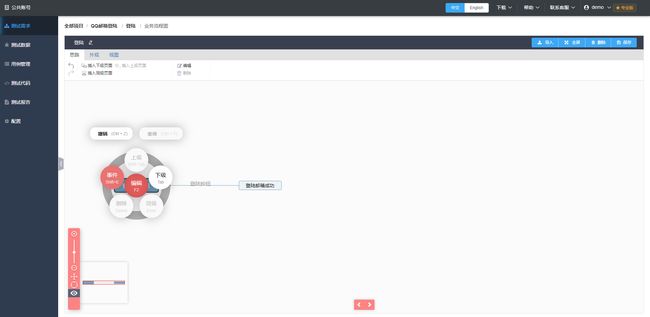
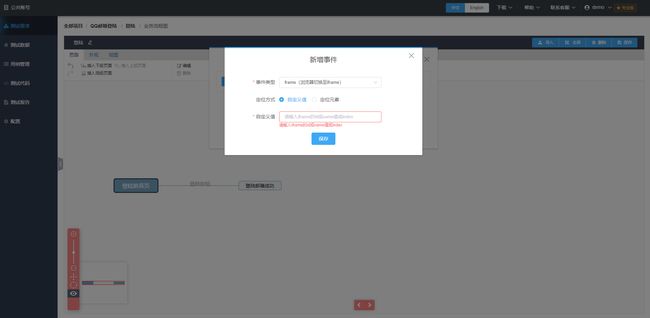
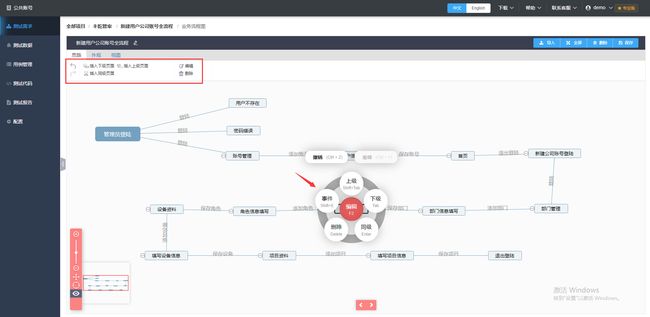
只需要在【登陆前页面】中右键选择新增一个事件切换进iframe
然后填入对应iframe的参数后,保存即可
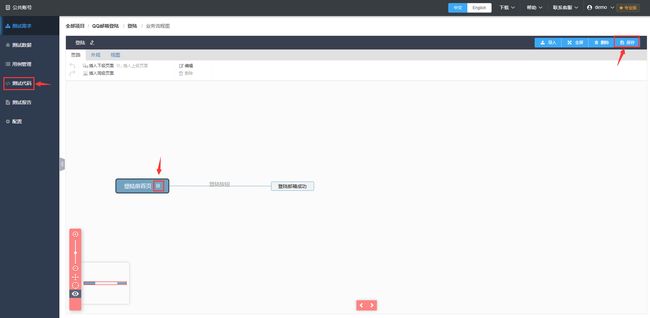
然后在【登陆前页面】可以看到新增的事件图标,再保存流程图
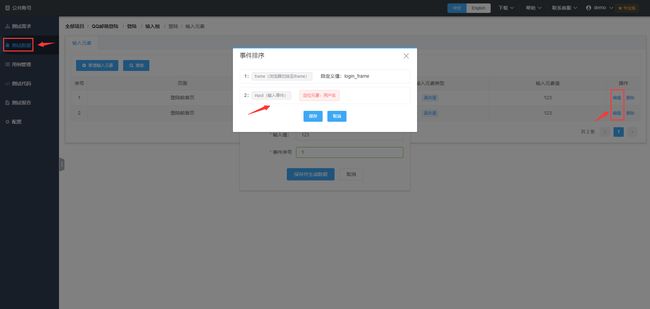
但是别忘了,还需要将输入组元素的顺序排在iframe事件之后,才真正躲开了坑
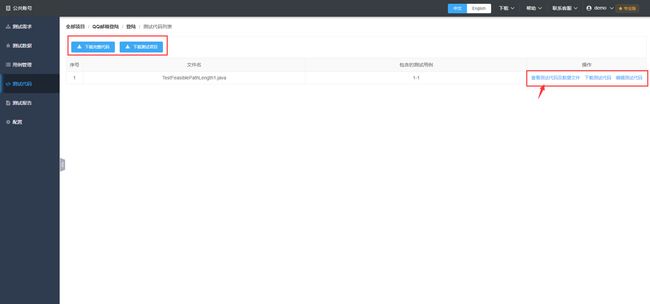
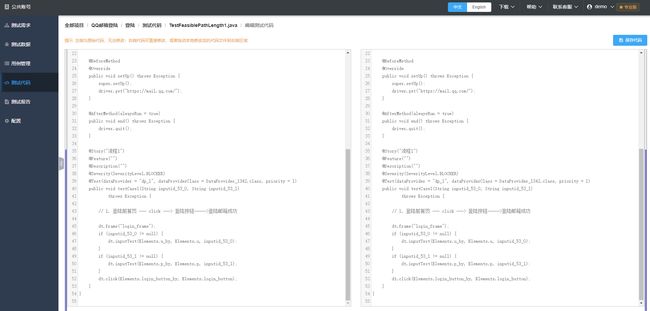
再点击测试代码,就能获取到更新后生成的测试代码(代码生成时间极短,只需要1、2秒)
比较复杂的实际案例的功能更新和版本迭代也是进行类似的图形化操作就能轻松完成
流程图操作起来简单清晰,这样的代码维护无疑比传统的手工维护代码,效率高出好几倍。心动不如行动,立即来体验丰乾测试平台吧https://www.fengtest.com.cn