- 如何使用qt开发一个xml发票浏览器,实现按发票样式显示
zhencon-com
qtxmlc++python经验分享学习金融
使用Qt开发一个按发票样式显示的XML发票浏览器,如下图所示样式:一、需求:1、按税务发票样式显示。2、拖入即可显示。3、正确解析xml文件。二、实现可以按照以下步骤进行:1.创建Qt项目打开QtCreator,创建一个新的QtWidgetsApplication项目。设置项目名称和路径,选择合适的Qt版本。2.导入必要的模块在项目的.pro文件中,确保导入了xml模块,以便使用Qt的XML解析功
- Python编程基础教程:量化交易入门
AI天才研究院
AI实战AI大模型企业级应用开发实战大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍市场数据信息是每天都在更新,人们对市场变化的快速反应、精准把握、及时行动和判断将成为未来金融领域的一项重要任务。而传统的方式仍然是依赖于传统的报表分析和定期股票投资策略。如何用程序实现量化交易,并且实时跟踪和分析市场数据是本文将要讨论的重点。一般来说,以下五种程序语言被认为是最适合进行量化交易的语言:Python:是一个通用的高级编程语言,具有简单、易学习、可读性强等特点。其中有很多成
- cocos2d-x之CCTexture2D的使用testDemo详细解读
zanglengyu
cocos2d-x中CCTexture2D的使用,和测试,这个demo主要验证了各种格式的图片和相同格式图片但位深不同时加载纹理所占用的内存的大小和效果,以及异步加载纹理的方法,以及使用纹理创建CCSprite和删除纹理的方式,和对纹理进行精细处理的方法,参数等等#ifndef__TEXTURE2D_TEST_H__#define__TEXTURE2D_TEST_H__//包含项目中所有的头文件#
- QT移植,交叉编译至泰山派RK3566开发板,.pro文件解析
大象荒野
嵌入式QT开发笔记qt开发语言
配置文件丢这里,后面有空整理下。说下大概的注意点,安装路径(qtcreator远程部署的路径)、动态库路径和头文件路径、运行时动态库路径和头文件路径($$pwd在编译后会被换成绝对路径,因此需要指定运行时动态库路径)#指定使用的Qt模块QT+=coreguiwidgets#配置选项CONFIG+=c++11#警告和弃用APIDEFINES+=QT_DEPRECATED_WARNINGS#如果需要禁
- 百问网imx6ullpro调试记录(linux+qt)
嵌入式修炼师
linux驱动linuxqt
调试记录文章目录调试记录进展1.开发板相关1.1百问网乌班图密码1.2换设备开发环境搭建串口调试网络互通nfs文件系统挂载1.3网络问题1.4系统启动1.5进程操作2.QT2.1tslib1.获取源码2.安装依赖文件3.编译2.2qt移植1.获取qt源码2.配置编译器3.编译2.3拷贝到开发板1.拷贝2.修改开发板配置文件qttslib3.验证是否生效2.4安装QtCreator1.获取安装包2.
- Qt Creator用法详解
不如温暖过生活
C++界面开发框架Qt最新资讯Qtqtcreator
Qt自带集成开发环境(IDE),名为QtCreator。它可以在Linux、OSX和Windows上运行,并提供智能代码完成、语法高亮、集成帮助系统、调试器和剖析器集成,还集成了所有主要的版本控制系统(如git、Bazaar)。除了QtCreator外,Windows上的开发人员还可以使用Qt的VisualStudio插件。也可以使用其他的IDE(如KDE上的KDevelop)。但当然绝不是必须使
- STM32基础教程——按键控制LED
Czzzzlq
stm32嵌入式硬件单片机
目录概要技术实现1.硬件接线图2.引脚定义3.代码实现实验要点问题总结概要1.实验名称:按键控制LED2.实验环境:STM32F103C8T6最小系统板3.实验内容:两个按键分别控制两个LED的亮灭4.作者;abai5.实验时间:2025-2-18技术实现1.硬件接线图2.引脚定义3.代码实现main.c#include"stm32f10x.h"//Deviceheader#include"Del
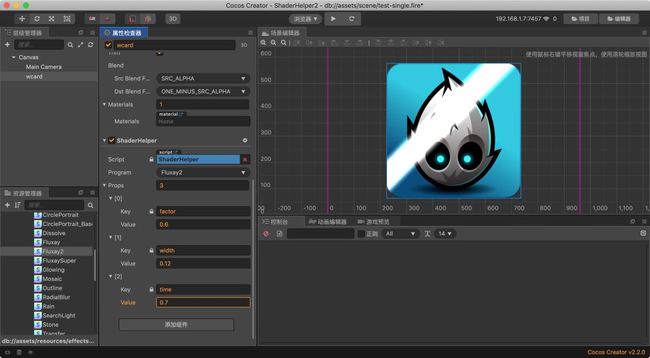
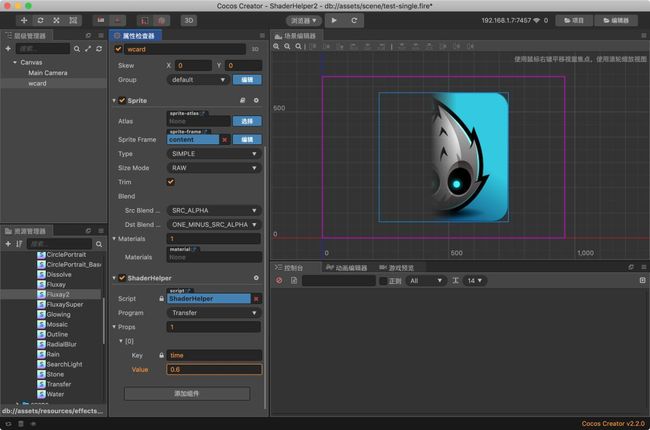
- cocos creator从零开发简单框架(11)-顶层遮挡
mirahs
cocoscreator从零开发简单框架cocos2d
有这样一个场景,当点击了某个按钮,但它可能要跟后端交互并且会花费一定时间,这个时候不能再次点击按钮。要实现这个功能,一般是添加一个标志位,当点击后设为一个状态,当处理完逻辑后设为初始状态。这个实现如果项目多处用到就比较麻烦,换一种方式,直接在顶层添加一个BlockInputEvents组件就行。新建framework/scripts/view/TopBlock.ts,内容如下。主要就是生成一个节点
- cmake Qt Mingw windows构建
极客-杀生丸
嵌入式qtwindows开发语言
今天教大家怎么在windows构建qt应用使用cmd命令行,而不是一键通过QtCreator一键构建。首先我们用qtcreator创建一个模板程序(PS:记得在安装qt时要悬着mingw套件,如果安装太慢可以换源)输入以下的命令:mkdirbuildcdbuildcmake-G"MinGWMakefiles"-DCMAKE_PREFIX_PATH=D:/Qt2/6.5.3/mingw_64..mi
- QtCreator 模块/视图编程( 一) 模型类,自定义模型QStringListModel,QStandardItemModel,QFileSystemModel,QSqlQueryModel,
psujtfc
QtQtCreatorQtCreator模块视图模型类自定义模型
1模型/视图架构1.1模型所有的模型都是基于QAbstractItemModel类,这个类定义了一个接口,可以供视图和委托来访问数据。Qt提供的现成模型:QStringListModel:用来存储一个简单的QString项目列表QStandardItemModel:管理复杂的树型结构数据项,每一个数据项可以包含任意数据QFileSystemModel:提供了本地文件系统中文件和目录的信息QSqlQ
- cocos2d-x 3.x lua的api与C++的关系
鱼儿-1226
cocosluacocos2d-lua
cocos2d-x3.xlua的api与C++的关系1、Lua中如何使用Cocos2d-x引擎中的类?在C++中是这样调用的://Sprite*sprite=Sprite::create();sprite->setPosition(Vec2(100,100));this->addChild(sprite);//而在Lua中是这样调用的://localsprite=cc.Sprite:create(
- html5游戏引擎-Pharse.js学习笔记(一)
18520195858
游戏javascriptc/c++ViewUI
1.前言前几天随着flappybird这样的小游戏的火爆,使我这种也曾了解过html5技术的js业余爱好者也开始关注游戏开发。研究过两个个比较成熟的html5游戏引擎,感觉用引擎还是要方便一些。所以决定从今天正式开始研究html5游戏引擎,并且将从看官网demo的学习整理成博客和大家一起分享。我了解过cocos-2dforhtml5和phaser.js这两个引擎,其中前者比较复杂,对于有过coco
- ADS基础教程19 - 电磁仿真(EM)基本概念和实操
RunningCamel
ADS仿真ADS仿真
EM介绍一、引言二、基本概念1.EM介绍2.Momentum介绍3.FEM介绍4.Substrate介绍三、创建Layout并进行Momentum仿真1.创建Layout2.添加Microtrip(微带线)3.添加Substrate4.Momentum仿真四、总结一、引言本章节开始介绍EM的基本概念、内容以及实现具体步骤,并介绍如何在ADS中创建一个Layout,然后执行Momentum仿真过程。
- ADS基础教程1 - 软件简介
RunningCamel
ADS仿真嵌入式硬件
1.ADS软件简介ADS是一款Kesight研制的先进设计系统软件,加速设计和仿真工作流程。该软件特点是为设计人员提供了针对特定设计流程预先配置好的软件组合。这些软件套件能够为设计师们提供多达三种不同的仿真技术——系统仿真、电路仿真和电磁(EM)仿真,帮助他们设计通信系统、GaAsMMIC、RFIC、射频系统封装(SiP)、射频电路板和信号完整性等产品。PathWaveADS软件套件包含W3600
- cocos creator从零开发简单框架(07)-UI返回
cocos
参考UIMain,创建一个新的UIBag,创建一个名为BtnBack文本为返回的按钮,再创建一个名为BtnMain文本为主页的按钮,然后把UIBag节点拖动到resources目录下并从场景删除。新建scripts/UIBag.ts,内容如下。importUIBasefrom"../framework/scripts/view/UIBase"importUIMgrfrom"../framework
- cocos creator从零开发简单框架(08)-UI缓存
cocos
当UI切换频繁,为了避免频繁加载资源,给UI设置是否缓存的选项,当开启缓存时关闭UI时把UI对象隐藏,开启时显示UI对象。编辑scripts/UIMain.ts,开启缓存,内容如下。publicskinPath:string='UIMain'publiccache:boolean=true编辑framework/scripts/view/UIMgr.ts,添加缓存UI的Map成员。privates
- C++开发IDE用VisualStudio好还是QtCreator好?
1号程序媛
Qt开发从零到精通C++开发大全idevisualstudioC++
在熟练使用了VisualStudio和QtCreator之后,我依然认为QtCreator作为C++项目开发IDE的便捷性真的相当杰出。当然了,VisualStudio和QtCreator本身就不是一个量级,VS越做越大,庞大的插件库也使得他能够支持从嵌入式到手机端,从web到脚本,甚至游戏,仿真等等各个领域的开发任务。所以做得大,必然导致很多细节功能没法做得好。相反,Qt的IDE工具QtCrea
- cocos creator从零开发简单框架(10)-UI更新
cocos
当UI打开后,别的地方数据更新了可能要通知UI同时更新,这时需要有更新UI的接口。编辑framework/scripts/AppUtil.ts,添加getClassName方法获取View类名。publicstaticgetClassName(viewCls:any):string{return(newviewCls()asViewBase).getClassName()}编辑framework/
- cocos creator从零开发2048(11)-游戏失败处理
cocos
Canvas节点下新建空节点并重命名为panelFailed,挂载Widget组件并勾选Top、Right、Bottom、Left并把这些属性都设置为0,挂载BlockInputEvents组件。panelFailed节点下新建Sprite(单色)并重命名为bg,Size设置为500x500,Color设置为#43C1BE。panelFailed节点下新建Label(文字),PositionY设置
- cocos creator从零开发简单框架(05)-ViewBase基类
cocos
新建framework/scripts/view/ViewBase.ts,内容如下。主要是用作UI和Panel的基类,有一些基本的属性和方法。exportdefaultclassViewBase{/**资源Bundle名,如果为空加载resources资源*/publicbundleName:string/**资源路径*/publicskinPath:string/**资源实例化后的对象*/pub
- cocos creator从零开发虚拟摇杆(06)-跟随摇杆
cocos
摇杆共有3种类型,即固定、跟随、跟随并移动,之前已经做了固定摇杆类型,这里做跟随摇杆类型。编辑scripts/JoyStick.ts,添加JoystickType枚举。const{ccclass,property}=cc._decoratorexportenumJoystickType{Fixed,Follow,FollowMove,}添加joystickType属性。@property({typ
- cocos creator从零开发虚拟摇杆(完结)-跟随移动摇杆
cocos
关注干货悦读公众号,获取摇杆资源。编辑scripts/JoyStick.ts,修改onTouchMove方法。privateonTouchMove(event:cc.Event.EventTouch){if(!this._canMove)returnconstposDelta=event.getDelta()if(this.joystickType==JoystickType.Fixed||thi
- cocos creator从零开发五子棋(06)-棋盘落子
cocos
编辑scripts/Game.ts,添加GRID_INIT常量配置第一个落子的棋子。constCHESS_WHITE='white'constGRID_INIT=[7,7]添加如下成员属性。@property(cc.Node)privaterootNode:cc.Node=null//已下棋的格子privatechessMap:Map=newMap()//该谁下棋了(black|white)pri
- cocos creator从零开发五子棋(07)-胜负ui
cocos
Canvas节点下新建空节点panelSettle,挂载Widget组件并勾选Top、Right、Bottom、Left把这些属性都设置为0,挂载BlockInputEvents组件。panelSettle节点下新建Label(文字)并重命名为lblMsg,PositionY设置为100,Color设置为#19FF00,FontSize和LineHeight都设置为100。panelSettle节
- cocos creator从零开发五子棋(完结)-在线预览和源码地址
cocos
在线预览https://mirahs.github.io/cases/源码地址https://gitee.com/mirahs/gobang
- cocos creator从零开发虚拟摇杆(04)-摇杆事件触发
cocos
编辑scripts/JoyStick.ts,添加handlers属性。@property([cc.Component.EventHandler])privatehandlers:cc.Component.EventHandler[]=[]privateringNode:cc.Node修改onTouchMove方法,结尾处添加如下代码。constdir=this.dotNode.getPositio
- cocos creator从零开发虚拟摇杆(00)-说明
cocos
软件版本CocosCreator2.4.8,安装参考cocoscreator安装编程语言TypeScript
- cocos creator从零开发简单框架(05)-ViewBase基类
cocos
新建framework/scripts/view/ViewBase.ts,内容如下。主要是用作UI和Panel的基类,有一些基本的属性和方法。exportdefaultclassViewBase{/**资源Bundle名,如果为空加载resources资源*/publicbundleName:string/**资源路径*/publicskinPath:string/**资源实例化后的对象*/pub
- 清理Qt缓存垃圾文件以释放磁盘空间
YjjOle
qt缓存开发语言QT
在使用Qt开发应用程序时,Qt框架会生成一些缓存文件和临时文件,随着时间的推移,这些文件可能会占用大量的磁盘空间。本文将介绍如何清理Ubuntu下Qt生成的缓存垃圾文件,以释放磁盘空间。步骤一:关闭QtCreator在开始清理缓存文件之前,首先请关闭所有正在运行的QtCreator实例。这是因为QtCreator在使用过程中会锁定一些缓存文件,如果不关闭它,这些文件将无法删除。步骤二:定位缓存文件
- React框架基础教程
没有黑科技
CSDN活动相关文章react.js前端前端框架
React框架基础教程目录简介React概述优势与应用场景环境准备Node.js安装创建React应用程序React基础JSX语法组件状态与属性事件处理组件生命周期挂载、更新、卸载错误边界状态管理useState钩子useEffect钩子ContextAPI路由管理ReactRouter介绍路由配置表单与受控组件表单基础知识受控组件与非受控组件样式与布局内联样式CSS模块布局技巧动画与过渡Reac
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s
 !
!