设计类网站的“联系我们”页面设计盘点
诚然,能点到“联系我们”页面的多为有需求或有合作意向的用户,那么“联系我们”页面设计就要做到简洁、方便。下面小编就带领大家围观一下设计类网站的页面设计,来看看他们的“联系我们”页面设计,希望能为大家提供一些思路或者灵感。
1、设计达人
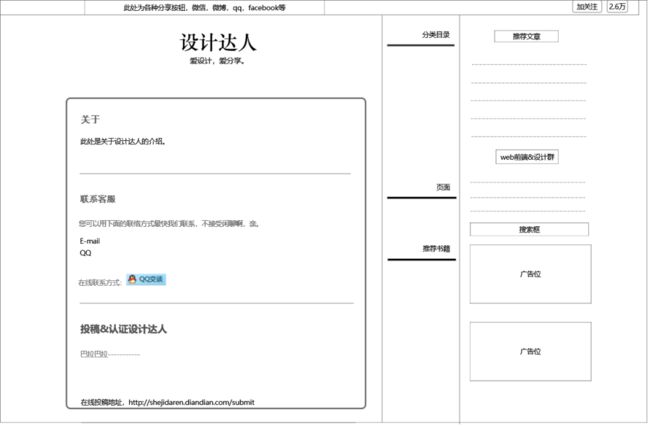
ALT:设计达人的“关于我们”页面原型
原型预览链接:http://run.mockplus.com/mIXHzPUF8SKcTJSE/index.html
设计达人的“关于我们”页面,包含三小段关于设计达人的团队介绍。联系我们页面顶部有各种常用的分析按钮和加关注按钮。右侧是详细的分类目录、页面、推荐书籍、推荐文章和一些设计交流群,方便大家沟通。
联系我们简单干净,有Email和QQ两种方式。用户点击"QQ交谈”就可以及时、方便、快速地在线联系对方,这是我比较喜欢的地方,不会出现留了各种个人信息仍无任何回复或者回复周期太长的情况。不过,可以把Email和QQ的联系方式换成字体(原为图片样式),这样方便用户复制,避免发送至错误邮箱或添加错误的QQ。
2、简书
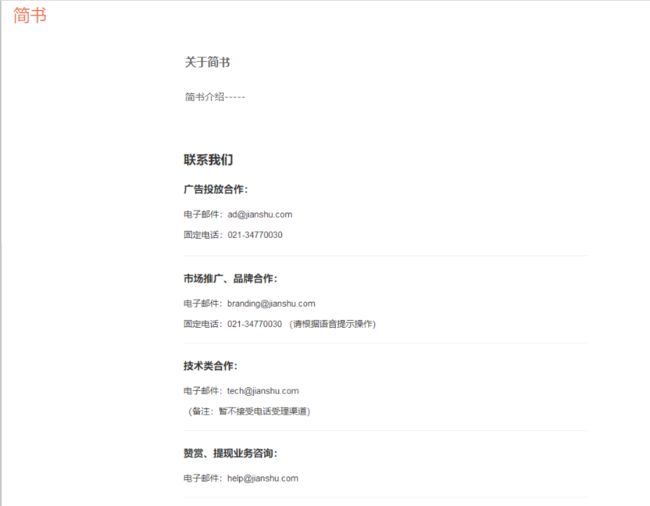
ALT:简书的“联系我们”页面原型
原型预览链接:https://run.mockplus.cn/3FEG10cQiTm1VdQ5/index.html
简书的“联系我们”页面设计相当简洁,但内容并不简单,同时也利用大量留白增加了内容的重要性。简书分开展示了不同业务负责人的联系方式,让用户一目了然,可以直接找到对应的联系人信息。
简书的“联系我们”分类很详细,分开展示的业务有:广告投放合作、市场推广/品牌合作、技术类合作、赞赏/提现业务咨询、人事沟通、封号和锁文章咨询、其他事物。
同样,简书也在“联系我们”页面设计中加入了“关于我们”的介绍,有简单的3小段的介绍。
3、花瓣
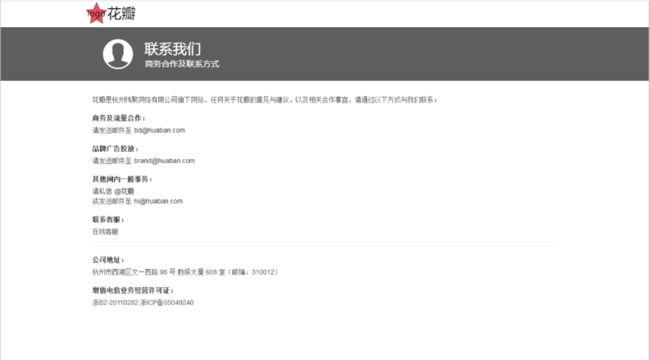
ALT:花瓣的“联系我们”页面原型设计
原型预览链接:https://run.mockplus.cn/ruRZ5uja1Jk4lIGd/index.html
花瓣的“联系我们”页面设计也比较简洁,分开展示了:商务及流量合作、品牌广告投放、其他网内一般事物、联系客服四种联系方式。
亮点是,提供了公司地址和增值电信业务经营许可证,能增强企业的真实感和权威性,在线客服支持也方便紧急事务的联系。
4、UI中国
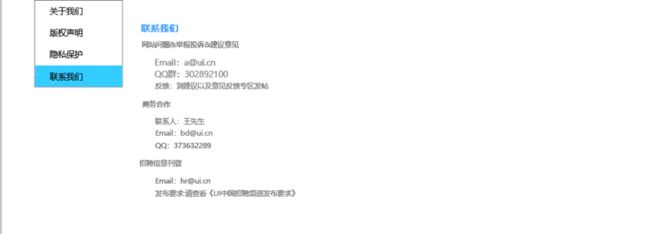
ALT:UI中国的“联系我们”页面原型设计
原型预览链接:https://run.mockplus.cn/12gB7T3ijUMEpTQd/index.html
UI中国“联系我们”页面上方是大段大段文字,分别是“关于我们”、“版权声明”、“隐私保护”。联系方式分3类,“网站问题&举报投诉&建议意见”,“商务合作”,“招聘信息刊登”,联系方式有QQ群和Email。
亮点是右下角有置顶按钮、在线QQ客服、反馈按钮,底部导航附有二维码,可惜反馈按钮和二维码有重合,如下图。
5、产品壹佰
ALT:UI中国的“联系我们”页面原型
原型预览链接:https://run.mockplus.cn/eq8DR74t0KrxLYH6/index.html
产品壹佰的“联系我们”页面设计使用了栅格布局,来组织页面的信息和需要展示的内容。分别展示了:申请讲师、加入我们、客户服务、媒体与商务接待、教学与产品交流、开课吧。
6、站酷
原型预览链接:https://run.mockplus.cn/Qo1JhLBnzHhtaeN8/index.html
站酷的“联系我们”页面设计简单干净,利用线条划分页面板块和布局。联系页面提供了用户服务和企业服务的联系邮箱,联系方式相对单一,没有提供可以在线的及时沟通的联系方式。
7、Ui制造者
ALT:Ui制造者的“联系我们”页面原型设计
Ui制造者的“联系我们”页面原型预览链接:https://run.mockplus.cn/wtNkJGSAjy6SZjNl/index.html
Ui制造者的“联系我们”页面设计也是以简洁为主,提供的联系方式有三种,网址居然也算一种联系方式。在联系我们页面,但左侧菜单栏却显示帮助中心,此处为bug,而且友情链接打开是空白页。
小结
综上国内设计类网站的“联系我们”页面设计,可供参考的有如下特点:
1、整体以简洁为主,使用大量留白强化页面的空间感和结构感;
2、提供多种联系渠道,可以让访客快迅地联系我们,将顾客对我们的兴趣转化为实际沟通的行为。
3、提供不同业务的联系方式,分开展示让访客一目了然,直接找到相应的联系方式进行沟通。
成功的联系我们页面设计,有利于提高访客的转化率,促进产品和服务的销售,更好的服务于网站,服务于公司。
联系我们页面设计,就是要让目的简单、明确的客户,方便快速的找到自己需要的联系方式,切勿设计的太过花哨。如果觉得本篇文章对你有帮助,欢迎分享给你认为用得上它的朋友。
相关文章推荐:
2018网页UI设计:轻松搞定视觉层次感
关于用户体验你应该知道的8件事
APP可访问性设计:拒绝体验“障碍”