BugkuCTF:网站被黑;管理员系统;web4
网站被黑
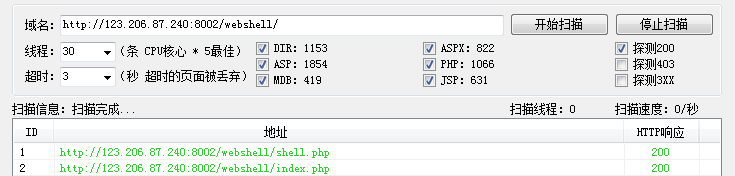
后台扫描工具(第一次用),御剑扫描:
除了我们看到的index.php,还有shell.php:
访问一波,要密码,flag应该隐藏在这个密码后边:
用Burp suite爆破:
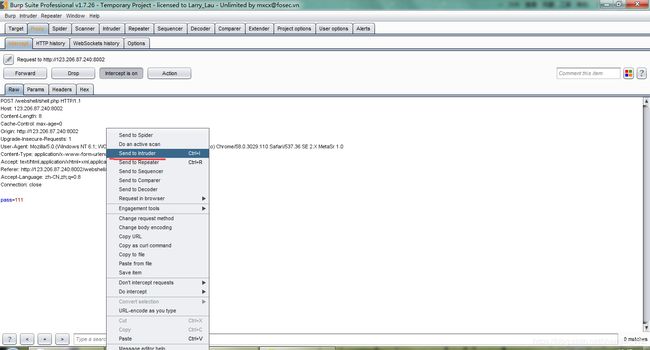
浏览器选择burpsuite代理,打开监视,访问网站,输入密码,之后在空白处右击选择send to Intruder(爆破):
转到Intruder,选择attack type 选择 sniper:
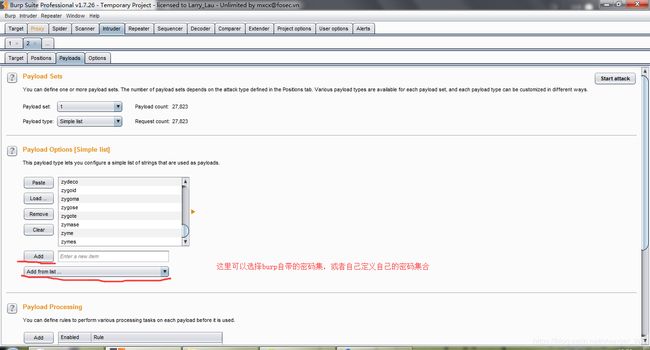
选择爆破的字典或者说是密码集合,我选择的很多,跑的很慢:
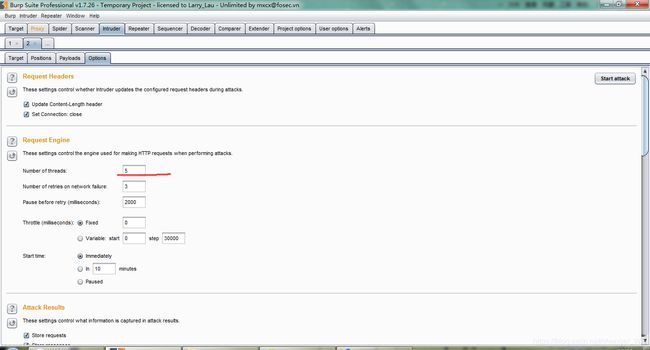
选择自己想要的线程数,线程越多跑的越快:
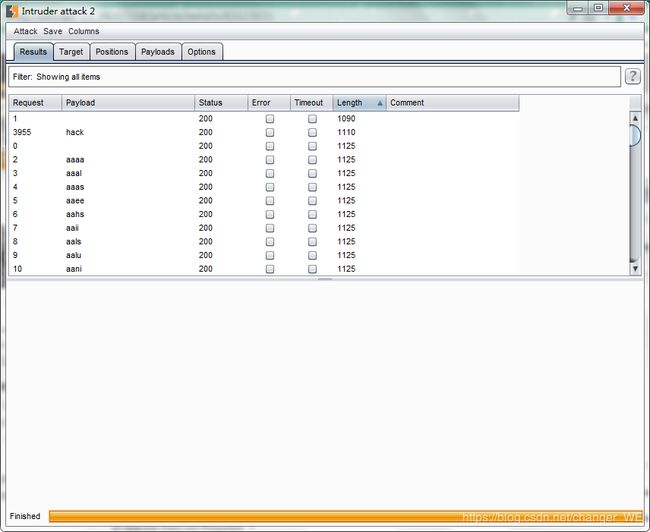
start attack,...finish之后
点击Length 进行排序(因为正确的密码会导致较多的回复,或者较少的回复,因此可以区分),找到密码为hack:
输入密码,找到flag:
管理员系统
目前有点问题,网站加载不出来
后来看到加载出来了:
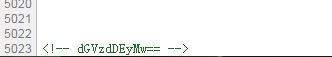
查看源码,拉到最下面,一个base64加密:
明文是: test123
不知道是账号还是密码,猜测是密码。
一开始想着是爆破,还是burpsuite,结果发现不是那么回事。
任意用户名密码,提交一下:
思路为:伪装成本地访问
伪造一个XFF头,装作本地登录
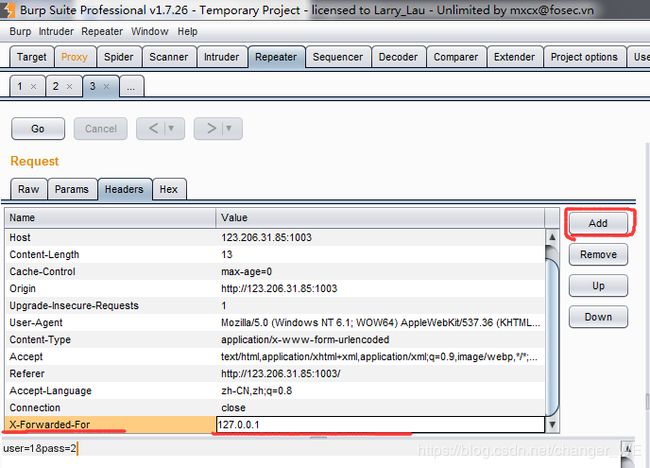
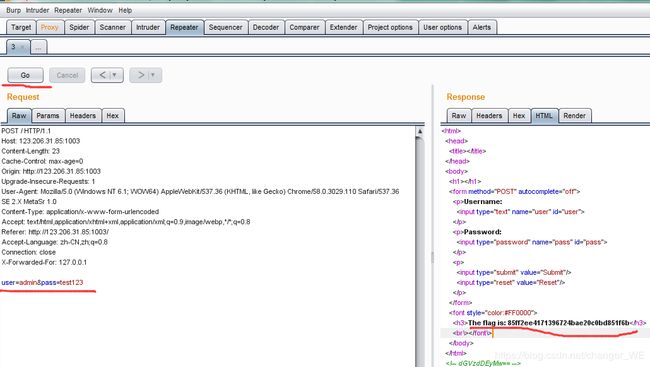
转到Repeater修改头,添加 X-Forwarded-For 本地地址 127.0.0.1:
修改user=admin,password=test123,Go一下,收到回复得到flag:
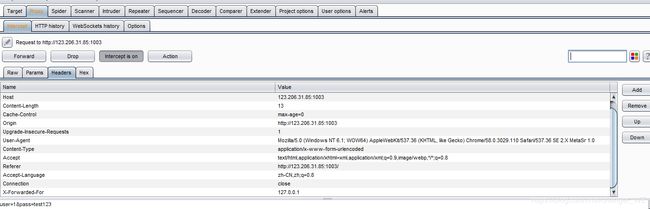
在Proxy的header中同样可以修改头的内容,添加XFF:
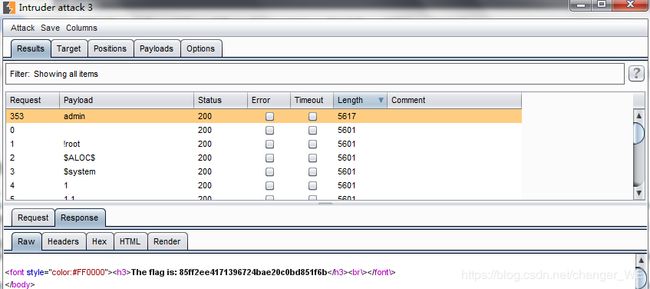
由于事先知道账号是admin,不用发送到Intruder爆破,假设不知道用户名Send to Intruder之后对user进行爆破,同样可以得到flag:
用flag{}括起来,完成。
web4
题目:
那就看看源码,里面的那些%十六进制应该是可以转化的,可以写个脚本:
看到unescape()函数的功能之后,决定不写脚本了,想要看到 eval() 函数的执行内容,还是直接用js代码解决吧,用document.write() 把 eval() 函数中的内容打印出来:
BKCTF-WEB4
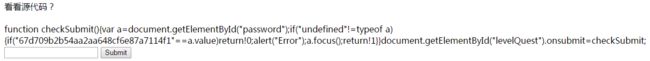
保存为html文件,出现源码:
整理一下:
function checkSubmit()
{
var a=document.getElementById("password");
if("undefined"!=typeof a)
{
if("67d709b2b54aa2aa648cf6e87a7114f1"==a.value)
return !0;
alert("Error");
a.focus();
return !1
}
}
document.getElementById("levelQuest").onsubmit=checkSubmit;查一下相关函数,整体意思大概是提交按钮触发 checkSubmit() ,函数中获取到你输入的内容的对象,然后看他定义没有,定义了则比较你输入的值与前面串的值,相等返回1应该就能拿到flag了。
填一下串: 67d709b2b54aa2aa648cf6e87a7114f1 出现flag
知识点
1 端口扫描包括向每个端口发送消息,一次只发送一个消息。接收到的回应类型表示是否在使用该端口并且可由此探寻弱点。
端口分类:
周知端口:0-1023 //80端口分配给WWW服务,21端口分配给FTP服务等
注册端口:1024-49151 //分配给用户进程或应用程序(用户自己下载的程序),
例如:注册端口号(registered port numbers)的应用软件的例子包括Sun公司
的NEO Object Request Broker(端口号1047和1048)和Shockwave(端口号1626)
动态端口:49152-65535 //它 一般不固定分配某种服务,而是动态分配后台扫描:看的是后台的执行脚本等,端口扫描只是看哪些端口开着以及什么样的服务类型
2 用到的js函数:
document.write() //输出函数
unescape() 函数 //对通过 escape() 编码的字符串进行解码。通过找到形式为 %xx 和 %uxxxx
的字符序列(x表示十六进制的数字),用Unicode字符 \u00xx 和 \uxxxx 替换这样的字符序列进行解码。
ECMAScript v3已从标准中删除了 unescape()函数,并反对使用它,因此应该用 decodeURI() 和decodeURIComponent() 取而代之
document.getElementById(id) //返回对拥有指定 ID 的第一个对象的引用。
alert() //弹出带有一条指定消息和一个 OK 按钮的警告框。
JavaScript数据类型是非常简洁的,它只定义了6中基本数据类型
null:空、无。表示不存在,当为对象的属性赋值为null,表示删除该属性
undefined:未定义。当声明变量却没有赋值时会显示该值。可以为变量赋值为undefined
number:数值。最原始的数据类型,表达式计算的载体
string:字符串。最抽象的数据类型,信息传播的载体
boolean:布尔值。最机械的数据类型,逻辑运算的载体
object:对象。面向对象的基础
typeof()
alert(typeof 1); // 返回字符串"number"
alert(typeof "1"); // 返回字符串"string"
alert(typeof true); // 返回字符串"boolean"
alert(typeof {}); // 返回字符串"object"
alert(typeof []); // 返回字符串"object "
alert(typeof function(){}); // 返回字符串"function"
alert(typeof null); // 返回字符串"object"
alert(typeof undefined); // 返回字符串"undefined"
value //属性可设置或返回密码域的默认值,例如:document.getElementById("password1").value
对象.focus() //将焦点放到对象上
3 XFF(真实客户端地址)
X-Forwarded-For(XFF)是用来识别通过HTTP代理或负载均衡方式连接到Web服务器的客户端最原始的IP地址的HTTP请求头字段。
代理服务器,即经过一层或者多层服务器的跳转最终到达目标服务器,
X-Forwarded-For 是一个 HTTP 扩展头部,主要是为了让 Web 服务器获取访问用户的真实 IP 地址(可伪造),它不是RFC中定义的标准请求头信息。
可能过程:
客户端=>(正向代理=>透明代理=>服务器反向代理=>)Web服务器其HTTP头一般格式如下:
X-Forwarded-For: client1, proxy1, proxy2, proxy3
其中的值通过一个 逗号+空格 把多个IP地址区分开, 最左边(client1)是最原始客户端的IP地址, 代理服务器每成功收到一个请求,就把请求来源IP地址添加到右边。 在上面这个例子中,这个请求成功通过了三台代理服务器:proxy1, proxy2 及 proxy3。
用途
代理转发
处于安全考虑,网关设备在把请求发送到外网(因特网)前,应该去除 X-Forwarded-For 字段里的所有信息。
反向代理
追踪到互联网上连接到你的服务器的客户端的IP地址, 即使你的网络服务器和互联网在路由上是不可达的,X-Forwarded-For信息部分可能是伪造的,因此需要建立一个信任白名单来确保X-Forwarded-For中哪些IP地址对你是可信的。