DOCTYPE html>
<html lang="zh-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<ul>
<li id="item1">项目1li>
<li id="item2">项目2li>
<li id="item3">项目3li>
<li id="item4">项目4li>
<li id="item5">项目5li>
ul>
body>
html>
① 获取某个节点的所有兄弟元素
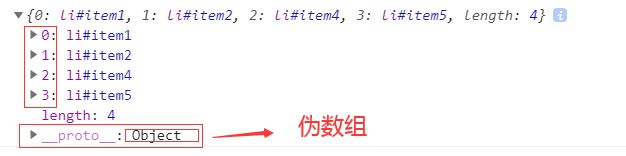
这里我们先来了解一下伪数组
所有 array.__proto__ !== Array.prototype 的都是伪数组
也就是 array.__proto__不是指向数组公有属性(Array.prototype)
伪数组不能使用 array.push
var allChildren = item3.parentNode.children //获取某节点外的所有兄弟元素 var array = {length:0} //声明一个伪数组 for(let i = 0; i < allChildren.length; i++){ //遍历 if(allChildren[i] !==item3){ array[array.length] = allChildren[i] //为什么不直接使用array[i] = allChildren[i] array.length +=1 } }
由于 array.length = 0
所以 array[array.length] = array[0] = allChildren[0]
通过length += 1就可以
array[0] = allChildren[0]
array[1] = allChildren[1]
array[2] = allChildren[3]
array[3] = allChildren[4]
----------------------------------------------------------------------------------------------------------------------
关于 为什么不直接使用array[ i ] = allChildren[ i ]
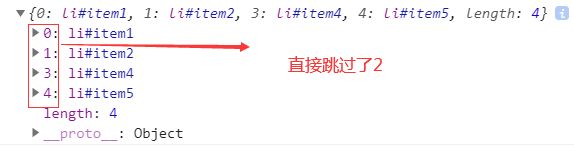
假如使用 array[ i ] = allChildren[ i ] 代码如下
var allChildren = item3.parentNode.children var array = {length:0} for(let i = 0; i < allChildren.length; i++){ if(allChildren[i] !==item3){ array[i] = allChildren[i] } }
我们console.log(array)可以看到
--------------------------------------------------------------------------------------------------------------------------
封装成函数
function getSiblings(node){ var allChildren = node.parentNode.children //获取某节点外的所有兄弟元素 var array = {length:0} //声明一个伪数组 for(let i = 0; i < allChildren.length; i++){ //遍历 if(allChildren[i] !==node){ array[array.length] = allChildren[i] array.length +=1 } } return array }
这样.如果需要查找 item3 的兄弟就可直接引用函数了 getSiblings(item3)
②给某个节点添加一个或多个class
var class = {'a':true; 'b':false; 'c':true} for(let i in class){ var value = class[i] if(value){ item3.classList.add(i) }else{ item3.classList.remove(i) } }
封装成函数
function addClass(node,class){ for(let i in class){ var value = class[i] if(value){ node.classList.add(i) }else{ node.classList.remove(i) }
} }
再优化一下写成
function addClass(node,class){ for(let i in class){ var value = class[i] var methodName = value ? 'add' : 'remove' node.classList[methodName](i) } }
不需要添加return
直接使用
addClass(item3, {'a':ture, 'b':false, 'c':true})
③命名空间
由于各个头文件是由不同的人设计的,有可能在不同的头文件中用了相同的名字来命名所定义的类或函数,这样在程序中就会出现名字冲突。
window.Rhee = { }
Rhee.getSiblings = getSbilings
Rhee.addClass = addClass
这样通过命名就可以这样使用了
Rhee.getSiblings(item3)
Rhee.addClass(item3, {'a':ture, 'b':false, 'c':true})