基于Spring Boot+Vue的博客系统 19——博客信息展示和日志打印
博客信息展示
博客信息包括博主昵称,描述,头像以及博客数量、浏览量、评论数、标签数量等
后端设计
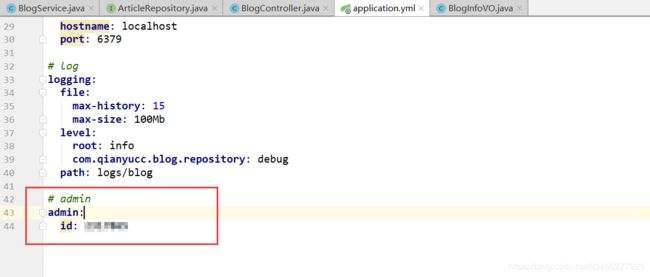
在application.yml中配置管理员id

在ArticleRepository添加计算文章总数的方法
// 查询所有的浏览量
@Query(value = "select sum(views) from article", nativeQuery = true)
Long sumViews();
新建BlogService,编写与blog有关的业务
package com.qianyucc.blog.service;
import com.qianyucc.blog.model.entity.*;
import com.qianyucc.blog.model.vo.*;
import com.qianyucc.blog.repository.*;
import org.springframework.beans.factory.annotation.*;
import org.springframework.stereotype.*;
import java.util.*;
/**
* @author lijing
* @date 2019-10-16 11:02
* @description 博客整体业务
*/
@Service
public class BlogService {
@Autowired
private ArticleRepository articleRepository;
@Autowired
private CommentRepository commentRepository;
@Autowired
private ArticleService articleService;
@Autowired
private UserRepository userRepository;
@Value("${admin.id}")
private Long adminId;
/**
* 获取博客信息
*
* @return
*/
public BlogInfoVO getBlogInfo() {
BlogInfoVO blogInfoVO = new BlogInfoVO();
blogInfoVO.setArticlesCount(articleRepository.count());
blogInfoVO.setTotalViews(articleRepository.sumViews());
blogInfoVO.setTotalComments(commentRepository.count());
blogInfoVO.setTotalTags(Long.valueOf(articleService.findAllTags().size()));
Optional<UserDO> byId = userRepository.findById(adminId);
byId.ifPresent(userDO -> {
blogInfoVO.setAdminName(userDO.getName());
blogInfoVO.setAdminBio(userDO.getBio());
blogInfoVO.setAdminAvatarUrl(userDO.getAvatarUrl());
});
return blogInfoVO;
}
}
编写Controller
package com.qianyucc.blog.controller.comm;
import com.qianyucc.blog.model.vo.*;
import com.qianyucc.blog.service.*;
import org.springframework.beans.factory.annotation.*;
import org.springframework.web.bind.annotation.*;
/**
* @author lijing
* @date 2019-10-16 10:47
* @description 获取blog的信息
*/
@RestController
@RequestMapping("/api/comm/blog")
public class BlogController {
@Autowired
private BlogService blogService;
@GetMapping("/getBlogInfo")
public BlogInfoVO getInfo() {
BlogInfoVO info = blogService.getBlogInfo();
return info;
}
}
其中用到BlogInfoVO封装返回到前端的信息
package com.qianyucc.blog.model.vo;
import lombok.*;
/**
* @author lijing
* @date 2019-10-16 10:49
* @description 封装博客信息
*/
@Data
public class BlogInfoVO {
private String adminName;
private String adminAvatarUrl;
private String adminBio;
private Long articlesCount;
private Long totalViews;
private Long totalComments;
private Long totalTags;
}
前端
在/src/request/api/url.js中导入URL
// blog
const getBlogInfoUrl = baseUrl + '/api/comm/blog/getBlogInfo';
在/src/request/api/article.js中封装请求信息
getBlogInfo(callback) {
axios
.get(url.getBlogInfoUrl)
.then(callback)
.catch(err => {
console.log("getBlogInfo Error");
})
}
页面(/src/components/comm/userInfo.vue)渲染
<template>
<div class="media">
<b-card>
<b-media>
<b-img :src="blogInfo.adminAvatarUrl" slot="aside" width="64" height="64" alt="placeholder">b-img>
<h5 align="left">{{blogInfo.adminName}}h5>
<p align="left">{{blogInfo.adminBio}}p>
b-media>
<hr />
<b-container class="text-center">
<b-row>
<b-col>
原创
<br />{{blogInfo.articlesCount}}
b-col>
<b-col>
标签
<br />{{blogInfo.totalTags}}
b-col>
<b-col>
评论
<br />{{blogInfo.totalComments}}
b-col>
<b-col>
浏览
<br />{{blogInfo.totalViews}}
b-col>
b-row>
b-container>
<hr />
<div class="link-icon-box">
<b-link
v-b-popover.hover.top="'GitHub'"
href="https://github.com/qianyucc"
target="_blank"
class="icon iconfont icon-github link-icon"
>b-link>
<b-link
v-b-popover.hover.top="'码云'"
href="https://gitee.com/qianyucc/"
target="_blank"
class="icon iconfont icon-code link-icon"
>b-link>
<b-link v-b-popover.hover.top="'QQ'" id="add-my-qq" class="icon iconfont icon-qq link-icon">b-link>
<b-popover target="add-my-qq" title="扫一扫,加我QQ" triggers="focus" placement="bottom">
<b-img width="150" thumbnail rounded src="/static/images/findme/add_my_qq.jpg">b-img>
b-popover>
<b-link
id="add-my-wechat"
v-b-popover.hover.top="'微信'"
class="icon iconfont icon-weixin link-icon"
>b-link>
<b-popover target="add-my-wechat" title="扫一扫,加我微信" triggers="focus" placement="bottom">
<b-img width="150" thumbnail rounded src="/static/images/findme/add_my_wechat.jpg">b-img>
b-popover>
div>
b-card>
div>
template>
<script>
export default {
name: "userInfo",
data() {
return {
blogInfo: {}
};
},
created() {
this.$api.article.getBlogInfo(resp => {
this.blogInfo = resp.data;
});
}
};
script>
<style scoped>
.text-center {
text-align: center;
}
.link-icon {
/*消除下划线*/
text-decoration: none;
}
.link-icon-box {
display: flex;
flex-direction: row;
justify-content: space-around;
}
style>
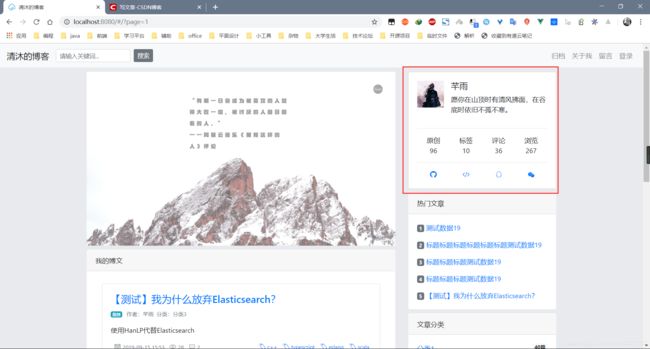
页面效果
日志
引入aop相关依赖
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-aopartifactId>
dependency>
<dependency>
<groupId>org.aspectjgroupId>
<artifactId>aspectjrtartifactId>
<version>1.6.11version>
dependency>
<dependency>
<groupId>org.aspectjgroupId>
<artifactId>aspectjweaverartifactId>
<version>1.6.11version>
dependency>
<dependency>
<groupId>cglibgroupId>
<artifactId>cglibartifactId>
<version>2.1version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-aopartifactId>
<version>4.3.9.RELEASEversion>
dependency>
新建RequestInfoAdvice类,以Controller中的每个方法为切面,打印请求信息
package com.qianyucc.blog.advice;
import lombok.extern.slf4j.*;
import org.aspectj.lang.annotation.*;
import org.springframework.stereotype.*;
import org.springframework.web.context.request.*;
import javax.servlet.http.*;
import java.util.*;
/**
* @author lijing
* @date 2019-08-18 18:12
* @description 配置aop打印请求信息
*/
@Component
@Aspect
@Slf4j
public class RequestInfoAdvice {
@Pointcut("execution(public * com.qianyucc.blog.controller.*.*.*(..))")
public void controllerLog() {
}
@Before("controllerLog()")
public void printRequestInfo() {
RequestAttributes requestAttributes = RequestContextHolder.getRequestAttributes();
ServletRequestAttributes servletRequestAttributes = (ServletRequestAttributes) requestAttributes;
HttpServletRequest request = servletRequestAttributes.getRequest();
log.info("request-url:{}", request.getRequestURL());
log.info("request-method:{}", request.getMethod());
log.info("remote-address:{}", request.getRemoteAddr());
Enumeration<String> parameterNames = request.getParameterNames();
while (parameterNames.hasMoreElements()) {
String name = parameterNames.nextElement();
log.info("name:{},value:{}", name, request.getParameter(name));
}
}
}
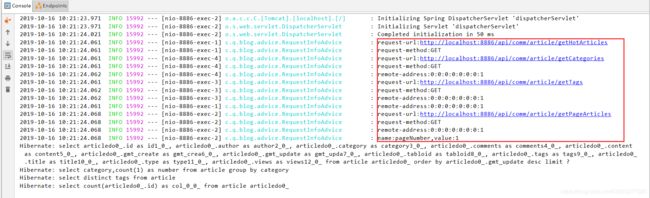
如图为控制台打印的请求信息:

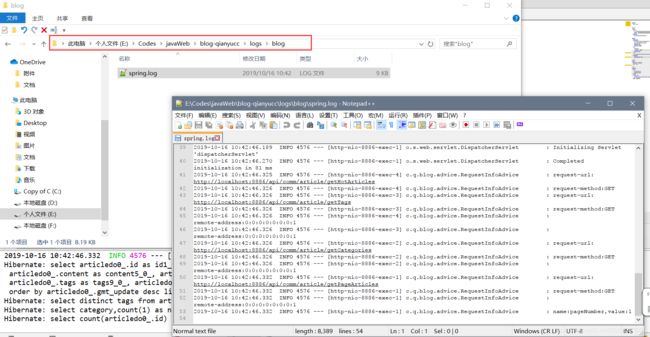
现在日志只是打印在控制台,我们希望日志打印在文件中,参考官方文档:

所以在application.yml中可以这样配置
# log
logging:
file:
max-history: 15
max-size: 100Mb
level:
root: info
com.qianyucc.blog.repository: debug
path: logs/blog