Android-RecycleView的双向列表左右联动效果
开篇
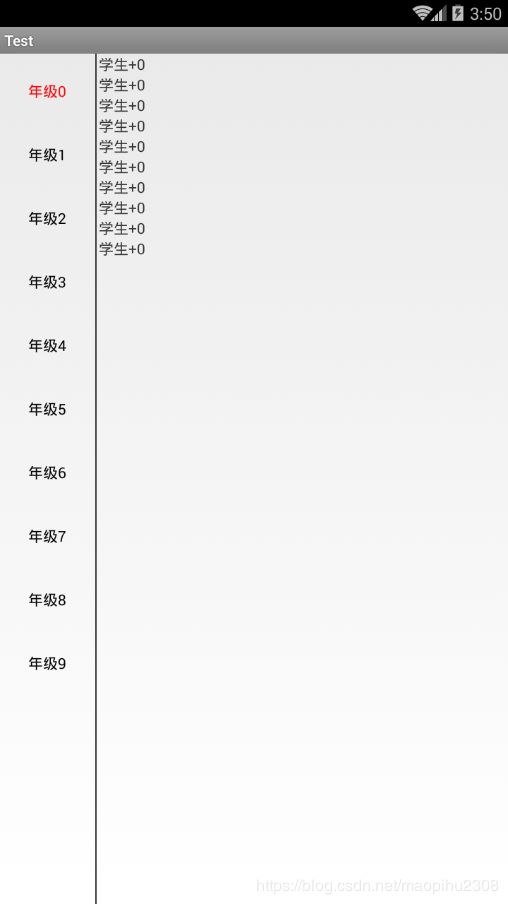
有一个需求,需要做一个左右双向联动的列表。类似于饿了么点餐页面,但是远没有那么复杂,只是用于展示的一个页面。只用了两个RecycleView加适配器,没有调用Fragment。
MainActivity
public class MainActivity extends Activity {
private RecyclerView mRvClass;
private RecyclerView mRvStudent;
private ClassAdapter classAdapter;
private StudentAdapter studentAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initAdapter();
}
private void initView() {
mRvClass = findViewById(R.id.rv_class);
mRvStudent = findViewById(R.id.rv_student);
}
private void initAdapter() {
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(MainActivity.this);
mRvClass.setLayoutManager(linearLayoutManager);
classAdapter = new ClassAdapter(MainActivity.this);
mRvClass.setAdapter(classAdapter);
//设置默认的选取状态
mRvClass.setScrollingTouchSlop(0);
LinearLayoutManager linearLayoutManager1 = new LinearLayoutManager(MainActivity.this);
mRvStudent.setLayoutManager(linearLayoutManager1);
studentAdapter = new StudentAdapter(MainActivity.this);
mRvStudent.setAdapter(studentAdapter);
/**
* 左侧列表的事件处理
* */
classAdapter.setOnItemClickListener(new ClassAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
mRvClass.setScrollingTouchSlop(position);
studentAdapter.setData(position);
studentAdapter.notifyDataSetChanged();
}
});
}
}activity_main
ClassAdapter
public class ClassAdapter extends RecyclerView.Adapter {
private Context context;
private OnItemClickListener mOnItemClickListener = null;
private List isClicks;//控件是否被点击,默认为false,如果被点击,改变值,控件根据值改变自身颜色
public ClassAdapter(Context context) {
this.context = context;
isClicks = new ArrayList<>();
for (int i = 0; i < 10; i++) {
isClicks.add(false);
if (i == 0) {
isClicks.set(0, true);
}
}
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.class_layout, parent, false);
ClassAdapter.ViewHolder holder = new ClassAdapter.ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull final ViewHolder holder, final int position) {
holder.itemView.setTag(holder.tv_class_name);
if (isClicks.get(position)) {
holder.tv_class_name.setTextColor(Color.parseColor("#ff0000"));
} else {
holder.tv_class_name.setTextColor(Color.parseColor("#000000"));
}
holder.tv_class_name.setText("年级" + position);
// 如果设置了回调,则设置点击事件
if (mOnItemClickListener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
for (int i = 0; i < isClicks.size(); i++) {
isClicks.set(i, false);
}
isClicks.set(position, true);
notifyDataSetChanged();
mOnItemClickListener.onItemClick(holder.itemView, position);
}
});
}
}
@Override
public int getItemCount() {
return 10;
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.mOnItemClickListener = onItemClickListener;
}
public interface OnItemClickListener {
void onItemClick(View view, int position);
}
public class ViewHolder extends RecyclerView.ViewHolder {
private TextView tv_class_name;
public ViewHolder(@NonNull View itemView) {
super(itemView);
tv_class_name = itemView.findViewById(R.id.tv_class_name);
}
}
} StudentAdapter
public class StudentAdapter extends RecyclerView.Adapter {
private Context context;
private int i = 0;
public StudentAdapter(Context context) {
this.context = context;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.student_layout, parent, false);
StudentAdapter.ViewHolder holder = new StudentAdapter.ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.tv_name.setText("学生+" + i);
}
@Override
public int getItemCount() {
return 10;
}
public void setData(int position) {
this.i = position;
}
public class ViewHolder extends RecyclerView.ViewHolder {
private TextView tv_name;
public ViewHolder(@NonNull View itemView) {
super(itemView);
tv_name = itemView.findViewById(R.id.tv_name);
}
}
} (另加 RecycleView中Item的,点击改变颜色,点击其他项改变颜色,上一次点击的变回原来的颜色)
(第一次写博客,请多指教)