h5和原生java交互

码客_Yang
关注
2017.03.09 17:57*
字数 2342
阅读 5726
评论 4
喜欢 55
** 在Android开发中,越来越多的商业项目使用了Android原生控件与WebView进行混合开发,当然不仅仅就是显示一个WebView那么简单,有时候还需要本地Java代码与HTML中的JavaScript进行交互,Android也对交互做了很好的封装,所以很容易实现例如:点击网页中的按钮Android调用原生对话框,点击网页中的电话号码调用Android拨号APP。这篇给大家介绍下如何实现Android与HTML+JS的交互。
本篇的主要功能点:
1、webView如何加载H5页面
2、Android如何调用H5中的方法
3、H5如何调用Android中的方法
1、webview如何加载H5页面
我们都知道在Android中是通过webView来加载html页面的,根据HTML文件所在的位置不同写法也不同:
*//加载assets文件夹下的test.html页面,文件截图如图1*
*mWebView.loadUrl("file:///android_asset/test.html");*
*//加载网页*
*mWebView.loadUrl("http://www.baidu.com");*
图1:加载本地assets里的test.html文件截图
2、Android如何调用H5中的方法
想要调用js方法那么就必须让webView支持
*WebSettings webSettings = mWebView.getSettings();*
*//设置为可调用js方法*
*webSettings.setJavaScriptEnabled(true);*
如何调用?
Android调用H5中的方法,其实很简单,直接调用就可以了,不需要额外的操作。
①调用H5中无参无返回值的方法*
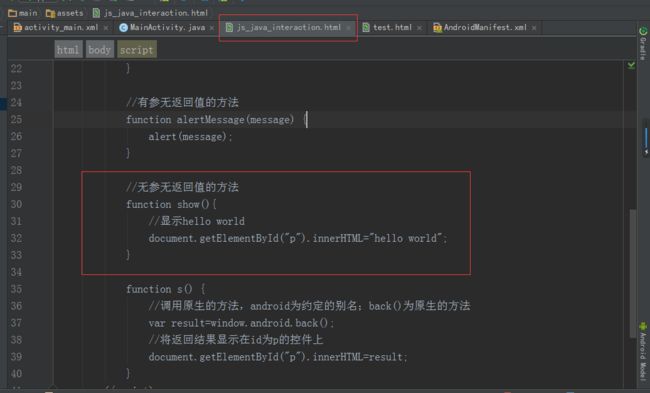
直接可以调用mWebView.loadUrl(“JavaScript:show()”);图2为H5中show()方法。*
**mWebView.loadUrl("JavaScript:show()");**
图2:android 调用H5中无参数无返回值的方法,截图为H5中的方法
②调用H5中带返回值的方法*
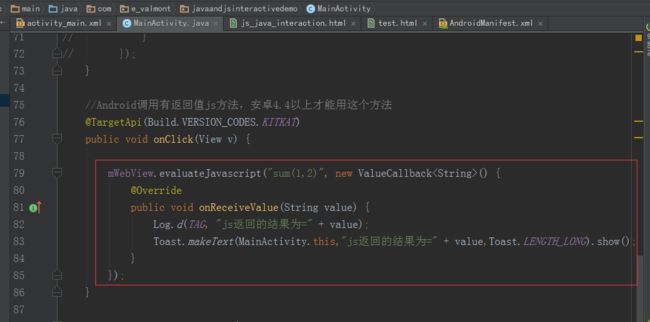
可以调用mWebView.evaluateJavascript()方法,该方法只在安卓4.4以上版本适用,图3为Android调用H5中带返回值的方法。
*mWebView.evaluateJavascript("sum(1,2)",new ValueCallback() { *
* @Override*
* public void on ReceiveValue(String value) { *
* Log.e(TAG,"onReceiveValue value=" + value); *
* } *
* });*
图3:安卓调用H5中带返回值的方法
③调用H5中带参数的方法*
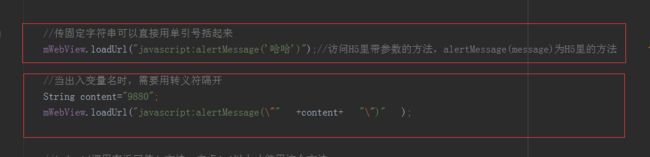
当调用H5中带参数的方法时,势必要传入一个字符串,当传入固定字符串时,用单引号括起来即可;当传入变量名时,需要用到转义符(这里我也是花费半个小时才搞懂的,嘿嘿)。两种情况代码,分别在下面贴出,应用截图如图4。
mWebView.loadUrl("javascript:alertMessage('哈哈')");
*String content="9880";*
mWebView.loadUrl( "javascript:alertMessage(\" " +content+ "\")" );
图4:Android调用H5中带参数的方法
3、H5如何调用android中的方法
* H5调用Android里的方法,相对复杂一些,双方具体操作如下:*
Android需要做什么呢?????
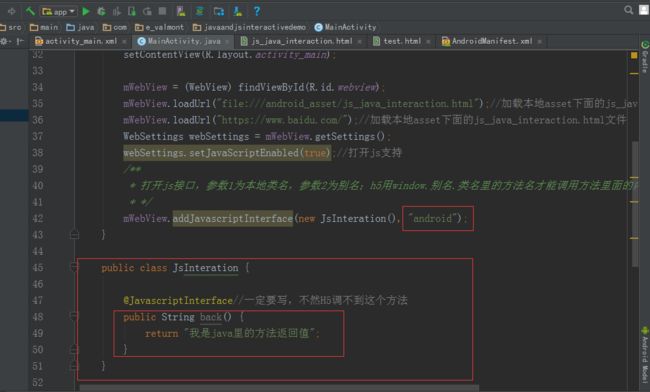
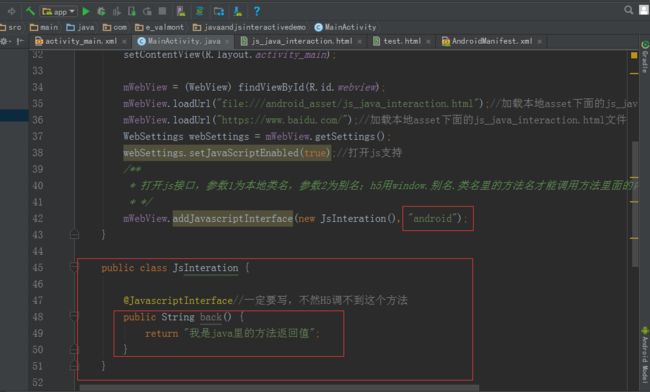
说白了就是新建一个类,里面写提供给H5操作的方法,并规定别名。这里我新建的class为JsInteration,方法为back(),规定的别名为android。先贴截图,后贴代码。*
图4:H5调用Android里的方法,Android需要的操作
在安卓4.2以上可以直接使用@JavascriptInterface注解来声明,下面是在一个本地Java方法
public class JsInteration {
@JavascriptInterface
public String back() {
return "hello world";
}
}
定义完这个方法后再调用mWebView.addJavascriptInterface()方法:
mWebView.addJavascriptInterface(newJsInteration(),"android");
在H5中怎么来调用呢?
调用格式为 window.别名.android中的方法名(parameter Values) ,此示例中我们用的别名为android,方法名为back()。先截图,后贴代码。
图4:H5调用Android里的方法,Android需要的操作
H5代码如下:*
*function s() {*
var result=window.android.back();
document.getElementById("p").innerHTML=result;
}
以上就是Android调用H5方法以及H5调用Android方法的实现交互方式中的一种。下面给出完整代码:
MainActivity代码:*
package com.e_valmont.javaandjsinteractivedemo;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.os.Build;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.ValueCallback;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity{
private static final String TAG = "MainActivity";
private WebView mWebView;
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webview);
mWebView.loadUrl("file:///android_asset/js_java_interaction.html");//加载本地asset下面的js_java_interaction.html文件
//mWebView.loadUrl("https://www.baidu.com/");//加载本地assets下面的js_java_interaction.html文件
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);//打开js支持
/**
* 打开js接口給H5调用,参数1为本地类名,参数2为别名;h5用window.别名.类名里的方法名才能调用方法里面的内容,例如:window.android.back();
* */
mWebView.addJavascriptInterface(new JsInteration(), "android");
mWebView.setWebViewClient(new WebViewClient());
mWebView.setWebChromeClient(new WebChromeClient());
}
/**
* 自己写一个类,里面是提供给H5访问的方法
* */
public class JsInteration {
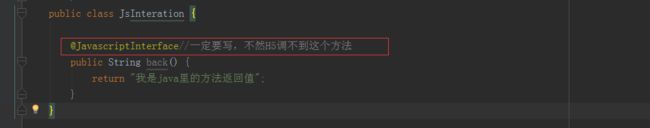
@JavascriptInterface//一定要写,不然H5调不到这个方法
public String back() {
return "我是java里的方法返回值";
}
}
//点击按钮,访问H5里带返回值的方法
@TargetApi(Build.VERSION_CODES.KITKAT)
public void onClick(View v) {
Log.e("TAG", "onClick: ");
// mWebView.loadUrl("JavaScript:show()");//直接访问H5里不带返回值的方法,show()为H5里的方法
//传固定字符串可以直接用单引号括起来
mWebView.loadUrl("javascript:alertMessage('哈哈')");//访问H5里带参数的方法,alertMessage(message)为H5里的方法
//当出入变量名时,需要用转义符隔开
String content="9880";
mWebView.loadUrl("javascript:alertMessage(\"" +content+ "\")" );
//Android调用有返回值js方法,安卓4.4以上才能用这个方法
mWebView.evaluateJavascript("sum(1,2)", new ValueCallback() {
@Override
public void onReceiveValue(String value) {
Log.d(TAG, "js返回的结果为=" + value);
Toast.makeText(MainActivity.this,"js返回的结果为=" + value,Toast.LENGTH_LONG).show();
}
});
}
}
activiy_main.xml代码:
js_java_interaction.html代码:
这是html页面
点击跳转到原生页面
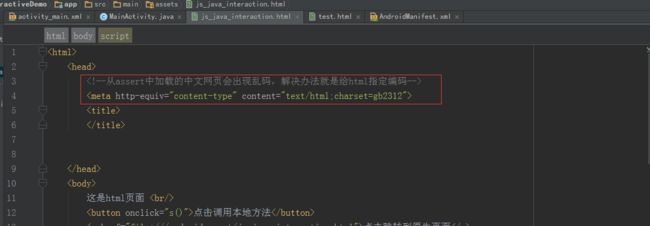
注意事项:*
1、当自己写html文件时,可能会出现显示乱码,我们需要指定格式
2、当H5调用我们的方法时,我们需要把规定的别名传给H5(切记一定不能错),而且我们要在自己的方法里执行H5想要的操作。
3、给H5调用的方法一定要加@JavascriptInterface,不然H5调不到我们的方法
4、 调用js有参数有返回值的函数时,只有安卓4.4以上才能用webView.evaluateJavascript方法直接拿到返回值;当版本低于4.4的时候,常用的思路是 java调用js方法,js方法执行完毕,再次调用java代码将值返回。
①.Java调用js代码
String call = "javascript:sumToJava(1,2)";
webView.loadUrl(call);
②.js函数处理,并将结果通过调用java方法返回
function sumToJava(number1, number2){
window.control.onSumResult(number1 + number2)
}
③.Java在回调方法中获取js函数返回值
@JavascriptInterface
public void onSumResult(int result) {
Log.i(LOGTAG, "onSumResult result=" + result);
}
5、加载本地assets里的H5界面,要写成android_asset,而不是assets,不然加载不到
参考文章:Android和H5之间的交互
webView和h5交互** 在Android开发中,越来越多的商业项目使用了Android原生控件与WebView进行混合开发,当然不仅仅就是显示一个WebView那么简单,有时候还需要本地Java代码与HTML中的JavaScript进行交互,Android也对交互做了很好的封装,所以很容易实现例如:点击网页中的按钮Android调用原生对话框,点击网页中的电话号码调用Android拨号APP。这篇给大家介绍下如何实现Android与HTML+JS的交互。
本篇的主要功能点:
1、webView如何加载H5页面
2、Android如何调用H5中的方法
3、H5如何调用Android中的方法
1、webview如何加载H5页面
我们都知道在Android中是通过webView来加载html页面的,根据HTML文件所在的位置不同写法也不同:
*//加载assets文件夹下的test.html页面,文件截图如图1*
*mWebView.loadUrl("file:///android_asset/test.html");*
*//加载网页*
*mWebView.loadUrl("http://www.baidu.com");*
图1:加载本地assets里的test.html文件截图
2、Android如何调用H5中的方法
想要调用js方法那么就必须让webView支持
*WebSettings webSettings = mWebView.getSettings();*
*//设置为可调用js方法*
*webSettings.setJavaScriptEnabled(true);*
如何调用?
Android调用H5中的方法,其实很简单,直接调用就可以了,不需要额外的操作。
①调用H5中无参无返回值的方法*
直接可以调用mWebView.loadUrl(“JavaScript:show()”);图2为H5中show()方法。*
**mWebView.loadUrl("JavaScript:show()");**
图2:android 调用H5中无参数无返回值的方法,截图为H5中的方法
②调用H5中带返回值的方法*
可以调用mWebView.evaluateJavascript()方法,该方法只在安卓4.4以上版本适用,图3为Android调用H5中带返回值的方法。
*mWebView.evaluateJavascript("sum(1,2)",new ValueCallback() { *
* @Override*
* public void on ReceiveValue(String value) { *
* Log.e(TAG,"onReceiveValue value=" + value); *
* } *
* });*
图3:安卓调用H5中带返回值的方法
③调用H5中带参数的方法*
当调用H5中带参数的方法时,势必要传入一个字符串,当传入固定字符串时,用单引号括起来即可;当传入变量名时,需要用到转义符(这里我也是花费半个小时才搞懂的,嘿嘿)。两种情况代码,分别在下面贴出,应用截图如图4。
mWebView.loadUrl("javascript:alertMessage('哈哈')");
*String content="9880";*
mWebView.loadUrl( "javascript:alertMessage(\" " +content+ "\")" );
图4:Android调用H5中带参数的方法
3、H5如何调用android中的方法
* H5调用Android里的方法,相对复杂一些,双方具体操作如下:*
Android需要做什么呢?????
说白了就是新建一个类,里面写提供给H5操作的方法,并规定别名。这里我新建的class为JsInteration,方法为back(),规定的别名为android。先贴截图,后贴代码。*
图4:H5调用Android里的方法,Android需要的操作
在安卓4.2以上可以直接使用@JavascriptInterface注解来声明,下面是在一个本地Java方法
public class JsInteration {
@JavascriptInterface
public String back() {
return "hello world";
}
}
定义完这个方法后再调用mWebView.addJavascriptInterface()方法:
mWebView.addJavascriptInterface(newJsInteration(),"android");
在H5中怎么来调用呢?
调用格式为 window.别名.android中的方法名(parameter Values) ,此示例中我们用的别名为android,方法名为back()。先截图,后贴代码。
图4:H5调用Android里的方法,Android需要的操作
H5代码如下:*
*function s() {*
var result=window.android.back();
document.getElementById("p").innerHTML=result;
}
以上就是Android调用H5方法以及H5调用Android方法的实现交互方式中的一种。下面给出完整代码:
MainActivity代码:*
package com.e_valmont.javaandjsinteractivedemo;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.os.Build;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.ValueCallback;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity{
private static final String TAG = "MainActivity";
private WebView mWebView;
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webview);
mWebView.loadUrl("file:///android_asset/js_java_interaction.html");//加载本地asset下面的js_java_interaction.html文件
//mWebView.loadUrl("https://www.baidu.com/");//加载本地assets下面的js_java_interaction.html文件
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);//打开js支持
/**
* 打开js接口給H5调用,参数1为本地类名,参数2为别名;h5用window.别名.类名里的方法名才能调用方法里面的内容,例如:window.android.back();
* */
mWebView.addJavascriptInterface(new JsInteration(), "android");
mWebView.setWebViewClient(new WebViewClient());
mWebView.setWebChromeClient(new WebChromeClient());
}
/**
* 自己写一个类,里面是提供给H5访问的方法
* */
public class JsInteration {
@JavascriptInterface//一定要写,不然H5调不到这个方法
public String back() {
return "我是java里的方法返回值";
}
}
//点击按钮,访问H5里带返回值的方法
@TargetApi(Build.VERSION_CODES.KITKAT)
public void onClick(View v) {
Log.e("TAG", "onClick: ");
// mWebView.loadUrl("JavaScript:show()");//直接访问H5里不带返回值的方法,show()为H5里的方法
//传固定字符串可以直接用单引号括起来
mWebView.loadUrl("javascript:alertMessage('哈哈')");//访问H5里带参数的方法,alertMessage(message)为H5里的方法
//当出入变量名时,需要用转义符隔开
String content="9880";
mWebView.loadUrl("javascript:alertMessage(\"" +content+ "\")" );
//Android调用有返回值js方法,安卓4.4以上才能用这个方法
mWebView.evaluateJavascript("sum(1,2)", new ValueCallback() {
@Override
public void onReceiveValue(String value) {
Log.d(TAG, "js返回的结果为=" + value);
Toast.makeText(MainActivity.this,"js返回的结果为=" + value,Toast.LENGTH_LONG).show();
}
});
}
}
activiy_main.xml代码:
js_java_interaction.html代码:
这是html页面
点击跳转到原生页面
注意事项:*
1、当自己写html文件时,可能会出现显示乱码,我们需要指定格式
2、当H5调用我们的方法时,我们需要把规定的别名传给H5(切记一定不能错),而且我们要在自己的方法里执行H5想要的操作。
3、给H5调用的方法一定要加@JavascriptInterface,不然H5调不到我们的方法
4、 调用js有参数有返回值的函数时,只有安卓4.4以上才能用webView.evaluateJavascript方法直接拿到返回值;当版本低于4.4的时候,常用的思路是 java调用js方法,js方法执行完毕,再次调用java代码将值返回。
①.Java调用js代码
String call = "javascript:sumToJava(1,2)";
webView.loadUrl(call);
②.js函数处理,并将结果通过调用java方法返回
function sumToJava(number1, number2){
window.control.onSumResult(number1 + number2)
}
③.Java在回调方法中获取js函数返回值
@JavascriptInterface
public void onSumResult(int result) {
Log.i(LOGTAG, "onSumResult result=" + result);
}
5、加载本地assets里的H5界面,要写成android_asset,而不是assets,不然加载不到
参考文章:Android和H5之间的交互
webView和h5交互
你可能感兴趣的:(h5和原生java交)
- 情绪觉察日记第37天
露露_e800
今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得
- 芦花鞋一四
许叶晗
又是在一个寒冷的夏日里,青铜和葵花决定今天一起去卖芦花鞋,奶奶亲手给他们做了一碗热乎乎的粥对他们说:“就靠你们两挣生活费了这碗粥赶紧趁热喝了吧!”于是青铜和葵花喝完了奶奶给她们做的粥,就准备去镇上卖卢花鞋,这回青铜和葵花穿着新的芦花鞋来到了镇上。青铜这回看到了很多人都在卖,用手势表达对葵花说:“这回有好多人在抢我们生意呢!我们必须得吆喝起来。”葵花点了点头。可是谁知他们也大声的叫,卖芦花喽!卖芦花
- 关于沟通这件事,项目经理不需要每次都面对面进行
流程大师兄
很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些
- 机器学习与深度学习间关系与区别
ℒℴѵℯ心·动ꦿ໊ོ꫞
人工智能学习深度学习python
一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入
- 【iOS】MVC设计模式
Magnetic_h
iosmvc设计模式objective-c学习ui
MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod
- 一百九十四章. 自相矛盾
巨木擎天
唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也
- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- 地推话术,如何应对地推过程中家长的拒绝
校师学
相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业
- 谢谢你们,爱你们!
鹿游儿
昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得
- C语言如何定义宏函数?
小九格物
c语言
在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参
- 微服务下功能权限与数据权限的设计与实现
nbsaas-boot
微服务java架构
在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:
- 理解Gunicorn:Python WSGI服务器的基石
范范0825
ipythonlinux运维
理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico
- 2021年12月19日,春蕾教育集团团建活动感受——黄晓丹
黄错错加油
感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们
- Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断
尐尐呅
结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序
- c++ 的iostream 和 c++的stdio的区别和联系
黄卷青灯77
c++算法开发语言iostreamstdio
在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in
- 《投行人生》读书笔记
小蘑菇的树洞
《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好
- Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- LocalDateTime 转 String
igotyback
java开发语言
importjava.time.LocalDateTime;importjava.time.format.DateTimeFormatter;publicclassMain{publicstaticvoidmain(String[]args){//获取当前时间LocalDateTimenow=LocalDateTime.now();//定义日期格式化器DateTimeFormatterformat
- Linux下QT开发的动态库界面弹出操作(SDL2)
13jjyao
QT类qt开发语言sdl2linux
需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口
- 绘本讲师训练营【24期】8/21阅读原创《独生小孩》
1784e22615e0
24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他
- 店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
- 消息中间件有哪些常见类型
xmh-sxh-1314
java
消息中间件根据其设计理念和用途,可以大致分为以下几种常见类型:点对点消息队列(Point-to-PointMessagingQueues):在这种模型中,消息被发送到特定的队列中,消费者从队列中取出并处理消息。队列中的消息只能被一个消费者消费,消费后即被删除。常见的实现包括IBM的MQSeries、RabbitMQ的部分使用场景等。适用于任务分发、负载均衡等场景。发布/订阅消息模型(Pub/Sub
- ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)
研学随笔
arcgis经验分享
我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==
- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- 本周第二次约练
2cfbdfe28a51
中原焦点团队中24初26刘霞2021.12.3约练161次,分享第368天当事人虽然是带着问题来的,但是咨询过程中发现,她是经过自己不断地调整和努力才走到现在的,看到当事人的不容易,找到例外,发现资源,力量感也就随之而来。增强画面感,或者说重温,会给当事人带来更深刻的感受。
- 放下是一段成长的修行
小莳玥
人来到这个世界上,只有两件事:生和死。一件事已经做完了,另一件你还急什么呢?是人,都有七情六欲。是心,都有喜怒哀乐,这些再正常不过了。别总抱怨自己活得累,过得辛苦。永远记住:舒坦是留给死人的。苦,才是生活;累,才是工作;变,才是命运;忍,才是历练;容,才是智慧;静,才是修养;舍,才会得到;做,才会拥有。人生,活得太清楚,才是最大的不明白。有些事,看得很清,却说不清;有些人,了解很深,却猜不透;有些
- 回溯 Leetcode 332 重新安排行程
mmaerd
Leetcode刷题学习记录leetcode算法职场和发展
重新安排行程Leetcode332学习记录自代码随想录给你一份航线列表tickets,其中tickets[i]=[fromi,toi]表示飞机出发和降落的机场地点。请你对该行程进行重新规划排序。所有这些机票都属于一个从JFK(肯尼迪国际机场)出发的先生,所以该行程必须从JFK开始。如果存在多种有效的行程,请你按字典排序返回最小的行程组合。例如,行程[“JFK”,“LGA”]与[“JFK”,“LGB
- Python数据分析与可视化实战指南
William数据分析
pythonpython数据
在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学
- 每日一题——第八十四题
互联网打工人no1
C语言程序设计每日一练c语言
题目:编写函数1、输入10个职工的姓名和职工号2、按照职工由大到小顺序排列,姓名顺序也随之调整3、要求输入一个职工号,用折半查找法找出该职工的姓名#define_CRT_SECURE_NO_WARNINGS#include#include#defineMAX_EMPLOYEES10typedefstruct{intid;charname[50];}Empolyee;voidinputEmploye
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。 httpclient又可分为 httpclient3.x httpclient4.x到httpclient4.3以下 httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧! syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢? 如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢? &nbs
- lvs-server
男人50
server
#!/bin/bash # # LVS script for VS/DR # #./etc/rc.d/init.d/functions # VIP=10.10.6.252 RIP1=10.10.6.101 RIP2=10.10.6.13 PORT=80 case $1 in start) /sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页: https://github.com/CrawlScript/WebCollector 下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。 接下来看demo package org.spider.myspider; import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数 定义和用法: after() 方法在被选元素后插入指定的内容。 语法: $(selector).after(content) 实例: <html> <head> <script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引 索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。 根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。 大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关; MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。 要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。 (内容是前几天写的,现附上索引) 前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景 在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。 二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误: svnserve.conf:12: Option expected 为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。 通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。 Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块 为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web, user-service依赖于user-core user-web依赖于user-core和user-service 依赖作用范围 Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka Message-Driven Runtime is the Foundation to Reactive Applications In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl use 5.010 ; use strict ; use warnings ; use JSON :: RPC :: Client ; use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在! ----------------------------------------------------- 兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1 链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65 兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random; /** * 题目: * 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5), * 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test; import java.util.Collection; import java.util.HashMap; import java.util.Iterator; import java.util.Map; import java.util.Set; public class TestMap { public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行 2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf) chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。 应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能 developerWorks 文档选项 将打印机的版面设置成横向打印模式 打印本页 将此页作为电子邮件发送 将此页作为电子邮件发送 级别: 初级 陈 雄华 ([email protected]), 技术总监, 宝宝淘网络科技有限公司 2008 年 2 月 28 日 &nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作 db.AddUser(username,password) 添加用户 db.auth(usrename,password) 设置数据库连接验证 db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655 守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。 1、基本概念 &nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题: 先进行代码说明: 1,controller配置了Scope="prototype"(表明每一次请求都是原子型) @resource/@autowired service对象都可以(两种注解都可以)。 2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构 一、概念 identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。 二、为什么要使用标识映射? 在数据源架构模式之数据映射器中 //c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public class S { // 传入两个整数,进行比较,返回两个数中的最大值的方法。 public int get( int num1, int nu