写在前面
本人主要做服务器端这块,对前端页面了解不是很深,最近公司要求做一个门户网站,我就使用bootstrap样式框架来写,我把中间用到的小模块收集起来做个记录,下次直接复制使用
注:以下基于bootstrap3.1.1
引入样式
水平导航
水平导航
bootstrap轮播
轮播效果
图片自适应
页头加上
图片加上img-responsive类名
清除浮动
让div 居中
.help-box{
width:65%;
height:100px;
border:1pxsolid#2A70C8;
border-radius:10px;
margin-bottom:10px;
/*width:auto;*/
margin-left:auto;
margin-right:auto;
}
点击文字折叠
内容一
内容二
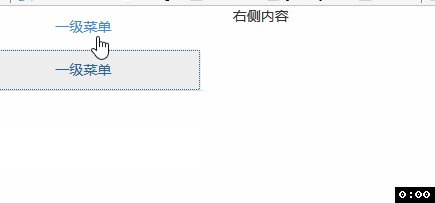
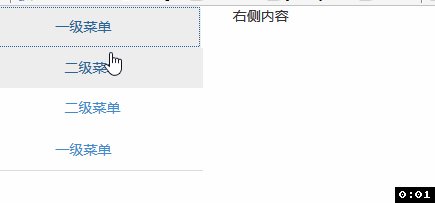
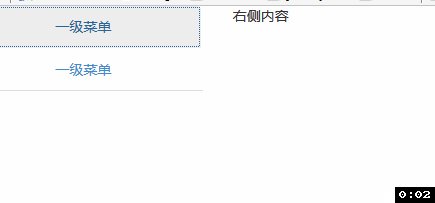
左侧折叠菜单
右侧内容
返回顶部
这里使用的是jquery的一个插件,引入js,只需几句js代码,很好用jquery.goup.min.js
$.goup({
trigger:100,
bottomOffset:150,
locationOffset:100,
title:'返回顶部',
titleAsText:true
});
鼠标进入div 颜色改变
div 背景颜色
css3 过渡 div 变大
* {
transition:All 0.4s ease-in-out;
-webkit-transition:All 0.4s ease-in-out;
-moz-transition:All 0.4s ease-in-out;
-o-transition:All 0.4s ease-in-out;
}
*:hover {
transform:scale(1.2);
-webkit-transform:scale(1.2);
-moz-transform:scale(1.2);
-o-transform:scale(1.2);
-ms-transform:scale(1.2);
}
div onclick 新的窗口打开页面
回车键 触发方法
document.onkeypress = function(event) {
if(event.keyCode == 13) {
console.log(123)
return false;
}
}
验证码倒计时
var wait = 60;
function timer() {
console.log("timer");
var codediv = $('#codediv ');
if(wait == 0) {
codediv .text('获取验证码');
codediv .removeAttr('disabled');
wait = 60;
} else {
codediv .attr('disabled','disabled');
codediv .text(wait + "秒后可重新发送");
wait--;
setTimeout(function() {
timer();
},
1000)
}
}
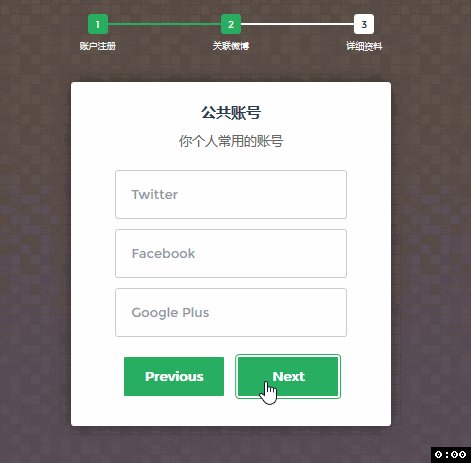
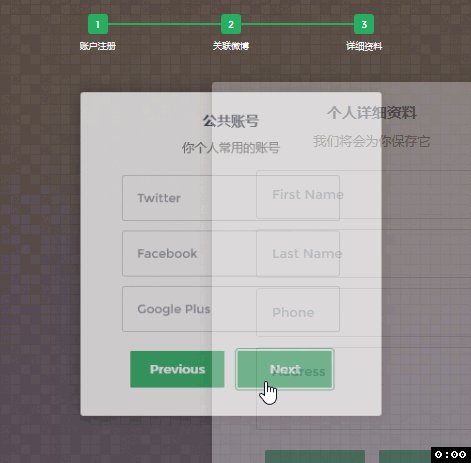
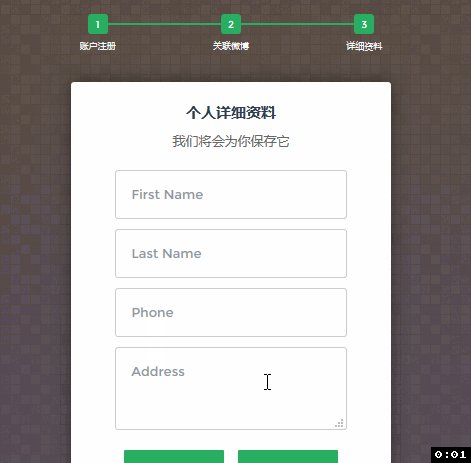
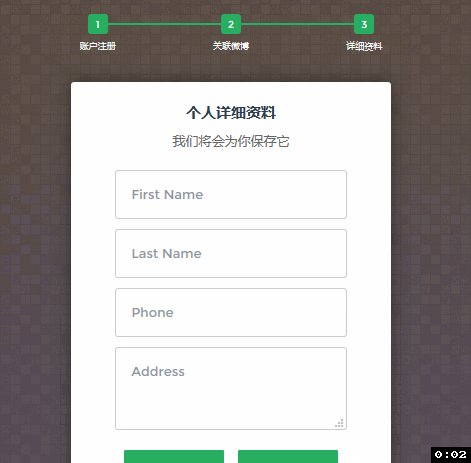
用户注册步骤效果
本来我是打算用图片做,通过jquery来控制其是否显示,后来在网上找到了这个感觉很棒,自己也用到了。
下载地址
bootstrap table 相关
初始化table
var $table = $('#table');
$(function () {
$table.bootstrapTable({
});
});
init: function () {
var tableDiv = $('#table');
tableDiv.bootstrapTable({
url: 'datas',
toolbar: '#toolbar',
striped: true,
contentType: "application/x-www-form-urlencoded",
dataField: "data",//这是返回的json数组的key.默认好像是"rows".这里只有前后端约定好就行
search: false,
showColumns: true,
showExport: true,
striped: true,//条纹
exportDataType: 'all',
showRefresh: true,
clickToSelect: true,
sortable: true,
pagination: true,
clickToSelect: true,
cardView: false,
detailView: true,
detailFormatter: detailFormatter,
sidePagination: "server",
pageNumber: 1,
pageSize: 10,
pageList: [10, 25, 50, 100, 'All'],
smartDisplay: false,//智能显示分页按钮
paginationPreText: "上一页",
paginationNextText: "下一页",
queryParams: queryParams,//请求服务器时所传的参数,
responseHandler: responseHandler,
columns: [[
{field: 'state', checkbox: true},
{field: 'uniqueUrl', title: '链接', visible: true,width: 150},
{field: 'address', title: '地区', visible: true, width: 150},
{field: 'company', title: '公司', visible: true, width: 150},
{
field: 'username', title: '姓名', width: 100, formatter: function (value, row, index) {
return row.firstName + row.lastName;
}
},
{field: 'industryName', title: '行业', width: 150},
{field: 'headline', title: '头衔', visible: true, width: 200},
{field: 'yearOfExperience', title: '工作年限', visible: true},
{field: 'educations', title: '教育经历', visible: true},
{field: 'experiences', title: '工作经历', visible: true},
{field: 'skills', title: '技能', visible: true},
{field: 'mobile', title: '联系方式', visible: true},
{field: 'remark', title: '备注', visible: true},
{
field: 'insertTime', title: '抓取时间', visible: true, formatter: function (value, row, index) {
return changeDateFormat(value)
}
},
{
field: 'updateTime', title: '修改时间', visible: true, formatter: function (value, row, index) {
return changeDateFormat(value)
}
},
{
title: '操作',
align: 'center',
valign: 'middle',
field: 'operation',
formatter: function (value, row, index) {
return "";
}
}
]]
});
}
// 一些方法
function changeDateFormat(cellval) {
if (cellval != null) {
var date = new Date(cellval);
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
return date.getFullYear() + "-" + month + "-" + currentDate + " " + date.getHours() + ":" + date.getMinutes() + ":" + date.getMilliseconds();
}
}
function detailFormatter(index, row) {
var html = [];
$.each(row, function (key, value) {
html.push('' + key + ': ' + value + '
');
});
return html.join('');
}
//请求服务数据时所传参数
function queryParams(params) {
return {
pageSize: params.limit, //每一页的数据行数,默认是上面设置的10(pageSize)
pageIndex: params.offset / params.limit + 1, //当前页面,默认是上面设置的1(pageNumber)
param: "haha" //这里是其他的参数,根据自己的需求定义,可以是多个
}
}
//请求成功方法
function responseHandler(result) {
var errcode = result.code;//在此做了错误代码的判断
if (errcode != 0) {
alert("错误代码" + errcode);
return;
}
//如果没有错误则返回数据,渲染表格
return {
total: result.data.total, //总页数,前面的key必须为"total"
data: result.data.linkedIns //行数据,前面的key要与之前设置的dataField的值一致.
};
};
toolbar
公司名:
职位名:
地点:
ajax文件导出写法
export: function () {
var selectArray = $('#table').bootstrapTable('getSelections');
if (selectArray.length <= 0) {
alert("请选择您要导出的记录!")
return;
}
var idArry = new Array();
selectArray.forEach(function (value, index) {
idArry.push(value.id);
});
if (confirm("确定导出?")) {
var form = $("对应后台
@RequestMapping("/export")
public ResponseEntity export(@RequestParam("ids") String ids) throws IOException {
String filepath = linkedInService.export(ids);
File file = new File(filepath);
HttpHeaders headers = new HttpHeaders();
headers.add("Cache-Control", "no-cache, no-store, must-revalidate");
headers.add("Content-Disposition", String.format("attachment; filename=\"%s\"", file.getName()));
headers.add("Pragma", "no-cache");
headers.add("Expires", "0");
return ResponseEntity
.ok()
.headers(headers)
.contentLength(file.length())
.contentType(MediaType.parseMediaType("application/octet-stream"))
.body(new InputStreamResource(new FileInputStream(file)));
}