Hexo+GitHub Pages搭建个人博客( 0 基础、小白值得一看--实力软文!)- 初行ᵀ&ᵀᴴ
文章目录
- **写在之前**
- 一、搭建前的准备工作 - 安装工具
- 1.1 附上工具链接
- 1.2 Git
- 1.3 Node.js
- 1.4 GitHub Desktop
- 1.5 Notepad++
- 1.6 安装 Hexo
- 二、配置 Hexo
- 2.1 建立网站
- 2.2 配置Hexo
- 2.3 查看本地网站
- 三、部署 Hexo 到 GitHub
- 3.1 准备
- 3.2 安装部署插件
- 3.3 配置 Git
- 3.4 配置站点 _config.yml 文件
- 3.5 发布到 GitHub
- ==末文彩蛋== ~~**来啦来啦**~~
写在之前
看过许多其他教程,但在搭建过程总会出现一些这样或那样的意外,看完之后仍然感觉不明其理,迷迷糊糊的,究其原因——大多教程总会忽略一些大神不care,小白不know的细节(此处非是嘲讽,也许是因为大神在写教程时都没有意识到一些再简单不过的细节(是的,对于他们来说,这根本不能称之为问题?!),然而对于0基础、小白来操作时,却会导致搭建失败),故落笔此文。当然,不能说此文详尽无缺,只是说同样作为小白的我,也许站在小白的立场上,考虑到的问题、步骤会尽可能的详细,看完此文也许会有着意外收获哟!超级暗示: 末文有彩蛋!
本文对象:搭建博文的 0 基础、小白
本文提示:
- 小白不要一开始或者幻想着花个几十分钟(没错,这就是幻想!)就搭个高大上的博客界面出来——一步一个脚印!至少我在github上(应该知道该平台吧?!emmm……不知道也请暂时跳过,下文会讲)看的那些大神的博客(酷炫!精致!高大上!)无不是有着100多次(或接近)的commits,所以请耐心吧!
- 也不要一上来就直接fork别人的项目,至少在搞清楚怎样搭建博客框架前不要,否则fork之后也不会操作,白白浪费时间……(哇,这人好啰嗦啊……你是这样想的!)嗯……咱脱离软文频道,开始干货!☟
一、搭建前的准备工作 - 安装工具
个人认为,对于小白来说,以下工具是必须的,至少极大的方便了操作
1.1 附上工具链接
所需工具的百度云链接
提取码:z22c
不过所有工具都只是当前的最新版,建议还是按下面官网链接一一下载吧。不介意的就直接百度云下载,简单迅速!
1.2 Git
Git 官网下载
小技巧1:从博客搭建到发布整个过程,最重要的是要熟悉对终端命令行界面的使用。
Git是一个分布式版本控制系统(我也不懂…… ),我们只要知道我们要做的就是对它进行输入命令行就够了。
- Git Bash Here
启动:鼠标光标移到任一文件夹或在任一文件里,单击右键,就能看到两个新图标:1. Git GUI Here 2. Git Bash Here,而我们要用到的就是Git Bash Here。 - Windows PowerShell
PowerShell是Windows环境自带的壳程式(shell)及脚本语言技术,算是cmd的升级版,相当于Linux的命令提示符(Shell)emmm……我们暂且就称之为命令行界面吧。
启动:按下【Win】键打开“开始”菜单就能看到Windows PowerShell,界面如下:

或者打开你的目标文件夹(任一文件夹里),按住【Shift】键 + 右键,菜单栏就会多出“PowerShell窗口”这一栏,点击就行了。
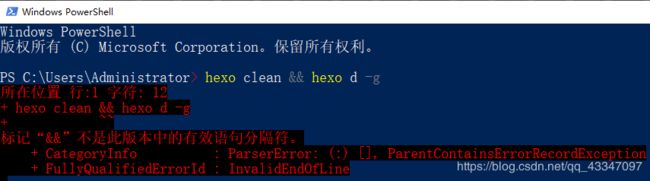
这里提到此的原因是在搭建博客时,使用PowerShell就能起到Git的作用,但奈何Git的功能更强大,而且,在PowerShell中不能使用“&”字符,如输入命令(该命令是配置好Hexo才有用,且用于部署博客,先不要自己随便“试错”,这里看我的演示就好了):
hexo clean && hexo d -g
在PowerShell中,会显示报错:

“&&”类似于连续的意思,所以解决办法就是分步运行:
先输入
hexo clean
得到反馈后再输入
hexo d -g
而在Git上,带有“&&”字符的命令行却能完美运行,极大的提高了效率,所以建议使用Git,当然,Git其他强大的功能就不列举了(我还没实践到…… ),自己去慢慢体会,所以下文我们用到的都是Git(喜欢用PowerShell也可以选择它,毕竟从窗口美观程度来看还是PowerShell看着舒服,而且其有“属性”这一功能,能根据自己喜好调节字体大小、背景颜色这些)。
小技巧2:在命令行界面需要用到复制粘贴操作时,禁用快捷键(Ctrl + C、Ctrl + V),要用鼠标老老实实操作(电脑小白操作),有一点不同的是,当你已经在别处复制了一段命令(即剪贴板已经存有内容),需要输入到命令行界面时,在PowerShell窗口只要单击右键就能将命令显示在界面上,然后【Enter】键执行。
1.3 Node.js
Node.js 官网下载
Hexo 使用 Node.js 编写,得益于 Node.js,使得 Hexo 生成上百个页面游刃有余。这里选择 LTS 版本下载:

1.4 GitHub Desktop
GitHub Desktop 官网下载
是GitHub的桌面版,且能简化 Hexo 发布博客的步骤,自动对比上传代码的差异……
1.5 Notepad++
Notepad++ 官网下载
Notepad++ 是程序员必备的文本编辑器,软件小巧高效,支持27种编程语言,通吃C,C++ ,Java ,C#, XML, HTML, PHP,JS 等,推荐各位下载使用,Notepad++ 可完美地取代微软的记事本。
以上工具默认安装位置(即点击next)就好,毕竟所占存储都不大,当然,系统盘堪忧党也可选择安在其他盘……
1.6 安装 Hexo
以上工具安装好后,即可使用 npm 完成 Hexo 的安装。
这里我们先新建一个文件夹Blog(名称可改),以用来配置Hexo。
注意:为避免出错,下文未特殊说明的话,我们启动Git Bash窗口的位置都要在这个文件夹里(搭建失败的原因,很大一部分原因是不能正确选择启动Git Bash窗口的位置)。
输入命令:
npm install -g hexo-cli

这里按【Enter】键执行后,一定要耐心等待反馈!!!这里再强调一下,所有命令行在按下【Enter】键执行后,都要等到再次出现输入提示才能输入命令!(有些朋友输入命令执行后,看着界面没有反应,以为是命令无效或者……卡住了……然后就把窗口关了……其实一直在运行,只不过需要时间而已,这点得看电脑配置和网速。不管命令有效还是无效,都会出现相应反馈,我们也才能再次输入命令)。
二、配置 Hexo
2.1 建立网站
刚刚的文件夹Blog(名称可改)就是你的网站根目录
在该文件夹下,启动Git Bash窗口,输入:
hexo init
等待一会,网站就建立好了。
有些教程里是这样写的:
mkdir # 建立根目录
cd # 进入该目录
hexo init # 初始化网站目录
其实小白不太明白其含义,反而会出错,倒不如按我所说——手动建立一个文件夹,在该文件里启动Git Bash输入hexo init,简单直接。
2.2 配置Hexo
初始化后的文件夹是这样的:


小技巧3:打开这些代码文件时要使用 UTF-8编码格式,不然很有可能会乱码或出错,notepad++貌似已经默认是此格式了。
小技巧4:该文件是.yml,在 YAML 语法中,冒号后面必须要空一个格。

以上参数(英文单词)以及接下来的命令行含义可以暂时先不管,只要跟着输入就好了,毕竟我介绍的也并不全面,索性先不说,末文会有详细的说明链接,0基础、小白必看!看了之后一定会明白很多。
2.3 查看本地网站
再次说明,上文所说在网站根目录下启动Git Bash窗口,并不是指每次输入命令都要去打开Blog文件夹,然后再启动,只要窗口上显示的位置是网站根目录就行了。
在Git Bash继续输入:
hexo s

如上,表示你的本地网站已经运行了,这里指的是本地,并没有部署到 GitHub上(下文讲),你可以理解为这是你博客发布之前的预览。
小技巧5:无论是编辑博客界面还是博客内容,其实在发布之前我们都不知道是什么样子,这个时候我们就可以善用本地查看这个预览功能了,从而做出及时修改。不过需要注意的是,我这里初始化文件夹后就没有对其中任一文件进行编辑,所以可以直接只输入 hexo s ,若对任一文件编辑后,命令就要变成 hexo clean && hexo s (没错,就是先要初始化一下),下文会用到。
现在我们来预览初始化后的网站界面,方法:直接在命令行界面用鼠标选中网址然后复制(不要用键盘快捷键),在浏览器打开。
小技巧6:只要是用Hexo驱动的博客,本地查看网址都是 http://localhost:4000 ,只是每次在预览前,都要先输入命令让其运行起来,才能查看。
预览界面:

然后按住Ctrl + C 使本地博客界面停止运行。
三、部署 Hexo 到 GitHub
3.1 准备
-
若无账号,前往 GitHub 注册一个 GitHub 账号,注册流程不复杂,填写账号和邮箱就行了,这里补充的是,账号名称由你自己取,一旦注册,名称就不能更改,以后的仓库地址及个人博客网址都会是这个(当然购买域名的话是可以改的,但小白就暂时不要考虑了),所以考虑好再取(至少取个好看点的……就跟取名字似的……)。
-
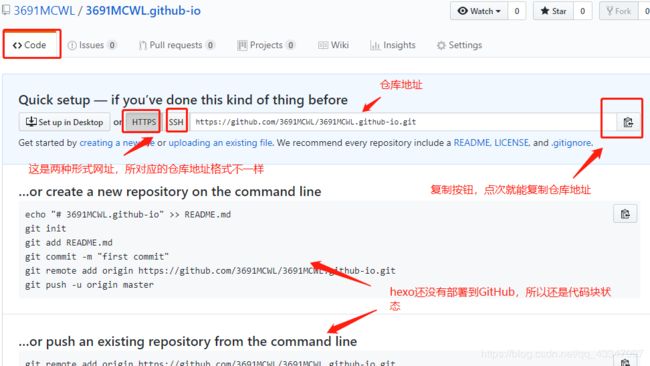
新建一个公开仓库:



注意此图片的信息,新手上路的话,我建议先建立个 .txt 文档(随意),点复制按钮将仓库地址(二选一)记下来(下文会用到),如下是本人的(其实只要记住网址格式就ok了,不过,偷个懒,直接复制……):
HTTPS:
https://github.com/3691MCWL/3691MCWL.github-io.git
SSH:
[email protected]:3691MCWL/3691MCWL.github-io.git
注意到两个仓库地址格式不一样了吧,所以要选择相应的仓库地址,SSH建立私人秘钥的时候才会使用,这里我们就选择 HTTPS 。
3.2 安装部署插件
在之前的Git Bash(网站根目录下)输入:
npm install hexo-deployer-git --save
执行后输入:
npm install hexo-server --save
所有的命令行都是分步执行,所以之后命令不再分开写。
3.3 配置 Git
如果你只是安装好了 Git 但没有配置过你的 Git ,那么现在需要做的第一件事情就是设置你的 Git 用户名和邮箱。 在 Git Bash 中执行以下两条命令配置你的用户名和邮箱,这里建议用户名和邮箱与你的 GitHub 用户名和邮箱保持一致。
git config --global user.name "Your_user_name" # 自己书写时不要打双引号,注意空格
git config --global user.email [email protected]
小技巧7:这里的Git用户名和邮箱可以在GitHub Desktop上更改(用户名可以随意更改邮箱就不要乱改了,毕竟费事……)。
操作方法:
启动GitHub Desktop登录GitHub账号,点击顶部导航栏 File →Options → Git ,ok!
3.4 配置站点 _config.yml 文件
用Notepad++打开网站根目录下的_config.yml 文件(上文已指出),然后滑到最下面,找到 deploy 代码块进行相应更改,这里就要用到刚才记住的 HTTPS 仓库地址了(注意冒号后空一格)。
deploy:
type: git # 类型填git
repo: # 你的Github仓库地址
branch: master # 分支名称。默认填写 master 若你使用的是 GitHub ,程序会尝试自动检测。
如我的是:
deploy:
type: git
repo: https://github.com/3691MCWL/3691MCWL.github.io.git
branch: master
3.5 发布到 GitHub
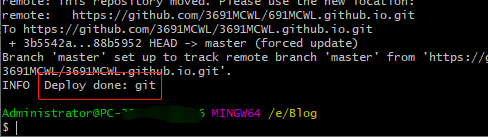
最后一步,在网站根目录下(我上文建的文件夹Blog),执行如下命令即可部署到 GitHub Pages 上。
hexo clean && hexo d -g
注意:!!!
若这是第一次使用(0基础肯定都是),会弹出一个 GitHub 登录框,登陆你的 GitHub 账号, 紧接着,Git Bash 窗口也会依次出现登录框的信息:账号+密码,值得一提的是,在输入密码时,屏幕上的光标不会随着你密码的输入而有所移动,也就是不会显示你的密码,此时,容易使人误以为没有反应,其实不然,你只要正常按键盘输入密码就行了,最后点【Enter】键执行(由于看不见密码的输入情况,所以千万别输错了,否则只能等待 Git Bash 窗口报错或者关闭窗口重新输入命令行 hexo clean && hexo d -g 了)。

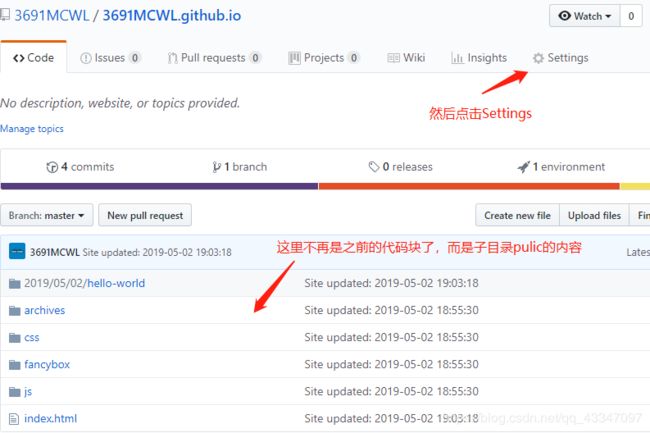
发布成功后,GitHub 上,就不再显示代码块了,显示的是网站根目录 Blog 下的子目录 public 的内容:

对比一下,发现是一样的:

然后点击Settings,鼠标滑动到 GitHub Pages:
小技巧8:在步骤 3.1 准备 中,新建仓库之后(也就是界面还是代码块的时候),GitHub Pages 中是没有你的博客地址的,也就是说,只有在步骤 3.5 发布到 GitHub 成功后,博客地址才会在 GitHub Pages 里出现。

将你的博客地址在浏览器打开:

此即表示搭建成功!不过,这只是第一步,距离实现 别人的博客 ……还需要不断学习。
万事开头难,只要懂了原理这一步,其他就只是时间问题了。我已经尽可能的详细,希望对你有所帮助。小小赞一下吧
至于域名解析(步骤固定,没什么有争议的地方)、更换themes、fork项目就看看其他教程吧。
末文彩蛋 来啦来啦
我这里推荐几个网址:小白 → 高级玩家必看!以供学习。
- Easy Hexo
- Hexo 官方文档
- Git教程
- HTML 5 教程
再贴几个我看到的比较精致的博客,以供欣赏(免费打广告有木有……)
- 遇见西门
- 楚门
- HCONLY
- Hux Blog
此文至此……欢迎评论交流,一起擦出思想的火花……