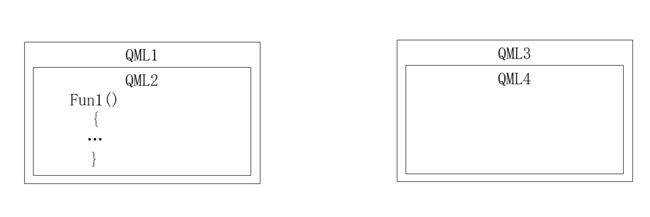
这几天还在继续搞我的QML,感悟就QML是坑的同时,也是一门很号的语言,用于快速搭界面是很好的。那么,这几天, 遇到一个问题,在下用一个框框画一下,希望可以理解抽象派,解释一下,QML1和QML3是并列的两个打模块吧,现在QMl1的QML2中包含了一个我自己写的空间,这个空间是相当消耗系统资源的。所以了,是不被允许在建立另一个的,现在呢,QML1是一个显示用于显示模块,QML3是配置模块,需要在QML3的QML4中调用QML1中的QML2中包含的模块中的函数Fun1.
费尽心思想在QMl4中怎么调用这个Fun1
一直想不出来,现在突然发现,卧槽,在QML中,一个文件相当于就是一个模块,一个组件的,每次我们调用一个QML文件的时候,就相当于就是一次加载啊,虽然不是动态加载把,但是问题来了,QML1和QML2是两个 并列的模块啊,这尼玛怎么能调用了,你想调用QML1中的函数,你QML3中又没有人家咋加载,怎家怎么识别你的内容了呀,
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
import QtGraphicalEffects 1.0
ApplicationWindow {
visible: true
width: 800
height: 600
title: qsTr("测试程序")
// File1
// {
// id:file1_fun
// }
Rectangle
{
x:100
y:100
width: 100
height: 100
MouseArea
{
anchors.fill: parent
onClicked:
{
File1.showFile1Log()
}
}
}
}
向上面的代码,这种调用,是怎么也不会成功的,因为我在我的模块中,就没有加载File1模块,FIle1对于现有模块来说,就是没有定义的,是不是
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
import QtGraphicalEffects 1.0
ApplicationWindow {
visible: true
width: 800
height: 600
title: qsTr("测试程序")
File1
{
id:file1_fun
}
Rectangle
{
x:100
y:100
width: 100
height: 100
MouseArea
{
anchors.fill: parent
onClicked:
{
file1_fun.showFile1Log()
}
}
}
}
只有这样,现有模块再能调用File1模块的中内容啊 ,是不是,
或者是我的理解还是不全面,希望又遇到的朋友可以帮助解释一下下,最近是真的无助啊