在(原创基于ZedBoard的Webcam设计(一):Zedboard上的USB摄像头(V4L2接口)的图片采集中,我们完成了ZedBoard上USB摄像头的单幅图片采集,采集到的图片是存储在文件系统中的“image_bmp.bmp”中的。这一小节将完成的是QT界面显示,将采集到的图像数据通过QT显示到HDMI显示器上。采集到图像数据存在QPixmap类的对象中,并通过QLabel显示出来。内容包括Qt Creator和Qt Embedded的安装、Qt工程的建立、摄像头采集实现、Qt运行库的生成以及使用方法。
更多更新请关注我的博客:@超群天晴 http://www.cnblogs.com/surpassal/
相关阅读 :
(原创)基于ZedBoard的Webcam设计(一):USB摄像头(V4L2接口)的图片采集
(原创)基于ZedBoard的Webcam设计(二):USB摄像头图片采集+QT显示
(原创)基于ZedBoard的Webcam设计(三):视频的采集和动态显示
(原创)基于ZedBoard的Webcam设计(四):MJPG编码和AVI封装
(原创)基于ZedBoard的Webcam设计(五):x264编码在zedboard上的实现(软编码)
硬件平台:Digilent ZedBoard + USB 摄像头+HDMI显示器
开发环境:Windows XP 32 bit + Wmare 8.0 + Ubuntu 10.04 +Qt Creator+ arm-linux-xilinx-gnueabi交叉编译环境
Zedboard linux: Digilent OOB Design
一、Qt的下载和的安装
关于Qt的安装,网络上有很详细的介绍。这里只做简单介绍。
需要的安装包一共有两个:Qt Creator 和QTE。
1)QT Creator
下载地址:qt-sdk-linux-x86-opensource-2010.05.1.bin
官方下载:http://get.qt.nokia.com/qtsdk/qt-sdk-linux-x86-opensource-2010.05.1.bin
这是直接下载的编译好的二进制SDK包,不需要再配置和编译,直接运行就可以下载。之所以把官方的链接放在下面,是因为我找这个安装包找了很久,网络上很多链接均已经失效。我提供的第一个下载地址是使用百度的云盘,最近使用,感觉效果很不错。推荐第一个地址进行下载。
下载完成后,直接运行即可完成安装。
2)Qt Embedded for Linux:
下载地址:qt-everywhere-opensource-src-4.7.3.tar.gz
官方下载:http://download.xilinx.com/kits/qt_build_src.tar
此为4.7.3版本的源代码包,下载后需要配置和编译。同样推荐使用第一个地址进行下载。
解压之后,把Xilinx公司提供的Zynq的Qt配置文件qmake.conf复制到qt-everywhere-opensource-src-4.7.3/mkspecs/qws/linux-arm-gnueabi-g++目录下,使用命令
./configure -embedded arm -xplatform qws/linux-arm-gnueabi-g++ -little-endian -opensource -host-little-endian -confirm-license -nomake demos -nomake examples
进行配置,配置完成后进行编译:
make
编译结束后再使用命令
make install
安装,默认是会安装到
/usr/local/Trolltech/Qt-4.7.3/
路径下。之后将Xilinx交叉编译器中的基础C++库复制到安装目录的lib目录下:
cp -P /path/to/cross/compiler/arm-xilinx-linux-gnueabi/libc/usr/lib/libstdc++.so* /usr/local/Trolltech/Qt-4.7.3/lib
这样就完成了Zynq的Qt Embedded for Linux的安装。
二、软件代码
1、新建Qt工程
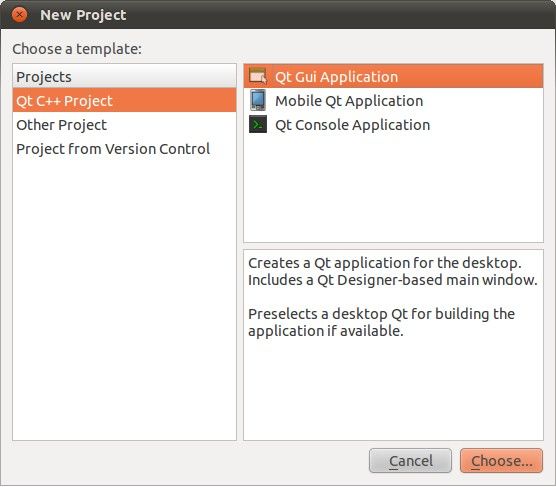
启动Qt Creator,新建一个Qt Gui应用
之后选择好工程路径和工程明,其他默认,一直点下一步直道工程建立结束。
2、修改ui界面
打开mainwindow.ui,进入可视化设计界面。默认情况中间的主设计区下已经有一个QMainWindow和QWidget的对象。我们需要将采集到图像显示到一个QLabel的部件上,从右侧的部件列表的“DisplayWidget”中选择“Label”部件拖动到中间,并将大小设置为640*480,起点坐标为(5,5)。
并将原有的文本text取消。
这个时候这个Label部件已经把MainWindow遮蔽了,再把MainWindow的大小调整合适。
3、添加摄像采集代码
由于在(原创)基于ZedBoard的Webcam设计(一):Zedboard上的USB摄像头(V4L2接口)的图片采集中我们已经实现了图片的采集,只需要工程中的v4l2grab.c和v4l2grab.h源文件添加到这个新工程中,并作相应修改即可。
修改mainwindow.cpp
1 //@超群天晴 http://www.cnblogs.com/surpassal/ 2 #include "mainwindow.h" 3 #include "ui_mainwindow.h" 4 #include5 #include 6 #include 7 #include 8 //#include 9 #include 10 11 MainWindow::MainWindow(QWidget *parent) : 12 QMainWindow(parent), 13 ui(new Ui::MainWindow) 14 { 15 ui->setupUi(this); 16 17 QPixmap pix; 18 QByteArray aa ; 19 20 BITMAPFILEHEADER bf; 21 BITMAPINFOHEADER bi; 22 //Set BITMAPINFOHEADER 23 bi.biSize = 40; 24 bi.biWidth = IMAGEWIDTH; 25 bi.biHeight = IMAGEHEIGHT; 26 bi.biPlanes = 1; 27 bi.biBitCount = 24; 28 bi.biCompression = 0; 29 bi.biSizeImage = IMAGEWIDTH*IMAGEHEIGHT*3; 30 bi.biXPelsPerMeter = 0; 31 bi.biYPelsPerMeter = 0; 32 bi.biClrUsed = 0; 33 bi.biClrImportant = 0; 34 35 36 //Set BITMAPFILEHEADER 37 bf.bfType = 0x4d42; 38 bf.bfSize = 54 + bi.biSizeImage; 39 bf.bfReserved = 0; 40 bf.bfOffBits = 54; 41 42 if(init_v4l2() == FALSE) 43 { 44 } 45 46 v4l2_grab(); 47 yuyv_2_rgb888(); 48 aa.append((char *)&bf,14); 49 aa.append((char *)&bi,40); 50 aa.append((char *)frame_buffer,640*480*3); 51 pix.loadFromData(aa); 52 ui->label->setPixmap(pix); 53 close_v4l2(); 54 } 55 56 MainWindow::~MainWindow() 57 { 58 delete ui; 59 }
其中17~18行:
17 QPixmap pix; 18 QByteArray aa ;
定义了一个QPixmap类的对象pix,用来显示图片;由于调用QPixmap类的loadFromData()函数来获取传递图像数据,关于loadFromData()函数的详细信息可以在Qt的help->index中搜索到,或者从http://doc.qt.digia.com/4.7-snapshot/index.html中查询到:
bool QPixmap::loadFromData ( const QByteArray & data, const char * format = 0, Qt::ImageConversionFlags flags = Qt::AutoColor )
可以知道,loadFromData()要求输入参数为QByteArray类型,因而定义QByteArray的对象aa,用来存储图片数据。
同时,loadFromData()要求指定数据的格式。如果不指定,默认能支持的格式有:
是一个48~50行:
48 aa.append((char *)&bf,14); 49 aa.append((char *)&bi,40); 50 aa.append((char *)frame_buffer,640*480*3);
调用QByteArray类的append函数将图像数据存入aa中。需要注意的是,由于loadFromData函数需要输入的图像符合标准图片格式,因而需要把数据的BMP头信息也存入aa中。
52~53行:
51 pix.loadFromData(aa); 52 ui->label->setPixmap(pix);
实现了图片数据(包含头信息)向pix的传递和pix在label上的显示。
4、编译工程
在工程路径下,使用命令
qmake -project
生成新的工程文件lab2_qt_camera.pro。再使用
qmake
生成makefile文件,打开makefile文件可以看到
1 ############################################################################# 2 # Makefile for building: lab2_qt_camera 3 # Generated by qmake (2.01a) (Qt 4.7.3) on: Sun Dec 23 02:24:47 2012 4 # Project: lab2_qt_camera.pro 5 # Template: app 6 # Command: /usr/local/Trolltech/Qt-4.7.3/bin/qmake -o Makefile lab2_qt_camera.pro 7 ############################################################################# 8 9 ####### Compiler, tools and options 10 11 CC = ${CROSS_COMPILE}gcc 12 CXX = ${CROSS_COMPILE}g++ 13 DEFINES = -DQT_NO_DEBUG -DQT_GUI_LIB -DQT_NETWORK_LIB -DQT_CORE_LIB -DQT_SHARED 14 CFLAGS = ${CROSS_COMPILE_CFLAGS} -I$(ZYNQ_QT_INSTALL)/include -DZYNQ -O2 -Wall -W -D_REENTRANT $(DEFINES) 15 CXXFLAGS = ${CROSS_COMPILE_CPPFLAGS} -I$(ZYNQ_QT_INSTALL)/include -DZYNQ -O2 -Wall -W -D_REENTRANT $(DEFINES) 16 INCPATH = -I/usr/local/Trolltech/Qt-4.7.3/mkspecs/default -I. -I/usr/local/Trolltech/Qt-4.7.3/include/QtCore -I/usr/local/Trolltech/Qt-4.7.3/include/QtNetwork -I/usr/local/Trolltech/Qt-4.7.3/include/QtGui -I/usr/local/Trolltech/Qt-4.7.3/include -I. -I. -I. 17 LINK = ${CROSS_COMPILE}g++ 18 LFLAGS = -L$(ZYNQ_QT_INSTALL)/lib -Wl,-O1 -Wl,-rpath,/usr/local/Trolltech/Qt-4.7.3/lib 19 LIBS = $(SUBLIBS) -L/usr/local/Trolltech/Qt-4.7.3//lib -lQtGui -L/usr/local/Trolltech/Qt-4.7.3//lib -lQtNetwork -lQtCore -lpthread 20 AR = ${CROSS_COMPILE}ar cqs 21 RANLIB = 22 QMAKE = /usr/local/Trolltech/Qt-4.7.3/bin/qmake 23 TAR = tar -cf 24 COMPRESS = gzip -9f 25 COPY = cp -f 26 SED = sed 27 COPY_FILE = $(COPY) 28 COPY_DIR = $(COPY) -r 29 STRIP = ${CROSS_COMPILE}strip 30 INSTALL_FILE = install -m 644 -p 31 INSTALL_DIR = $(COPY_DIR) 32 INSTALL_PROGRAM = install -m 755 -p 33 DEL_FILE = rm -f 34 SYMLINK = ln -f -s 35 DEL_DIR = rmdir 36 MOVE = mv -f 37 CHK_DIR_EXISTS= test -d 38 MKDIR = mkdir -p 39 40 ####### Output directory 41 42 OBJECTS_DIR = ./ 43 44 ####### Files 45 46 SOURCES = main.cpp \ 47 mainwindow.cpp \ 48 v4l2grab.c moc_mainwindow.cpp 49 OBJECTS = main.o \ 50 mainwindow.o \ 51 v4l2grab.o \ 52 moc_mainwindow.o
#之后省略
使用的gcc是 ${CROSS_COMPILE}gcc,也就是arm-xilinx-linux-gnueabi-gcc,g++是${CROSS_COMPILE}g++,也就是arm-xilinx-linux-gnueabi-g++;因而编译后的可执行文件是可以再Zed上运行的。再使用
make
生成可执行文件lab2_qt_camera。
三、制作运行库
由于ubuntu的Qt运行库在/usr/local/Trolltech/Qt-4.7.3/下,由makefile可以看到引用运行库是
INCPATH = -I/usr/local/Trolltech/Qt-4.7.3/mkspecs/default -I. -I/usr/local/Trolltech/Qt-4.7.3/include/QtCore -I/usr/local/Trolltech/Qt-4.7.3/include/QtNetwork -I/usr/local/Trolltech/Qt-4.7.3/include/QtGui -I/usr/local/Trolltech/Qt-4.7.3/include -I. -I. -I.
因此如果将编译后的可执行文件在ZedBoard上运行,也许早在相应的路径下找到运行库文件。Xilinx给出了Qt运行库镜像的制作方法:切换到qt-everywhere-opensource-src-4.7.3.tar.gz的解压路径,在控制台中输入
dd if=/dev/zero of=qt_lib_ext4.img bs=1M count=80
mkfs.ext4 -F qt_lib_ext4.img
chmod go+w qt_lib_ext4.img
mount qt_lib_ext4.img -o loop /mnt
cp -rf /usr/local/Trolltech/Qt-4.7.3/* /mnt
chmod go-w qt_lib_ext4.img
umount /mnt
即可。能找到生成的库文件镜像文件qt_lib_ext4.img,使用时将其挂载到
/usr/local/Trolltech/Qt-4.7.3/
即可。
四、ZedBoard测试
1、硬件连接
需要使用USB摄像头、U盘、鼠标,因而使用了一个USB HUB;同时为了支持HDMI输出,需要连接一个HDMI的显示器(可以使DVI,需要使用HDMI转DVI,这个性价比比较高;或者普通VGA,需要使用HDMI转VGA,这个性价比比较低)。ZedBoard的硬件连接图:
2、挂载Qt运行库
在ZedBoard的linux文件系统中,创建目录
/usr/local/Trolltech/Qt-4.7.3/
使用
mkdir
命令一层一层建立目录。并将qt_lib_ext4.img挂载到
/usr/local/Trolltech/Qt-4.7.3/
下。
切换到
/usr/local/Trolltech/Qt-4.7.3/
路径查看挂载的结果
3、运行
使用命令
./lab2_qt_camera -qws
运行可执行文件,可以看到输出信息:
同时从HDMI的显示器上看到执行结果:
这样,我们的摄像头集到的图像数据通过QT显示到HDMI显示器上。
===========================
Qt运行库下载:qt_lib_ext4.img
可执行文件下载:lab2_qt_camera.rar