【腾讯连连 腾讯物联网入门学习 第3篇】安信可IoT微信小程序全面开源,小程序上实现一键配网+控制+绑定!(源码开放)
文章目录
- 一、简介
- 二、开发指导
- 2.1 腾讯物联开发平台配置
- 2.2 微信小程序导入步骤
- 三、设备开发
- 3.1 AT直连对接
- 3.2 SDK二次开发
- 四、本人开源微信物联网控制 一览表
- 另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
微信物联网生态主要分在微信硬件开发平台与腾讯物联开发平台,前者已经停止维护,但依然有着很大的学习价值,而后者作为主推的平台,集成很多功能,包括从微信小程序实现配网到控制;
为了兼顾更多的朋友和自己的学习笔记,我将会一直更新此专题笔记,欢迎关注本人CSDN半颗心脏,带你走进前沿领域,学习前沿技术!
自搭微信服务器&&微信硬件开发平台
【微信小程序控制硬件第1篇 】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
【微信小程序控制硬件第2篇 】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!
【微信小程序控制硬件第3篇 】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
【微信小程序控制硬件第4篇 】 深度剖析微信公众号配网 Airkiss 原理与过程,esp8266如何自定义回调参数给微信,实现绑定设备第一步!
【微信小程序控制硬件第5篇 】理清接下来必须走的架构思想,学习下 JavaScript 的观察者模式,在微信小程序多页面同时接收到设备推送事件!
【微信小程序控制硬件第6篇 】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
【微信小程序控制硬件第7篇 】动起来做一个微信小程序Mqtt协议控制智能硬件的框架,为自己心里全栈工程师梦想浇水!!
【微信小程序控制硬件第8篇 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!
【微信小程序控制硬件第9篇 】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!
【微信公众号控制硬件 第10篇 】如何在微信公众号网页实现连接mqtt服务器教程!!
【微信小程序控制硬件 第11篇 】全网首发,微信小程序ble蓝牙控制esp32,实现无需网络也可以控制亮度开关。
【微信小程序控制硬件 第12篇 】微信小程序蓝牙控制硬件应如何开发?为您全面解析微信小程序蓝牙API的使用。
【微信小程序控制硬件 第13篇 】【AT篇】与硬件平台无关,微信小程序 AP 配网安信可 Wi-Fi 模块入网示例。
腾讯物联开发平台
【腾讯连连 - 腾讯物联开发平台 第1篇 】腾讯官方静鸡鸡发布的“腾讯连连”终于来了,按照官方教程教你在微信小程序实现配网、控制 ESP8266啦!
【腾讯连连 - 腾讯物联开发平台 第2篇 】深度解析微信小程序smartconfig配网原理,安信可ESP-12S直连腾讯物联开发平台!!
【腾讯连连 - 腾讯物联开发平台 第3篇 】安信可IoT微信小程序全面开源,小程序上实现一键配网+控制+绑定!
![]()
文章目录
- 一、简介
- 二、开发指导
- 2.1 腾讯物联开发平台配置
- 2.2 微信小程序导入步骤
- 三、设备开发
- 3.1 AT直连对接
- 3.2 SDK二次开发
- 四、本人开源微信物联网控制 一览表
- 另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
一、简介
为了致力奉献物联网,安信可开源团队精心为大家准备,基于腾讯物联开发平台实现端到端的用户配网/绑定/控制ESP8266的微信小程序开源仓库,一个致力开源国内互联网的开源项目。
而控制端《安信可IoT小程序》是完全个人一周开发时间基于JS SDK二次开发的小程序,现已上架。
用到的架构技术有:
- 高度解耦,所有有关设备的配网/绑定/控制等逻辑全部分离单独;
- 高度封装,封装SDK底层与服务器长连接,用户只需提供云平台参数即可接入;
- 事件分发设计理念,用户只需关系控制逻辑页面如何实现;
安信可微信小程序开放源码获取,关注微信公众号 “徐宏blog”,发送 200724 以获取源码地址!
二、开发指导
2.1 腾讯物联开发平台配置
- 1.首先登录腾讯物联开发平台
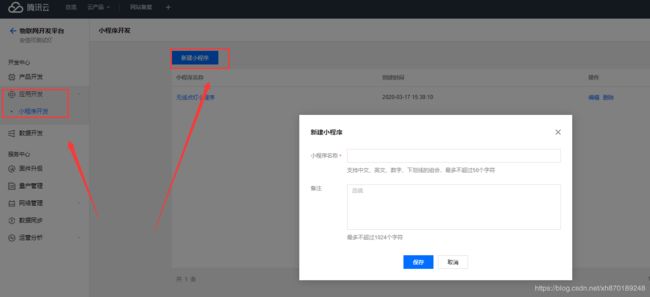
https://cloud.tencent.com/product/iotexplorer注册认证账号,新建一个产品,然后在自定义属性时候,导入我们提供的产品属性:esp8266-rgb-light.json - 2.再新建一个微信小程序应用以表示自主品牌小程序控制此设备,新建成功之后,拿到 APP Key和 APP Secret ,最后一步:务必关联当前产品,否则无法正常使用自主品牌小程序实现配网设备!
- 3.最后一步在产品开发–>设备调试,新建一个设备,拿到此设备的 DeviceName/DeviceScrect/ProductID ,这三个参数,类似阿里云三元组!
2.2 微信小程序导入步骤
微信小程序的二次开发,需要有一定的微信小程序开发基础,建议先入门微信小程序开发,在B站/CSDN学院/腾讯课堂学习都是不错的free入门选择之路!
- 登录微信公众平台注册一个微信小程序: https://mp.weixin.qq.com/cgi-bin/loginpage ,根据自己的平台下载开发工具:开发者下载页面
- 此外,本仓库还涉及到小程序云开发,已为您写好云函数,只需要把云函数 Clouds\login 全部部署到小程序云即可轻松调用!
此外,还需要修改一些配置信息,请在 app.js 修换为您的!
const MiniConfig = {
//调试模式,打开之后显示底层log
isDebug: false,
//产品ID`
roductId: '',
// 物联网开发平台 - 应用开发中申请的微信小程序的AppKey及AppSecret`
appKey: '',
appSecret: ''
}
小程序源码重要目录说明:
├─Clouds 小程序云函数根目录
│ ├─login 云函数login
├─custom-tab-bar 自定义底部 tarbar
├─pages 页面
│ ├─about 关于
│ ├─add 添加设备
│ │ ├─index 设备选择
│ │ ├─ready 设备确认
│ │ ├─smartconfig 配网
│ ├─basics 基础控件
│ │ ├─avatar
│ │ └─ ... 更多UI控件目录
│ ├─devices 设备控制界面
│ │ ├─light 灯具控制界面
│ ├─index 程序入口界面,也是设备列表界面
│ ├─me 我的
├─resoures 资源静态文件夹
├─third 第三方SDK
│ ├─colorui 七彩控制UI库
│ ├─common 一些算法库
│ └─lib 安信可&&腾讯云SDK
三、设备开发
购买安信可ESP8266-12S/12F模块,初次入门最好购买一块开发板:https://anxinke.taobao.com
设备固件或代码下载:https://github.com/Ai-Thinker-Open/Ai-Thinker-Open-qcloud-esp-wifi
3.1 AT直连对接
此方案针对的是部分客户已有MCU的情况下,通过AT指令直连腾讯云开发平台,实现在小程序配网/绑定/控制/分享的功能;
- 自行烧录:安信可ESP-12S模组烧录腾讯云AT固件方法:
- 直接选购已烧录好的腾讯云AT固件安信可ESP-12S模组:https://item.taobao.com/item.htm?id=543467904788
另外,我们还准备了模拟MCU的可视化window集成工具:https://axk.coding.net/s/98cbbda6-ff1e-4c38-819d-325bce81bacc
对应的使用文档:https://aithinker.blog.csdn.net/article/details/107139923
3.2 SDK二次开发
如果您熟悉 ESP 开发环境,可以很顺利理解下面步骤; 如果您不熟悉某个部分,比如编译,烧录,需要您结合官方的相关文档来理解。如您需阅读 ESP-IDF 编程指南文档等。建议基于Linux环境进行开发,关于ESP8266开发的基础知识,请参考其 开发指南
在当前目录下获取ESP8266 RTOS SDK 3.1
git clone --single-branch -b release/v3.1 https://github.com/espressif/ESP8266_RTOS_SDK.git
然后,编译 qcloud-iot-esp8266-demo 这个工程,步骤详情见其下的 README 文件!
四、本人开源微信物联网控制 一览表
| 开源项目 | 地址 | 开源时间 |
|---|---|---|
| 微信小程序连接mqtt服务器,控制esp8266智能硬件 | https://github.com/xuhongv/WeChatMiniEsp8266 | 2018.11 |
| 微信公众号airkiss配网以及近场发现在esp8266 rtos3.1 的实现 | https://github.com/xuhongv/xLibEsp8266Rtos3.1AirKiss | 2019.3 |
| 微信公众号airkiss配网以及近场发现在esp32 esp-idf 的实现 | https://github.com/xuhongv/xLibEsp32IdfAirKiss | 2019.9 |
| 微信小程序控制esp8266实现七彩效果项目源码 | https://github.com/xuhongv/WCMiniColorSetForEsp8266 | 2019.9 |
| 微信小程序蓝牙配网blufi实现在esp32源码 | https://github.com/xuhongv/BlufiEsp32WeChat | 2019.11 |
| 微信小程序蓝牙ble控制esp32七彩灯效果 | https://blog.csdn.net/xh870189248/article/details/101849759 | 2019.10 |
| 可商用的事件分发的微信小程序mqtt断线重连框架 | https://blog.csdn.net/xh870189248/article/details/88718302 | 2019.2 |
| 微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器 | https://blog.csdn.net/xh870189248/article/details/91490697 | 2019.6 |
| 微信公众号网页实现连接mqtt服务器 | https://blog.csdn.net/xh870189248/article/details/100738444 | 2019.9 |
另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转
esp8266带你飞、加群QQ群,不喜的朋友勿喷勿加:434878850 - 个人邮箱:[email protected] 24小时在线,有发必回复!
- esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!
![]()