Vue.js学习笔记(第三弹)
2020.5.6,开始学习第三章的内容,加油ヾ(◍°∇°◍)ノ゙
1.JavaScript高阶函数的使用
1.eg:之前用for处理循环的例子
(1)普通的for循环
computed:{
totalPrice(){
//1.普通的for循环
let totalPrice = 0;
for(let i=0;i(2)for(let i in this.books)
computed:{
totalPrice(){
//2 for(let i in this.books)
let totalPrice = 0;
for(let i in this.books)
{
totalPrice += this.books[i].price*this.books[i].count;
}
return totalPrice;
}
}(3)for(let i of this.books)
computed:{
totalPrice(){
// 3 for(let i of this.books)
let totalPrice = 0;
for(let i of this.books)
{
totalPrice+= i.price * i.count;
}
return totalPrice;
}
}编程范式:命令式编程/声明式编程
编程范式:面向对象编程(第一公民:对象)/函数式编程(第一公民:函数)
2.计算小练习(和下面的高阶函数对比)
const nums = [10,20,111,69,444,40,50];
//1.需求:取出所有小于100的数字
let numOne=[];
for(let i of nums)
{
if(i<100)
{
numOne.push(i);
}
}
//2.将所有小于100的数字进行转化:全部*2
let numTwo = [];
for(let n of numOne)
{
numTwo.push(n*2);
}
//3.需求:将第二步所有的数字相加,得到最终的结果
let numThree = 0;
for(let g of numTwo)
{
numThree += g;
}
3.3个高阶函数(filter/map/reduce)
(1)普通写法
//filter中的回调函数有一个要求:必须返回一个boolean值
//true:当返回true时,函数内部会自动将这次回调的n加入新的数组中
//false:当返回false时,函数内部会过滤掉这次的n
//1.filter函数的使用
//10,20,69,40,50
const nums = [10,20,111,69,444,40,50];
let numOne = nums.filter(function(n){//返回true把n加入数组,返回false跳过
return n<100;
})
//2.map函数的使用
//20,40,138,80,100
let numTwo = numOne.map(function(n){
return n*2;
})
//3.reduce函数的使用
//reduce作用:对数组中所有的内容进行汇总
let numThree = numTwo.reduce(function(preValue,n){//preValue:上次返回的值
return preValue+n;
},0)//0是初始值
// preValue 0 n 20
// preValue 20 n 40
// preValue 60 n 138
// preValue 198 n 80
// preValue 278 n 100
// preValue 378 n
// 378
(2)函数式编程(链式编程)(套娃)
const nums = [10,20,111,69,444,40,50];
let total = nums.filter(function(n){
return n<100;
}).map(function(n){return n*2;
}).reduce(function(preV,n){
return n + preV;
},0)
(3)箭头函数
let total = nums.filter(n=>n<100).map(n=>n*2).reduce((preV,n)=>n+preV);2.v-model的使用和原理
数据双向绑定三种方法
(1)v-model
{{message}}(2)
methods:{
change(event){
this.message = event.target.value;
}
},(3)
{{message}}3.v-model结合radio类型使用
您选择的是{{sex}}
4.v-model结合checkbox类型使用
(1).checkbox单选框
我愿意
{{dan}}
(2)checkbox复选框
篮球
羽毛球
乒乓球
铅球
我的爱好是{{hobbies}}
5.v-model结合select类型使用
(1)选择一个
你喜欢的水果是{{fruit}}
(2)选择多个
你喜欢的水果是{{fruits}}
6.input中的值绑定
篮球
羽毛球
乒乓球
铅球
我的爱好是{{hobbies}}
我的爱好是{{hobbies}}
v-bind指令用于给html标签设置属性。
7.v-model修饰符的使用
1.修饰符:laz(失去焦点或回车才会更新)
{{message}}
2.修饰符:number(将数字的类型转为number)
{{age}} {{typeof age}}
3.修饰符:trim去除首尾空格
{{name}}
8.组件化的实现和使用步骤
数据结构:数组/栈/堆/链表/树结构
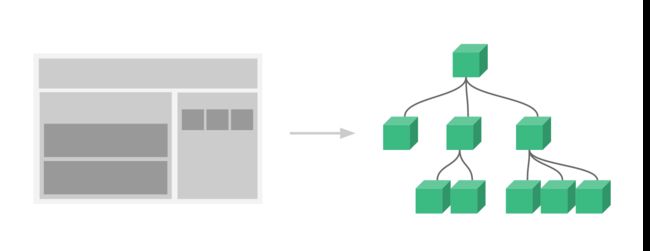
组件化:将整体拆分为若干个组件
组件使用分为三个步骤
(1)创建组件构造器(Vue.extend())
(2)注册组件(Vue.component())
(3)使用组件
9.组件化的基本使用过程
10.全局组件和局部组件
11.父组件和子组件的区分(套娃)
vue模板只能有一个根对象
所以你想要出现正常的效果,你的用一个div来或是别的标签来包裹全部的元素
12.注册组件的语法糖写法
1.全局组件注册的语法糖
2.局部组件语法糖
13.组件模板抽离的写法
1.script标签,注意:类型必须是text/x-template
2.template标签
WALYF
14.为什么组件data必须是函数
1.地址是分开了
2.指向同一地址
组件被复用多次,但每个复用的地方组件内的数据相互不受影响,它们各自维护各自内部的数据。
总结:组件中的data写成一个函数,数据以函数返回值形式定义,这样每复用一次组件,就会返回一份新的data,类似于给每个组件实例创建一个私有的数据空间,让各个组件实例维护各自的数据。而单纯的写成对象形式,就使得所有组件实例共用了一份data,就会造成一个变了全都会变的结果。
详细讲解:vue中组件的data为什么是一个函数
15.父子组件通信-父传子props
1.大组件请求data数据再传给子组件
who is me?
{{cmessage}}
{{cmoves}}
propos几种写法
(1)类型限制(提供一些默认值)
props:{
cmessage:String,
cmoves:Array,
},(2)
props:{
cmessage:{
type:String,
default:'lyffff',
required:true
}
}(3)类型是对象或者数组,默认值必须是一个函数
props:{
cmoves:{
type:Array,
default(){
return [];
}
}
}eg:ALL
who is me?
{{cmessage}}
- {{item}}
16.父子组件通信-props驼峰标识
1.驼峰写法换成中间斜杠
{{cInfo}}
{{cMessage}}
17.父子组件通信-子传父(自定义事件)
练习
点击:{{total}}
18.项目演示
19.知识回顾
老师在回顾这三章的知识
本章目录
1.JavaScript高阶函数的使用
2.v-model的使用和原理
3.v-model结合radio类型使用
4.v-model结合checkbox类型使用
5.v-model结合select类型使用
6.input中的值绑定
7.v-model修饰符的使用
8.组件化的实现和使用步骤
9.组件化的基本使用过程
10.全局组件和局部组件
11.父组件和子组件的区分(套娃)
12.注册组件的语法糖写法
13.组件模板抽离的写法
14.为什么组件data必须是函数
15.父子组件通信-父传子props
16.父子组件通信-props驼峰标识
17.父子组件通信-子传父(自定义事件)
18.项目演示
19.知识回顾
5.6-5.12第三章学习完毕,每天都保持着学习,每天进步一点点,希望未来看到更努力的自己!感觉Vue越来越难了呢,加油!
ヾ(◍°∇°◍)ノ゙