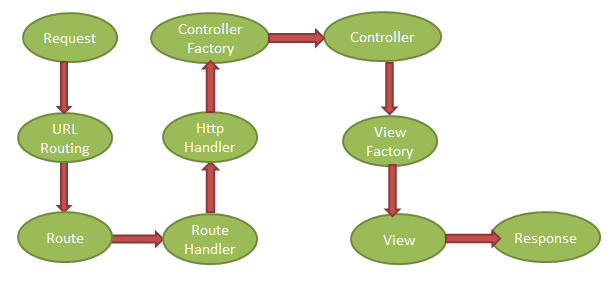
.NET MVC执行过程:
1、网址路由比对
2、执行Controller与Action
3、执行View并返回结果
在使用MVC中是由IgnoreRoute()辅助方法对比成功的,会导致程序直接跳离MVC的执行生命周期,将程序继续执行的权利交回给IIS,由IIS决定接下来应该由哪个模块或哪个处理例程(Handler)来执行。
| 阶段 |
详细 |
| 接收应用程序的第一次请求 |
在Global.asax文件中, Route对象 被添加到RouteTable对象. |
| 执行路由选择 |
UrlRoutingModule 模块使用第一个在RouteTable 集合中匹配的Route 对象来创建RouteData对象, 然后它将使用这个RouteData对象来创建RequestContext (IHttpContext)对象. |
| 创建MVC request handler |
MvcRouteHandler 创建MvcHandler类的一个实例,并且将它传递给RequestContext实例. |
| 创建controller |
MvcHandler对象使用RequestContext实例来确认IControllerFactory 对象(DefaultControllerFactory类的一个实例) ,以用来创建conteoller实例。 |
| 执行controller |
MvcHandler 实例调用controller的执行method. |
| 调用action |
大部分controllers 继承自Controller基础类. 与controller相关联的ControllerActionInvoker 对象决定这个controller类的哪个方法将被调用 , 然后再调用那个方法. |
| 执行result |
大部分controllers 继承自Controller基础类. 与controller相关联的ControllerActionInvoker 对象决定这个controller类的哪个方法将被调用 , 然后再调用那个方法.
|
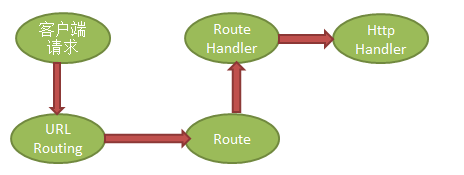
Routing:
Routing表示网址路由,在MVC中的作用:
1、 比对通过浏览器传来的HTTP;
2、 将适当的网址返回浏览器;
如果HttpHandler是由MVCHandler来处理的,那么就会进入MVC的执行声明周期,并会找到适当的Controller与Action来对其进行处理,并将信息反馈给客户端。
换句话说,Routing模块的责任是将传入的浏览器请求映射为特有的MVC controller actions。
Global.asax中定义网址路由
说明:
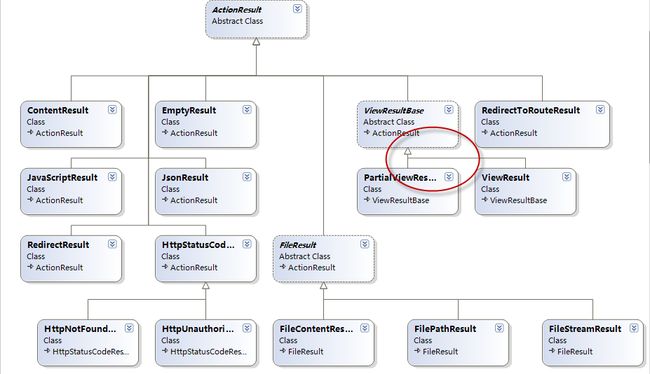
1)、在ViewResult中的参数指定页面名称和应用的主版页面(MasterPage)名称,而页面的Page声明中也包含了MasterPageFile属性,则会以Action中的MasterPage为主。
2)、在PartialViewResult类中,功能与ViewResult类类似,但它无法为View赋值MasterPage,通常用在前端为Ajax应用程序的情况下,并可以通过Ajax来取得网页中的部分内容。
3)、EmptyResult,有些Action在执行后其实不需要返回任何数据,例如一个页面执行完成后直接转到其他页面,EmptyResult类不会执行任何响应客户端的程序,所以也不会返回任何数据。
public ActionResult Empty(){ return new EmptyResult(); } 或 public viod Empty(){ return; }
4)、ContentResult类可以响应文字内容的结果,并且可以响应任意指定文字内容、Content-Type和文字编码。
public ActionResult Content(){ string strHTML=""; return Content(strHTML); } 或 public string Content(){ string strHTML=""; retrun strHTML; } //说明,在MVC中只要Action返回的不是ActionResult,就会将返回的类转换成字符串输出;
5)、FileResult,可以响应任意的文件内容,包括二进制格式的数据,例如图像文件、PDF文档、zip文件,你可以输入byte数组、文件路径、Stream数据、Content-Type、下载文件名等参数并将返回客户端。其三个子类:
FilePathResult:响应一个实体文件
FileContentResult:响应一个byte数组的内容
FileStreamResult:响应一个Stream数据
public ActionResult GetFile(){ byte[] fileContent = GetFileByteArrayFromDB(); return File(fileContent,"application/pdf","YourReport.pdf"); }
当为中文名时需要Server.UrlPathEncode()方法进行编码
6)、JavaScriptResult类的用途是将JavaScript程序代码响应给浏览器,
7)、JsonResult类可以自动将任意对象的数据序列转换成JSON格式返回,JsonResult类使用JavaScriptSerializer实例完成JSON序列化的操作,但如果你的对象无法序列化,这个过程就会发生意外,在使用JsonResult从MVC2.0开始为了避免JSON Hijacking攻击,设置在默认的情况下,任何以JsonResult类返回的请求都不允许GET方法从中获取任何JSON数据。
public ActionResult JSON(){ return Json(new {id=1;name="will"}); }
如果一HTTPPOST方法取得的内容应该会是:{"id":1,"name":"will"}但是使用HTTPGET则获取不到,并且报错,但是如果单纯只使用Get方法则数据无法被浏览器缓存,所以可以通过以下方式让get方式可以获取Json数据
public ActionResult JSON(){ return Json(new {id=1;name="will"},JsonRequestBehavior.AllowGet); }
8)、RedirectResult主要用途是执行指向其他页面的重定向
9)、RedirectToRoute,
a、辅助方法RedirectToAction
转到同一个Controller中的另一个Action
public ActionResult REdirectToActionSample(){ return RedirectToAction("SamplePage"); }
转到指定Controller的指定Action中
public ActionResult REdirectToActionSample(){ return RedirectToAction("List","Member"); }
转到MemberController的List Action,并且加上page这个RouteValue值
public ActionResult REdirectToActionSample(){ return RedirectToAction("List","Member",new {page=3}); }
b、辅助方法RedirectToRoute
转到同一个Controller中的另一个Action
public ActionResult REdirectToActionSample(){ return RedirectToRoute(new {action ="SamplePage"}); }
转到指定Controller的指定Action中
public ActionResult REdirectToActionSample(){ return RedirectToRoute(new {controller="Member",action="List"}); }
转到MemberController的List Action,并且加上page这个RouteValue值
public ActionResult REdirectToActionSample(){ return RedirectToRoute(new {controller="Member",action="List",page=3}); }
ViewData与TempData:
在Action中利用ControllerBase类中的ViewData属性存储临时数据,好让这些数据能在View中被使用。
ViewData属性是一个ViewDatDictionary类,可用于存储任意对象的数据,但存储的键值必须为字符串
ViewData有一个特性,就是它只会存在与当前的HTTP请求中,而不像Session一样可以将数据带到下一个HTTP请求
TempData:
其数据结构与ViewData一样,都属于字典类
他的内部是用Sessioin来存储数据的,并且他的数据存储的时间为“1次网页请求”
MVC1中当TempData在Action中被设定后,默认一定会保留至下一个网页请求,且要在持续的Action中被执行并读取后,该TempData才会被清除。
Mvc2中只有在将RedirectResult类或RedirectToRouteResult类当成ActionResult时,才会强制保留TempData,除此之外,只要存在参考TempData的键值,默认就会在当次页面请求中将TempData清除。但如果只设定了TempData的值而没有读取的行为,TempData还是会保留到下一个页面中执行。
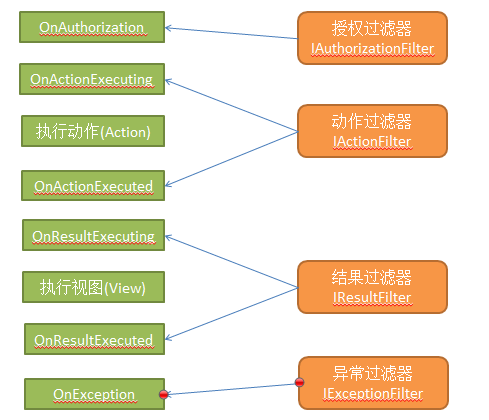
过滤器:
| 类 型 |
使用时机 |
接 口 |
实现方法 |
| 授权过滤器(Authorization Filter) |
在执行任何Filter或Action之前被执行,用于进行身份验证; |
IauthorizationFilter |
AuthorizeAttribute |
| 动作过滤器 (Action Filter) |
在执行Action之前或之后被执行,用于执行的Action需要生成记录或者缓存数据时; |
IActionFilter |
ActionFilterAttribute |
| 结果过滤器 (Result Filter) |
在执行ActionResult的前后被执行,在View被显示到浏览器之前可以执行一些逻辑运算,或修改ViewResult的输出结果; |
IResultFilter |
ActionFilterAttribute |
| 异常过滤器(Exception Filter) |
在Action执行之前后之后或者Result执行之前或之后被执行。在执行中发生异常时,可以使用此Filter指向其他页面来显示错误信息 |
IExceptionFilter |
IExceptionFilter |
1、动作过滤器一律使用属性Attribute的方式应用在Action之上,如可以设置只有此人可以调用此Action
[Attribute(Roles="Admin")] public ActionResult Edit(){}
动作过滤器可以应用在Action上,也可以应用在Controller上。动作过滤器提供了两个事件在Action的前后执行,分别是OnActionExecuting与OnActionExecuted。如果属性类要实现IActionFilter接口,就会被要求必须实现这两个方法。
AsyncTimeout属性可让你设定异步控制器的逾时毫秒数,
NoAsyncTimeout设置Action的执行是否可以有逾期时间
2、授权过滤器,
[Authorize(Roles="Admin")] public ActionResult Edit(){}
在web.config文件的system.web类的设定中有一个Authentication设定,其中的forms部分有一个LoginUrl属性可设定当权限不足时应该转向的地址
<Authentication mode="Forms"> <forms loginUrl="~/account/Logon" timeout="2880"/> Authentication>
其他属性:
ChildActionOnly,通过ReaderAction()方法执行的Action不被其他HTTP GET方法或HTTP POST方法执行的话,就可以使用此属性
RequireHttps,可以让此Action仅能显示在HTTPs安全登录的状态下,如果客户端使用HTTP连接,该Action会自动转向同一个Action的HTTPs地址。如果使用HTTP POST方法发布应用RequestHttps属性的页面,将会引发InvalidOperationException异常。
ValidateInput,.NET框架默认会验证所有通过窗口传入的数据,并检查其中是否含有恶意的标签或程序代码,当需要通过网页输入HTML标签时,就必须手动关闭此验证。在Forms程序时,可以在web.config文件中"
ValidateAntiForgeryToken,验证来源是否为相同网站。
3、结果过滤器
提供的两个事件会在执行视图的前后执行,这两个事件分别是OnResultExcuting与OnResultExcute,如果属性类要实现IResultFilter接口,就会被要求必须实现这两个方法。
OutputCache是实现输出缓存机制。
4、异常过滤器
异常过滤提供了一个事件,会在执行完Action与ActionResult之后才执行,在实现IExceptionFilter接口后,必须实现OnException方法才能使用该接口。异常过滤器内置了一个HandlerError属性。用来处理MVC执行过程中发生的异常。
View:
因为如果在view页面中的路径直接写死为
在MVC中,我们可以使用Html.BeginForm()
Aspx代码
<%
using (Html.BeginForm("Save","Home",FormMethod.Post)){
%>
窗口内容
<%}%>
或 Aspx代码
<%
using (Html.BeginForm("Save","Home")){
%>
窗口内容
<%}%>
如果窗口送出的对象是同一个Action,那么可以简写为
<%
using (Html.BeginForm()){
%>
窗口内容
<%}%>
因为送出窗口的对象与当前视图所在的Controller相同,只是Action不同,所以可以通过View的RouteData.Values对象获取当前的所有路由值,并动态加载路由值中的Controller的名称
RouteData.Values
<%
using (Html.BeginForm(("Save",RouteData.Values["controller"].ToString())){
%>
窗口内容
<%}%>
使用 <%: Html.TextBox("姓名")%>为mvc2新建的强类型HTML辅助方法
使用强类型的好处在于可以有提示,不必担心把字段名称写错
Model要重、Controller要轻、View要够笨
HTML辅助方法:
MVC内置且常用的HTML辅助方法主要分为两大类:
用于生成超链接的HTML辅助方法,Html. ActionLink()、Html. RouteLink();
用于生成窗口元素的HTML辅助方法,包括Html. BeginForm()、Html. EndFrom()、Html. TextBox()、Html. TextArea()、Html. Password()、Html. Hidden()、Html. CheckBox()、Html. DropDownList()、Html. ListBox()、Html. RadioButton();
Html. ActionLink():
Aspx代码
<%=Html. ActionLink("超链接文字","actionName")%> <%=Html. ActionLink("超链接文字","actionName","controllerName")%> <%=Html. ActionLink("超链接文字","actionName","controllerName",new{id=123,page=5})%>
在使用Html. ActionLink()时,超链接文本处不可以输入空白或“null”值,否则会抛“The Value cannot be null or emtty”的异常。
Html. RouteLink():
Aspx代码
<%=Html. RouteLink("会员专区","Member",new{type="default"},new{@class="back"})%> 等价: class="back" href="Member/?type=default">会员专区
Html. BeginForm():
该方法主要用来产生