前导知识
HTML5 常用图像标签
1.
<img src="图片路径" alt="显示文字">
2.
<figure> <figcaption>一只小鸡figcaption> <p>XXXXXXXXXXXXXXXXXXXXXXXXXp> <img src="images/....jpg" alt="抱歉,图片无法显示"> figure>
CSS 阴影和渐变
1.盒阴影
对象选择器 { box-shadow: 投影方式 || x轴偏移量 || y轴偏移量 || 阴影模糊半径 || 阴影扩展半径 || 阴影颜色 }
投影方式默认为外投影,当设置为 “inset” 时,变为内投影
2.CSS3渐变
渐变是两种或多种颜色之间的平滑过渡,CSS3 渐变主要包括:线性渐变,径向渐变和重复渐变
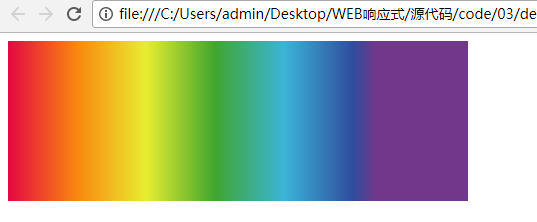
①线性渐变
background-image:linear-gradient(参数值); /*基本语法*/ background-image: linear-gradient([| ,]color stop, color stop[, color stop]*);
color stop 用于设置颜色边界,color 为边界颜色,stop 为该边界位置,stop 取值为像素或者百分比,两个 color stop 之间的区域为颜色过渡区。
例 :七彩虹
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS3线性渐变title>
head>
<style type="text/css">
.rainbow-linear-gradient{
width: 460px;
height: 160px;
background-image: -webkit-linear-gradient(left,#E50743 0%, #F9870F 15%, #E8ED30 30%, #3FA62E 45%,#3BB4D7 60%,#2F4D9E 75%,#71378A 80%);
}
style>
<body>
<div class="rainbow-linear-gradient">div>
body>
html>
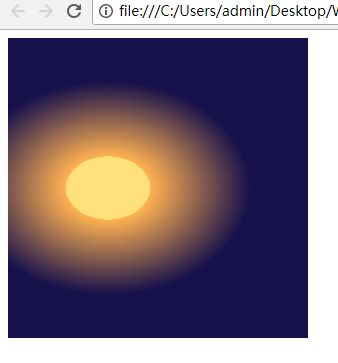
②径向渐变
background-image: radial-gradient(圆心坐标,渐变形状 渐变大小,color stop,color stop [,color stop]*);
圆心坐标:用于设置放射圆形的坐标,设置为像素,或者预设值 center
渐变形状:circle 圆形 ; ellipse 椭圆形(默认值)
渐变大小:closest-side 或 contain 以距离圆心最近的边的距离作为渐变半径
closest-corner 以距离圆心最近的角的距离作为渐变半径
farthest-side 以距离圆心最远的边的距离作为渐变半径
farthestcorner 或 cove 以距离圆心最远的角的距离作为渐变半径
例 :月光
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS3径向渐变title>
<style type="text/css">
.rainbow-radial-gradient{
width: 300px;
height: 300px;
background-image: -webkit-radial-gradient(100px, #ffe07b 15%, #ffb151 2%, #16104b 50%);
}
style>
head>
<body>
<div class="rainbow-radial-gradient">div>
body>
html>
项目分析
① 页面分为3部分,由 header 部分和2个商品模块构成,header 部分用 ② 图书价格信息需要在 ③ 在热销教材和精品套两个模块中使用渐变色 ④ 为每个图书添加阴影,当鼠标悬停在每个商品上面时,显示价格等信息的 HTML CSS 转载于:https://www.cnblogs.com/cimuly/p/7138582.html标签引入图片,两个商品模块由类名为 items的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<header>
<img src="images/tou.png" alt="">
header>
<div class="items">
<div class="item">
<div class="p">热销教材div>
div>
<div class="item">
<div class="pic">
<img src="images/1.png" alt="">
div>
<div class="desc">
<div class="detail">
<i>¥36.00i>[已售7件]
<a href="#">
<img border="0" title="联系卖家" alt="联系卖家" src="images/qq.gif">
a>
div>
div>
div>
<div class="item">
<div class="pic">
<img src="images/5.png" alt="">
div>
<div class="desc">
<div class="detail">
<i>¥36.00i>[已售7件]
<a href="#">
<img border="0" title="联系卖家" alt="联系卖家" src="images/qq.gif">
a>
div>
div>
div>
<div class="item">
<div class="pic">
<img src="images/3.png" alt="">
div>
<div class="desc">
<div class="detail">
<i>¥36.00i>[已售7件]
<a href="#">
<img border="0" title="联系卖家" alt="联系卖家" src="images/qq.gif">
a>
div>
div>
div>
<div class="item">
<div class="pic">
<img src="images/4.png" alt="">
div>
<div class="desc">
<div class="detail">
<i>¥36.00i>[已售7件]
<a href="#">
<img border="0" title="联系卖家" alt="联系卖家" src="images/qq.gif">
a>
div>
div>
div>
div>
<div class="items">
<div class="item">
<div class="p">精品套系div>
div>
<div class="item">
<div class="pic">
<img src="images/6.png" alt="">
div>
<div class="desc">
<div class="detail">
<i>¥36.00i>[已售7件]
<a href="#">
<img border="0" title="联系卖家" alt="联系卖家" src="images/qq.gif">
a>
div>
div>
div>
<div class="item">
<div class="pic">
<img src="images/7.png" alt="">
div>
<div class="desc">
<div class="detail">
<i>¥36.00i>[已售7件]
<a href="#">
<img border="0" title="联系卖家" alt="联系卖家" src="images/qq.gif">
a>
div>
div>
div>
<div class="item">
<div class="pic">
<img src="images/8.png" alt="">
div>
<div class="desc">
<div class="detail">
<i>¥36.00i>[已售7件]
<a href="#">
<img border="0" title="联系卖家" alt="联系卖家" src="images/qq.gif">
a>
div>
div>
div>
<div class="item">
<div class="pic">
<img src="images/9.png" alt="">
div>
<div class="desc">
<div class="detail">
<i>¥36.00i>[已售7件]
<a href="#">
<img border="0" title="联系卖家" alt="联系卖家" src="images/qq.gif">
a>
div>
div>
div>
div>
body>
html>body{padding: 0;margin: 0;background-color: #f7f7f7;}
header,.items{
margin-bottom: 20px;width: 1250px;height: 400px;padding-left: 20px;margin: 10px auto;
}
.items{height: 320px;}
.p{
background-color: #2a809d;height: 320px;
background-image: linear-gradient(
to bottom,
#4b6db9 20%,
#b2d3ff 80%
); /*设置该元素背景自上而下地线性渐变*/
font-family: 'Microsoft Yahei';font-size: 30px;font-weight: bold;
color: #fff;padding-top: 40px;line-height: 30px;
}
.item{
width: 230px;height: 300px;text-align: center;margin-right: 20px;
background-color: #fff;float: left;position: relative;top: 0;
overflow: hidden;
/*css3新增动画属性:过渡,all 指所有属性改变,整个转换过程在 0.5s完成*/
transition: all .5s;
/*盒阴影:向下偏移5px ,模糊值 5px ,颜色为:#41a8ff*/
box-shadow: #41a8ff 0px 5px 5px;
}
.pic{margin-top: -15px;margin-left: -35px;}
.desc{
position: absolute;bottom: -100px;width: 100%;height: 100px;background-color: #58a6f0;
transition: all .5s;background-color: rgba(88,166,240,0.8);
}
/* 当鼠标悬停在该元素上时,该元素绝对定位在父元素顶部 -5px 的位置,并且盒阴影为模糊度 15px的 #aaa色 */
.item:hover{
top: -5px;box-shadow: 0 0 15px #aaa;
}
/* 当鼠标悬停在类名为 item的元素上时,该元素的类名为 .desc的子元素绝对定位,其底部与父元素对齐 */
.item:hover .desc{
bottom: 0;
}
.detail{
font-weight: bold;font-size: 20px;margin-top: 50px;
}
.detail i{color: red;}