用HTML+CSS实现TG-vision 主页制作
本次我们用HTML+CSS布局来对TG-vision 双晖传媒的主页进行一个初步的搭建。
一.顶部logo及导航条
1.HTML代码

2.css代码
.topheader{
height: 65px;
width: 99%;
/*顶部背影颜色*/
background-image: url(images/top_header_bg.gif);
background-repeat:repeat;
/*顶部区域固定在最上方,随着滚动条的滚动而移动*/
position: fixed ;
top: 0;
z-index: 9999; /*调整到最上面第一层*/
}
/*logo图片布局*/
.logo{
height: 62px;
width: 220px;
float: left;
margin-left: 250px;
}
/*导航条布局*/
.navheader{
width: 600px;
height: 65px;
float: right;
margin-right: 130px;
margin-top: 15px;
}
/*导航条布局*/
.nav{
width: 80px;
height: 40px;
float: left;
margin-right: 10px;
text-align:center;
line-height: 40px;
}
/*调整a标签,去掉下划线*/
.navheader a{
text-decoration: none;
font:18px "新宋体";
color: white;
}
/*通过hover,使得当鼠标悬停在nav区域时,nav区域颜色变为设置颜色*/
.nav:hover{
background-color: #ff6666;
border-radius: 5px; /*添加一个弧度*/
}
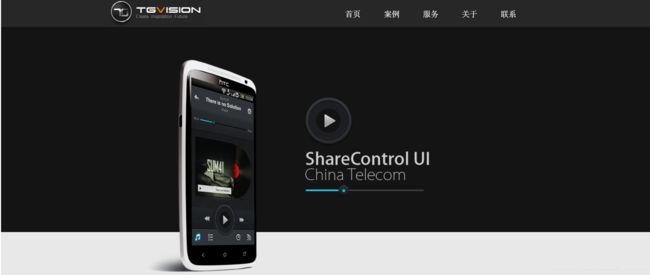
二.中心区域展示图片
1.HTML代码


2.css代码
/*中心区域布局*/
.focusBar{
height: 500px;
width: 100%;
background-color: #141414;
padding-top: 130px;
}
/* 中心图片区域布局 */
.Focusout{
width: 1000px;
height: 400px;
margin:0 auto ; /* 中心图片区域水平举居中 */
}
.focus{
width: 1000px;
height: 500px;
float: left;
position: absolute;
}
.focusbuttom{
height: 100px;
width: 100%;
background-color: #e8e8e8;
}
3.网页布局后样式
三.porfolio部分
1.HTML代码









2.css
/*porfolio标题布局*/
.titleBar1{
width: 100%;
height: 70px;
background-image: url(images/col_tit.gif);
background-repeat:no-repeat;
background-position: center 0;
background-color: #f3f3f3;
margin: 10px 0;
}
/*porfolio展示区域布局*/
.porfolio{
width: 100%;
height: 615px;
}
.porfoliobox{
height: 206px;
width: 1000px;
margin: 0 auto;
}
/*展示图片布局*/
.porfolioobox1,.porfolioobox2,.porfolioobox3{
height: 195px;
width: 330px;
float: left;
}
.boxmargin{
margin: 0 5px;
}
3.网页布局后样式
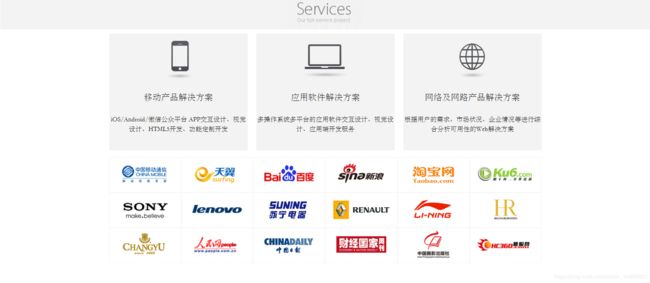
四. services部分
1.HTML代码

移动产品解决方案
iOS/Android/微信公众平台 APP交互设计、视觉设计、HTML5开发、功能定制开发

应用软件解决方案
多操作系统多平台的应用软件交互设计、视觉设计、应用端开发服务

网络及网路产品解决方案
根据用户的需求、市场状况、企业情况等进行综合分析可用性的Web解决方案


















2.css
/*services标题布局*/
.titleBar2{
width: 100%;
height: 70px;
background-image: url(images/col_tit.gif);
background-repeat:no-repeat;
background-position: center -70px;
background-color: #f3f3f3;
margin: 10px 0;
}
/*services主体布局*/
.services{
width: 1000px;
height:570px;
margin: 0 auto;
}
.servicesbox{
width: 1000px;
height:270px;
}
.servicesbox1{
width: 320px;
height: 270px;
background-color: #f3f3f3;
float: left;
text-align: center;
}
.servicesbox2{
margin: 0 20px
}
.servicesbox1 p{
font:20px "华文宋体";
padding-bottom: 5px;
}
.servicesbox1 span{
font:15px "华文宋体";
}
/*services下方网站图片布局*/
.clients{
width:1000px;
height: 265px;
float: left;
overflow: hidden;
}
/*ul布局配置*/
.clients ul{
width:1000px;
height: 246px;
padding-inline-start: 0px; /*去掉li前面符号占据的空间*/
}
ul, li, dl, dt, dd {
list-style-type: none;
}
/*li布局配置*/
.clients li {
width: 165px;
height: 80px;
overflow: hidden; /*隐藏*/
float: left;
display: list-item;
text-align: -webkit-match-parent;
border: 0.5px solid #f3f3f3;
}
3.网页布局后样式
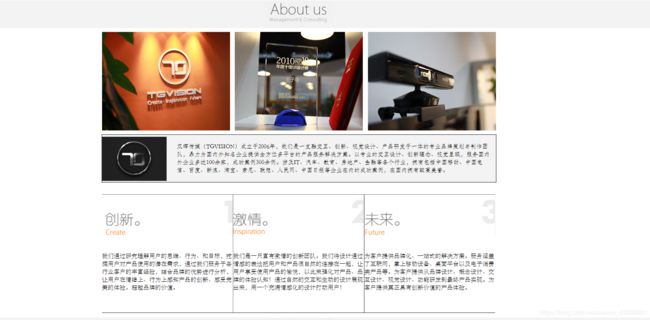
五. about us 部分
1.HTML




双晖传媒(TGVISION)成立于2006年,我们是一支融交互、创新、视觉设计、产品研发于一体的专业品牌策划与制作团队,鼎力为国内外知名企业提供全方位多平台的产品服务解决方案。以专业的交互设计、创新理念、视觉呈现,服务国内外企业多达100余家,成功案例300余例。涉及IT、汽车、教育、房地产、金融等各个行业,拥有包括中国移动、中国电信、百度、新浪、淘宝、索尼、联想、人民网、中国日报等企业在内的成功案例,在国内拥有较高美誉。

我们通过研究理解用户的思维、行为、和目标,挖掘用户对产品使用的潜在需求,通过我们服务于各行业客户的丰富经验,结合品牌的优势进行分析,让用户在情绪上、行为上感知产品的创新、感受完美的体验。超越品牌的价值。

我们是一只富有激情的创新团队。我们将设计通过情感的表达把用户和产品很自然的连接在一起,让用户享受使用产品的愉悦,以此来强化对产品、品牌的体验认知!通过自然的交互和生动的设计展现出来,用一个充满情感化的设计打动用户!

为客户提供品牌化、一站式的解决方案。服务涵盖了互联网,掌上移动设备、桌面平台以及电子消费类产品等。为客户提供从品牌设计、概念设计、交互设计、视觉设计、功能研发到最终产品实现。为客户提供真正具有创新价值的产品体验。
2.css
/*services标题布局*/
.titleBar3{
width: 100%;
height: 70px;
background-image: url(images/col_tit.gif);
background-repeat:no-repeat;
background-position: center -140px;
background-color: #f3f3f3;
margin: 10px 0;
}
/*services中心区域布局*/
.about{
width: 100%;
height: 715px;
}
/*services第一部分图片区域布局*/
.aboutshow{
width: 1000px;
height: 260px;
margin: 0 auto;
}
.show{
float: left;
}
.showmargin{
margin: 0 12.5px;
}、
/*services中部简介布局*/
.aboutshow2{
width: 1000px;
height: 120px;
background-color: #f3f3f3;
margin: 0 auto;
border: 0.5px solid #141414;
}
.auoutlogo{
float: left;
padding-right: 10px;
padding-top: 5px;
}
.aboutshow2 p{
width: 800px;
padding-top: 5px;
margin-right: 10px;
background-color: #f3f3f3;
float: right;
font: 15px "华文仿宋";
}
/*services底部简介布局*/
.aboutshow3{
width: 1000px;
height: 300px;
margin: 0 auto;
margin-top: 30px;
}
.showtime{
width: 332px;
height:299px;
border-top: 1px outset #787676;
border-bottom: 1px outset #787676;
float: left;
}
.showtimemargin{
border-left: 1px outset #787676;
border-right: 1px outset #787676;
}
.showtime p{
font: 15px "华文宋体";
padding-top: 20px;
}
3.网页布局后样式
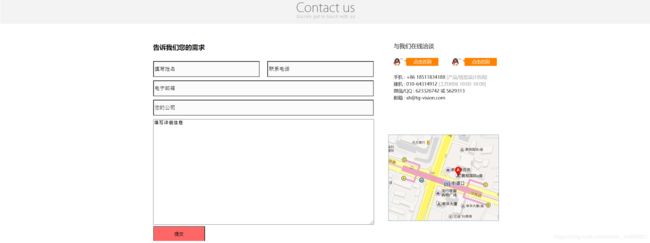
六.contact us部分
1.HTML
告诉我们您的需求
-
-


2.css
/*contact us标题布局*/
.titleBar4{
width: 100%;
height: 70px;
background-image: url(images/col_tit.gif);
background-repeat:no-repeat;
background-position: center -210px;
background-color: #f3f3f3;
margin: 10px 0;
}
/*contact us主体布局*/
.contact{
width: 100%;
height: 620px;
}
.contactbox{
width: 1000px;
height: 620px;
margin: 0 auto;
}
.contactbox1{
width: 640px;
height: 620px;
float: left;
overflow: hidden;
}
/*ul布局*/
.contact ul{
width: 640px;
padding-inline-start: 0px; /*隐藏li符号占据区域的空间*/
}
/*li布局*/
.contact li{
width: 640px;
margin: 0;
padding-top: 10px;
list-style-type:none;
overflow: hidden;
}
.contact input[type=text]{
width: 300px;
height: 40px;
font: 15px "华文宋体" ;
background-color: rgba(250,250,250,0.8);
}
.contact input[type=submit]{
width: 150px;
height: 45px;
background-color: #ff6666;
}
.clients_3{
margin-right: 18px;
}
.clients_4 input[type=text]{
width: 630px;
}
.clients_5 {
width: 640px;
height: 353px;
}
.contactbox2{
width: 320px;
height: 630px;
float: right;
padding-top: 34px;
}
.bottom{
padding-top: 86px;
}
.contactbox3{
width: 320px;
height: 335px;
float: right;
}
3.网页布局后样式
七.网页构建源代码及图片链接
百度云链接:https://pan.baidu.com/s/1tLVx5qDshHoe6ieHisozFQ
提取码:ki37
初次制作,对于网页架构并不是特别清楚,网页制作的临摹完成度并不是特别好,代码写的也并不清晰明了。请各位大佬悉心赐教。