在typescript项目中使用第三方插件(以在vue+typescript项目中使用hightcharts为例)
typescript语言最大的特色就是强类型,因此在typescript还远远没有JavaScript普及的时候,我们在使用ts开发项目,需要用到第三方插件时(这类插件基本都是以js开发的)往往强类型语言无法直接编译弱类型语言,因此容易报错。
我在实际开发中就遇到了这样的问题,需要在Vue+Typescript项目中实现图表效果,我选择了highcharts作为图表插件,现将解决方案公布如下:
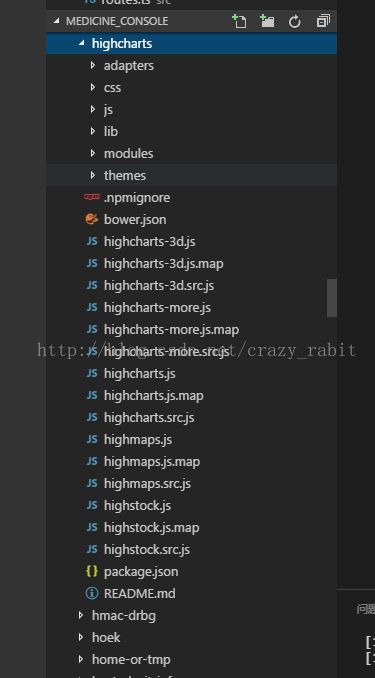
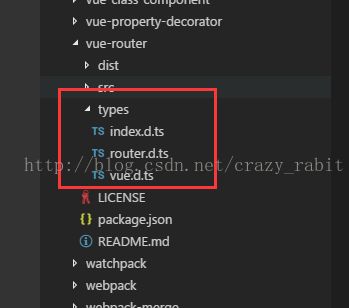
1、首先我们在npm上将highcharts下载下来之后,在node_modules打开highcharts文件,查看里面是否有types文件夹,types文件夹里面有index.d.ts文件,这个文件夹的用处就在于将弱类型转换为强类型,对插件里面的变量方法啊什么的进行了一遍声明和定义。可以看到highcharts里是没有类型定义文件的,但是可以对比看下vue-router
2、由于highcharts自身没有进行类型声明,所以我们需要一个类型声明的东西来帮助我们使用highcharts。在github上我们可以找到我们需要的东西,我们通过DefinitelyTyped来获取types。
2.1、打开链接
2.2、找到typesearch,我们可以查看一下highcharts是否有声明文件
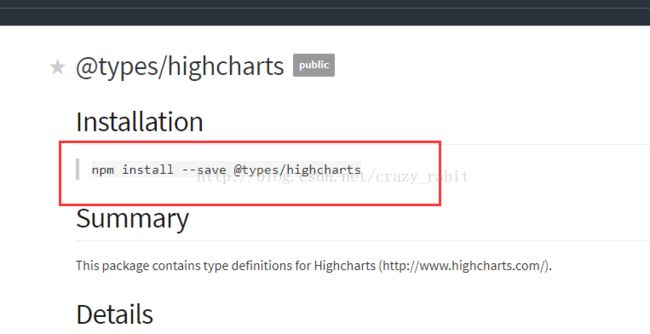
2.3 可以看到有highcharts的声明插件
3、通过npm执行安装@types/highcharts插件,安装完成后就可以在项目中正常的使用highcharts了,可以看到安装完成之后package.json如下
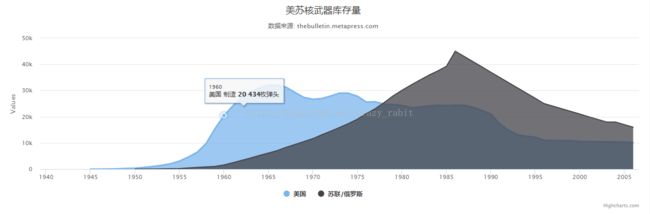
4、使用highcharts
在文件里引入highcharts并使用
import HighCharts from 'highcharts mounted() {
let option = {
chart: {
type: 'area'
},
title: {
text: '美苏核武器库存量'
},
subtitle: {
text: '数据来源: ' +
'thebulletin.metapress.com'
},
// xAxis: {
// allowDecimals: false,
// labels: {
// formatter: function () {
// return this.value; // clean, unformatted number for year
// }
// }
// },
// yAxis: {
// title: {
// text: '核武库国家'
// },
// labels: {
// formatter: function () {
// return this.value / 1000 + 'k';
// }
// }
// },
tooltip: {
pointFormat: '{series.name} 制造 {point.y:,.0f}枚弹头'
},
plotOptions: {
area: {
pointStart: 1940,
marker: {
enabled: false,
symbol: 'circle',
radius: 2,
states: {
hover: {
enabled: true
}
}
}
}
},
series: [{
name: '美国',
data: [null, null, null, null, null, 6, 11, 32, 110, 235, 369, 640,
1005, 1436, 2063, 3057, 4618, 6444, 9822, 15468, 20434, 24126,
27387, 29459, 31056, 31982, 32040, 31233, 29224, 27342, 26662,
26956, 27912, 28999, 28965, 27826, 25579, 25722, 24826, 24605,
24304, 23464, 23708, 24099, 24357, 24237, 24401, 24344, 23586,
22380, 21004, 17287, 14747, 13076, 12555, 12144, 11009, 10950,
10871, 10824, 10577, 10527, 10475, 10421, 10358, 10295, 10104]
}, {
name: '苏联/俄罗斯',
data: [null, null, null, null, null, null, null, null, null, null,
5, 25, 50, 120, 150, 200, 426, 660, 869, 1060, 1605, 2471, 3322,
4238, 5221, 6129, 7089, 8339, 9399, 10538, 11643, 13092, 14478,
15915, 17385, 19055, 21205, 23044, 25393, 27935, 30062, 32049,
33952, 35804, 37431, 39197, 45000, 43000, 41000, 39000, 37000,
35000, 33000, 31000, 29000, 27000, 25000, 24000, 23000, 22000,
21000, 20000, 19000, 18000, 18000, 17000, 16000]
}]
}
HighCharts.chart('charts', option)
}