hybrid App原理介绍、环境搭建、打包(Cordova)及常见错误解析(windows环境)
因为在学习Hybrid App开发技术,我自己之前是基本没了解过Hybrid App开发的,也是从零开始。这篇文章就介绍,如何从零开始,然后一步一步把web App打包成Android应用的。
hybrid App,Web App,native App定义
1、Web app
Web App就是运行于网络和标准浏览器上,基于网页技术开发实现特定功能的应用。(我们现在的几个产品都是Web App)
优点:开发速度快,程序更新方便。
缺点:无法访问本地数据(摄像头,获取定位,文件读写等等),有些展现不如Native App流畅。
2、Native app
也叫本地app,一般使用的开发语言为JAVA、C++、Objective-C,使用原生程式编写运行的第三方应用程序。(程序中不包含网页访问)
优点:用户交互友好,可离线使用。
缺点:开发速度较慢,无法跨平台。
3、hybrid app
是Native App和Web App的结合,相当于在Native App中嵌入了浏览器(内核),即可以访问本地数据,又可以展示网页。
优缺点是Web App和Native App的折中吧。
原理介绍及实例解析
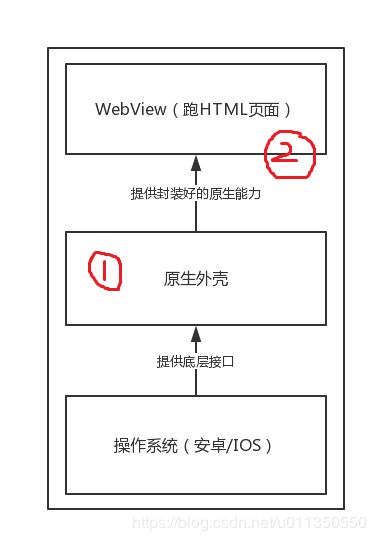
原理图如下所示

图中标注的 1 和 2 两部分组成了Hybrid App。
1、可以看做Native App,就是一层外壳,根据业务不同,这一层壳可厚可薄。
2、Webview控件或html渲染引擎(可以看做嵌入的浏览器内核等等,用来解析页面)
所以总结起来,hybrid App可以看在native app中嵌入如何web页面的渲染引擎,这样hybrid app即可以访问web站点应用,又可以访问本地数据(摄像头,定位数据等等),兼具了native app和web app的一些优点。
html页面访问本地数据的流程:js调用native app接口,native app调用操作系统接口,,这样html页面就可以访问本地数据了。
例子解析:
我们打开天猫app,分别在有网络和无网络的时候进入天猫国际,如下:


通过两幅图片的对比可以看出,这是hybrid app,在app中访问了网页。
框架介绍
1、IONIC
2、phonegap
3、ApiCloud
4、MUI
5、React Native
react native 与其他框架有些不同,它的目标是经过编译转换后,生成的是native app(纯原生app),而非Hybrid app。最近部分公司(Airbnb等)弃用react native,达不到部分公司预期目标(完全跨平台),为了实现某个功能,开发一系列插件,反而增加了人力及开发成本。不如直接开发native app。
1-4都是Hybrid App框架,都提供打包的功能,主要区别在于采用哪些引擎渲染html,IONIC和phonegap都是基于cordova框架打包应用的,采用webview渲染html。ApiCloud采用SuperWebView,提供云端打包应用;MUI 采用HTML5 PLUS引擎渲染html,提供云端打包应用。他们都宣称比原生webview渲染速度快很多,交互体验更好,接近原生。
无论采用哪种渲染引擎,原理都是相近的。
如果只是把页面加一层壳,完全可以不使用框架开发,直接新建android或IOS应用,应用中添加webview控件,用来展示我们的页面即可。
但是一般hybrid应用都会读取本地数据,所以下面我们以cordova来介绍下如何打包hybrid应用。
Cordova环境搭建、打包应用及常见错误
Apache Cordova是什么?
一个开源的移动开发框架,开发者只需要开发web app,cordova可以将web app打包成Android/IOS应用的功能。
1、前端代码与原生代码通信的能力(所有混合框架都有)
2、插件机制,web app需要调用原生应用的时候,安装对应插件即可。(摄像头,读取定位,文件读写等等)
3、提供将web app打包成Android/IOS应用的功能。
Cordova环境搭建:
cordova依赖node,java,和android sdk,我们现在就讲解下如何搭建环境。至于安装node,java等细节,网上教程特别多,就不赘述了。
1、node安装
前端开发人员应该不会陌生,这个换将安装就介绍了。
2、jdk安装
下载java安装包,直接安装,然后配置下java环境变量即可。自java8以后,好像环境变量不配之也可以使用,我们还是尽量配置一下。
3、Android Studio集成环境安装。
这个环境安装说明一下,首先下载android studio ide,安装后打开软件,继续安装SDK,选择最新的SDK安装,配置环境变量(ANDROID_SDK_ROOT这个一定要配置,不然模拟器启动不了)。(网上教程也很多,最可查一下)。
4、安装Gradle。
解释下:应用都是通过Gradle构建的,在线安装经常会失败,我们采用离线安装,然后Android Studio启动项目时,配置本地Gradle。
5、安装cordova
指令:npm install -g cordova
安装完成后创建cordova工程:
指令:cordova create MyApp
然后到工程目录下,添加指定的平台:
cd MyApp
安卓应用:cordova platform add android
ios应用:cordova platform add ios
到现在,工程结构应该如下:

生成android应用在platfroms文件下。
Android应用打包
1、我们用vue开发一个web app测试页面,打包,index.html文件一定要引用
<script type="text/javascript" src="cordova.js">script>
2、用android studio打开platforms下的android工程。如下图:

这个工程有两个部分需要注意,一个是app,一个是CordovaLib,这两个部分是核心。
现在这个工程是出现了sync failed的错误,接下来我们一步一步的修改,直到工程可以运行。
第一个错误:
Failed to open zip file.
Gradle’s dependency cache may be corrupt (this sometimes occurs after a network connection timeout.)
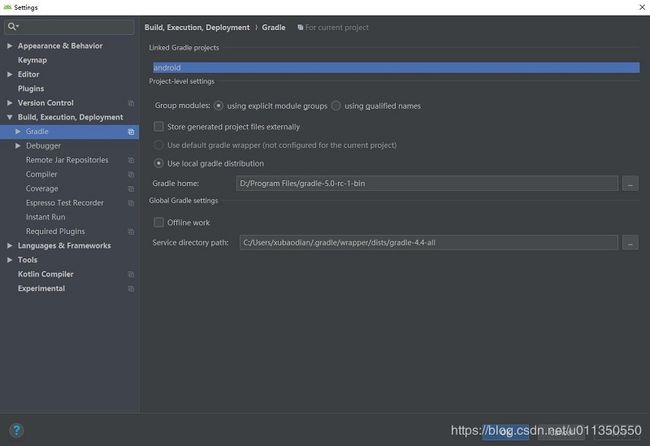
这个错误是因为下载Gradle失败导致的,我们之前已经说了,我们直接下载Gradle,然后离线安装,最后在直接配置即可。如下图:

配置完重新Make Project,又出现如下错误。
第二个错误:
java.lang.IllegalStateException: compileSdkVersion is not specified.
at com.google.common.base.Preconditions.checkState(Preconditions.java:456)
at com.android.build.gradle.BasePlugin.createAndroidTasks(BasePlugin.java:590)
at com.android.build.gradle.BasePlugin.lambda$null$3(BasePlugin.java:555)
at com.android.builder.profile.ThreadRecorder.record(ThreadRecorder.java:81)
at com.android.build.gradle.BasePlugin.lambda$createTasks$4(BasePlugin.java:551)
......此处省略很多行
关键在此,compileSdkVersion is not specified,这个错误是因为未定义定义编译工程的SDK版本,在app的build.gradle中,我们发现下面两行定义:
compileSdkVersion cdvCompileSdkVersion
buildToolsVersion cdvBuildToolsVersion
直接改成(这取决于你安装的API和Build-Tools的版本,我的api是28,Android SDK Build-Tools是 28.0.2):
compileSdkVersion 28
buildToolsVersion "28.0.2"
重新make project(这个过程比较费时,耐心一点),接下来又报错了。
第三个错误:
Could not find method leftShift() for arguments [build_7939qmhv9yr6wsa28hd1h56cu$_run_closure6@1ac3fdf4] on task ':app:cdvPrintProps' of type org.gradle.api.DefaultTask
这个错误是因为app工程下build.gradle中有这个一段打印:
task cdvPrintProps << {
println('cdvCompileSdkVersion=' + cdvCompileSdkVersion)
println('cdvBuildToolsVersion=' + cdvBuildToolsVersion)
println('cdvVersionCode=' + cdvVersionCode)
println('cdvVersionCodeForceAbiDigit=' + cdvVersionCodeForceAbiDigit)
println('cdvMinSdkVersion=' + cdvMinSdkVersion)
println('cdvBuildMultipleApks=' + cdvBuildMultipleApks)
println('cdvReleaseSigningPropertiesFile=' + cdvReleaseSigningPropertiesFile)
println('cdvDebugSigningPropertiesFile=' + cdvDebugSigningPropertiesFile)
println('cdvBuildArch=' + cdvBuildArch)
println('computedVersionCode=' + android.defaultConfig.versionCode)
android.productFlavors.each { flavor ->
println('computed' + flavor.name.capitalize() + 'VersionCode=' + flavor.versionCode)
}
}
对于Gradle构建工程,我也是不是特别了解,但是打印的消息有没有无所谓,先注释掉,看看情况吧。注释这个任务后,我们再次make project,看看怎么样。
接下来又出现下面的错误。
第四个错误:
Could not get resource 'https://jcenter.bintray.com/com/github/dcendents/android-maven-gradle-plugin/1.5/android-maven-gradle-plugin-1.5.pom'
这个错误发生在CordovaLib里面,那么说明app应该没什么问题了,继续解决,字面意思是获取不到这个资源。可能原因是不是因为网络原因,先看CordovaLib下build.gradle中jcenter的配置:
repositories {
maven {
url "https://maven.google.com"
}
jcenter()
}
从默认的中心下载,我们把他修改为
repositories {
maven {
url "https://maven.google.com"
}
jcenter(){
url "https://maven.aliyun.com/repository/jcenter"
}
}
jecnter相关配置都从阿里云镜像仓库下载。阿里云仓库地址为http://maven.aliyun.com/mvn/view ,可以从上面查询Maven,google,jcenter等镜像仓库的地址。
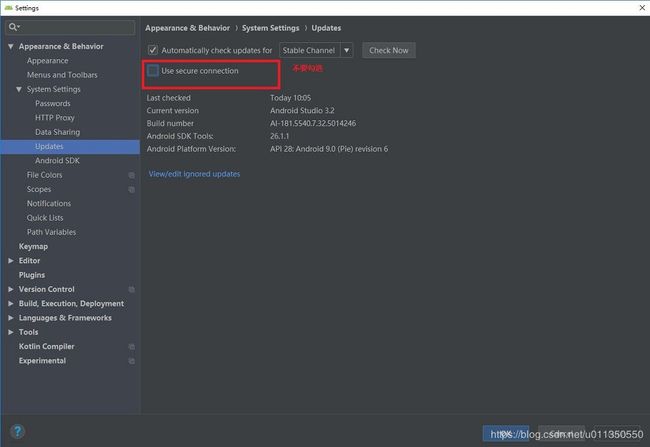
同时修改setting中的Updates中use secure connectionq去掉,把下图:

如此修改以后我们再次尝试Make Project,看看运行结果。
Make Project已经成功,但是工程中还要一个提示,如下图:

Gradle 项目同步失败,我们点击Try Again。看下结果如何,这个等待时间非常久,不要着急,让它慢慢下载依赖好了,我们可以干其他事情,等结果好了。
结果如下:

到现在为止,我们的项目已经可以运行了。点击运行按钮,选择模拟器,点击缺陷,项目运行效果如下。

demo实例已经运行成功。
打包App
经过我们不断的查错排错,cordova工程已经可以运行了,我们在这一节介绍下如何把自己的Web app打包成Hybrid 应用。
1、Vue App打包
我们利用Vue构建一个Web App开发框架,开发一个测试程序。然后打包应用。
需注意两点:
1、index.html中加入下面这个引用
2、打包时,js等文件引用采用相对路径。
打包结束以后,把打包文件放在MyApp项目中的下面这个路径下。
platforms\android\app\src\main\assets\www。
重新运行程序,结果如下:


到现在为止,我们自己开发的app已经打包成安卓应用了。
当然,这只是最简答的例子,还有很多东西需要继续研究。如果有什么想和我讨论,可以留言或发邮件给我。
我的邮箱:[email protected]