native APP,hybrid APP和web APP
<1>native APP,hybrid APP和web APP三者的区别
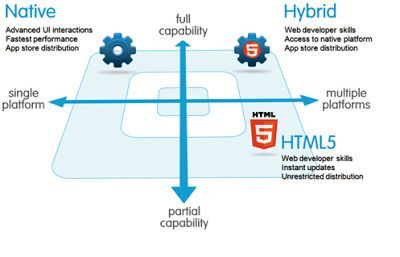
随着智能手机的普及,移动端应用几乎成为每个互联网产品的标配。在快速迭代的互联网战场中高效开发、低成本上线产品,是每个应用开发团队追求的目标。此时,选择合适的应用类型和开发模式便至关重要。移动应用可以粗分为三种:原生应用(native app), 网页应用(web app,或HTML5 app),以及它们的混血儿——混合模式移动应用(hybrid app)。今天的博文就来和大家简单聊聊近年来蓬勃发展的hybrid app。
Source: http://s3.rainmaker-labs.com/wp-content/uploads/Mobile-hybrid-app1.jpg
一、什么是Hybrid Mobile App
Hybrid app从外观上来看是一个native app,实则只有一个UIWebView,里面访问的是一个web app,如新闻类和视频类的应用普遍采取该策略:native的框架加上web的内容。不同于native app需要针对不同的平台使用不同的开发语言(如使用Objective-C、Swift开发iOS应用,使用Java等开发Android应用,使用C#开发Windows Phone应用),hybrid app允许开发者仅使用一套网页语言代码(HTML5+CSS+JavaScript),即可开发能够在不同平台上部署的类原生应用 。由于hybrid app结合了native app良好用户交互体验和web app跨平台开发的优势,能够显著节省移动应用开发的时间和成本,hybrid app得到越来越多公司的青睐。
Source: Native, HTML5, or Hybrid: Understanding Your Mobile Application Development Options
按照网页语言和程序语言的混合,hybrid app通常可以分为三种类型:
- 多View混合型:native view和web view独立展示,交替出现。 其应用主体通常是native app,web技术作为补充。即在需要的时候,将web view作为独立的view运行,在web view内完成相关的展示操作。开发难度与native app相当。举个栗子:Instagram的timeline使用的是web view。
- 单View混合型:在同一个view内,native view和web view为层叠关系,同时出现。开发成本较高,难度较大,但是体验较好。举个栗子:百度搜索同时实现充分的灵活性和较好的用户体验。
- Web主体型:应用主体是web view,穿插native功能,主要以网页语言编写。整体开发难度低,基本可以实现跨平台;而用户体验好坏,主要取决于底层中间件的交互与跨平台能力。举个栗子:项目管理工具 Basecamp使用web view呈现内容,调用系统原生API实现界面导航等功能来提高用户体验。
Hybrid app也并非是完美的解决方案。由于其使用HTML5,某些依赖于复杂的原生功能或者繁重的过渡动画的应用会出现卡顿;同时,为了模拟native app的UI和感官,需要投入额外的时间和精力;尽管可以跨平台,但是并不能完全支持所有的设备和操作系统;最后,如果应用的体验不够原生化,如一个简单的网站,则还有被Apple App Store拒绝的风险。
二、 什么时候选择Hybrid App
在hybrid app备受追捧的今天,我们也许会随大流优先考虑开发hybrid app。但是,每个产品各具特色,还没有哪一种解决方案可以完美地应万变。hybrid app的中庸让它大放异彩,也限制了它的应用场景 。在决定采用一种开发模式之前,有许多因素需要考虑,诸如:
- 你希望针对哪个平台做开发?
- 你希望通过应用商店发布应用么?
- 你希望利用手机特有的性能么?
- 你的团队技术能力如何?
- 你的项目周期和预算是多少?
如果要设计Angry Birds一类对图形要求很高的游戏,那么在暂不考虑技术团队能力的情况下,native app是最优选择;如果要设计如Yelp一类内容导向的应用,那么hybrid app会是很好的选择;如果项目时间紧张,没有足够的人手和资金,对图形和系统原生特性没有要求,那么web app将是性价比最高的解决方案。
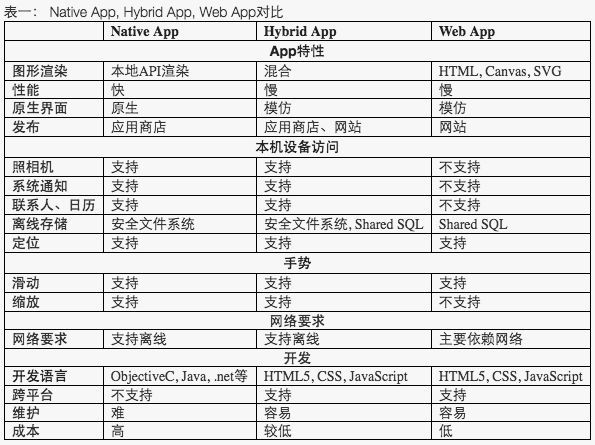
表一对比了native app, hybrid app和web app在不同方面的表现,可以帮助你根据实际情况选择最佳的解决方案。
InfoQ上高嘉峻的一篇文章分享了几个hybrid app开发的误区,也是开发过程中应该尽量避免的:
- 为了HTML5而hybrid app:HTML5是HTML4.0.1和XHTML1.0的升级版,有更强大的表现功能,并加入了local storage等技术,为web页面提供了更大的想象空间和更多的可能性。但是,作为发展中的技术,HTML5收到浏览器兼容性和手机硬件水平的影响,能提供的功能和native app扔有一定的差距。开发应用时,首先是要满足用户需求,而不是追赶技术革新的大潮。所以开发应用时,应从应用本身功能和团队开发资源综合考量,决定是否采用hybrid app开发模式。
- 忽略关键因素:Web是基于PC的一种开发模式,而mobile app运行于移动端。通常,web开发者使用PC浏览器模拟app中的web view进行调试,而不是直接使用手机上的web view。 二者能支配的CPU资源,最大占有内存,运行网络环境,和鼠标/触控操作,浏览器对CSS/JS的解析和对事件的处理有着巨大的差别。而这些差别常常是web页面能否正常运行于app中的关键因素。
- 富交互导致体验差:这主要体现在两个方面:(1)web与手机平台默认交互习惯不一致:iOS和Android各有一套交互习惯,包括视觉风格,界面切换,操作习惯等。比如手机端系统风格是左右滑屏来进入或者退出界面,而旧界面保持状态;web则是默认无论加载还是后退,都会刷新旧界面,造成体验上的损失。如果模拟native的交互方式,那么会提高开发成本,却也难以达到native的流畅性。(2)与native相比同样的功能在性能上存在差距:Web界面上JS对HTML Node的操作需要消耗大量的CPU资源。首先,手机的CPU性能普遍低于PC端;其次,不同手机之间的硬件水平也参差不齐,比如在iPhone6s上可以流畅运行的界面,在iPhone5、MX5上可能就无法达到同样的流畅度。
- 跨平台:Hybrid app的优势之一是继承web跨平台的特性。然而,在智能手机软硬件版本众多的今天,兼容性是个不容忽视的问题。不同的安卓操作系统其浏览器内核对JS和CSS的解析、事件处理会有不同;iOS不同版本之间也存在较大差异。所以,在跨平台开发时,兼容性也是需要重点考虑的问题。
- 交互一致性:这里的一致性并非指同一应用在不同平台上的一致性体验,而是指在同一平台上,hybrid app和native平台的一致性。比如“返回”操作,在iOS平台上页面顶部留有一个44像素高的导航栏,左侧的返回按钮用于返回操作,可以通过绝对地址的方式链接到任何其它界面;而Android通常使用设备提供的返回键,返回上一个界面,如果自行配置平台返回按钮,那么它会和设备提供的返回键指向不同的位置。
<2>区分三者
nativeapp是一个原生程序,一般运行在机器操作系统上,有很强的交互,一般静态资源都是在本地的。浏览使用方便,体验度高。在实现上要么使用Objecttive-c和cocoaTouch Framework撰写iOS程序,要么选择java+Android Framework撰写android应用程序。
hybridapp是一个半原生程序,伪造了一个浏览器的apk/ipa原生程序,把地址写死了,然后里面运行了一个webapp。里面是WebView UI 。但是还是运行在机器的操作系统上,交互较弱,资源一般在本地或者网络都可以。浏览体验度次之。
webapp是生存在浏览器里的应用,所以只能运行在浏览器里,宿主是浏览器,不再是操作系统。资源一般都在网络上。说的根本点就是一个触屏版的网站
什么叫做原生App?
原生App是专门针对某一类移动设备而生的,它们都是被直接安装到设备里,而用户一般也是通过网络商店或者卖场来获取例如 The App Store 与 Android Apps on Google Play . 随便说几个原生App的例子,比如iOS 的 Camera+ 以及Android 的 KeePassDroid
什么叫做移动Web App?
一般说来,移动Web App都是都是需要用到网络的,它们利用设备上的浏览器(比如iPhone的Safari)来运行,而且它们不需要在设备上下载后安装。
什么是混合app?
Hybrid App是指介于web-app、native-app这两者之间的app,它虽然看上去是一个Native App,但只有一个UI WebView,里面访问的是一个Web App,比如街旁网最开始的应用就是包了个客户端的壳,其实里面是HTML5的网页,后来才推出真正的原生应用。再彻底一点的,如掌上百度和淘宝客户端Android版,走的也是Hybrid App的路线,不过掌上百度里面封装的不是WebView,而是自己的浏览内核,所以体验上更像客户端,更高效。
综合一下就是:“Hybrid App同时使用网页语言与程序语言开发,通过应用商店区分移动操作系统分发,用户需要安装使用的移动应用”。总体特性更接近Native App但是和Web App区别较大。只是因为同时使用了网页语言编码,所以开发成本和难度比Native App要小很多。因此说,Hybrid App兼具了Native App的所有优势,也兼具了Web App使用HTML5跨平台开发低成本的优势。
Web App是指基于Web的系统和应用,运行在高端手机的网络和浏览器上,用网页技术开发实现特定功能的应用,对手机性能要求比较高。
Native App(原生开发):目前较为成熟,各大公司均采用此方式。但是其人工成本较高,同一个项目,至少需要Android端、iOS端、Web端三个开发团队。
Hybrid App(混合开发),基于第三方跨平台移动应用引擎框架进行开发。使用HTML5和JS作为开发,调用引擎封装的底层功能如照相机、传感器、通讯录等。
拿酒来形象化这三种模式的话:
Web App就像白酒那样浑厚甘醇,度数高,但不适合任何人的口味,制造成本低,
Native App就是葡萄酒,分红白类型,对葡萄品质要求高,口味大众化,比较成熟,
Hybrid App就是鸡尾酒,混合了多种酒的优势,非常适合跨平台,是以后的一个App开发趋势。
<3>区分native APP ,web APP,hybrid APP
1、Native App
Native App是一种基于智能手机本地操作系统如iOS、Android、WP并使用原生程式编写运行的第三方应用程序,也叫本地app。一般使用的开发语言为JAVA、C++、Objective-C。
想创建Native App,开发者必须编写源代码,使用由操作系统开发商提供的工具,对源代码进行编译。代码编译之后以2进制或者字节码的形式运行在操作系统上,直接调用操作系统的Device API。
虽然不同操作系统上进行的开发过程常常很相似,但是每一种移动操作系统都随带各自的独特工具。平台之间的这些区别导致了Native开发方法的最重大缺点之一:为一种移动平台编写的代码无法在另一种平台上使用。Native App的优缺点总结如下:
优点
1、提供最佳的用户体验,最优质的用户界面,最华丽的交互
2、针对不同平台提供不同体验
3、下载到本地,可节省带宽成本
4、可访问本地资源
5、直接访问系统级API
6、操作速度更快
7、用户留存率高
缺点
1、移植到不同平台上比较麻烦
2、需要维护多个版本
3、发布新版本需要通过store或market的确认
4、盈利需要与第三方分成
5、开发的成本比较大,需要针对不同平台开发相应的版本
6、更新体验较差、同时也比较麻烦(每一次发布新的版本,都需要做版本打包,且需要用户手动更新,或一个让用户反感的提示)。
2、Web App
Web App是运行于网络和标准浏览器上,以HTML+JS+CSS等WEB技术开发实现特定功能的应用。通过浏览器来调用Device API,但是只有数量有限的这些API向浏览器里面运行的Web App公开。基于当下开始普及流行的HTML5,Web App可以实现很多原本Native App才可以实现的功能,,比如LBS的功能、本地数据存储、音视频播放的功能,甚至还有调用照相机和结合GPU的硬件加速功能。
由于它不依赖于操作系统,因此开发了一款Web App后,基本能应用于各种系统平台。并且还有版本升级容易的优势(毕竟服务器是受自己控制的)。但是这种方案的缺点也很明显——无法使用系统级API,只能做为一个临时的入口,用户很难留存。Web App的优缺点总结如下:
优点
(1)开发成本低;
(2)更新快;
(3)更新无需通知用户,不需要手动升级;
(4)能够跨多个平台和终端;
(5)维护比较简单。
缺点
(1)临时性的入口;
(2)无法获取系统级别的通知,提醒,动效等等;
(3)用户留存率低;
(4)需要依赖网络,体验较差。
3、Hybrid App
Hybrid App是一种用Native技术来搭建App的外壳,壳里的内容由Web技术来提供的移动应用,兼具“Native App良好交互体验的优势”和“Web App跨平台开发的优势”。
根据实现的不同,可以细分为两种实现方案:
(1)在Native App中使用WebView加载远端Web资源
这种方案的Web资源放置在服务器上,开发者不必经历提交和批准过程——有些App商店要求这个过程,就可以对App进行小幅更新。遗憾的是,这个方法摈弃了任何离线可用性,因为设备与网络没有连接时,无法访问设备。
(2)将一组HTML、JavaScript、CSS和媒体文件,封装到App代码中,存储在设备本地,使用Cordova/PhoneGap等框架通过WebView加载本地资源进行页面渲染
把Web代码封装到App里面在一定程度上缓解从远端加载静态资源导致UI展示延迟的问题,可以提高性能和可访问性,并且还可以通过桥接Native和Web来调用一些Device的API。
但是其劣势也很明显,一是不允许远程更新;二是安装包变大;三是如果想调用相关平台的API,需要针对平台单独进行开发,如果在应用中用到了大量的Device API,那么开发的效率将大大降低。
Hybrid App同时使用网页语言与程序语言开发,但其总体特性更接近Native App。只是因为同时使用了web语言编码,所以开发成本和难度比Native App要小很多。因此,Hybrid App兼具了Native App的优势,也兼具了Web App使用HTML5跨平台开发低成本的优势。
三种App之间的比较
| 特征 | Native App | Web App | Hybrid App |
|---|---|---|---|
| 适用场景 | (1)偏操作互动多的工具类应用; (2)需要访问特定的原生API;(3)对速度要求较高。 | (1)作为对非核心业务在移动端的入口补足;(2)作为用户轻量、低频使用的体验增强;(3)作为吸引用户安装Native App的引导页。 | (1)Native App中提到的适用场景;(2)需要频繁小幅度更新。 |
| 开发语言 | 只用native开发语言 | native和web开发语言 | 只用web开发语言 |
| 开发成本 | 高 | 低 | 中 |
| 维护更新 | 复杂 | 简单 | 介于二者之间 |
| 体验 | 优 | 差 | 优 |
| 安装 | 需要 | 不需要 | 需要 |
| 升级灵活性 | 低总通过应用商店来升级 | 高 | 中web部分的升级不需要通过应用商店来完成 |
| 资源存储 | 本地 | 服务器 | 本地和服务器 |
参考文献:
- 闫晓芬, 郭银章. 基于移动Agent与P/S混合模式的分布对象中间件异步通信研究[J]. 计算机工程与设计, 2008, (24).
- WebAPP与Native APP到底有什么区别
- http://www.uisdc.com/web-hybrid-native-app
- http://blog.jobbole.com/87834/?utm_source=blog.jobbole.com&utm_medium=relatedPosts
- http://blog.jobbole.com/95641/?utm_source=blog.jobbole.com&utm_medium=relatedPosts
- http://blog.jobbole.com/106157/?utm_source=blog.jobbole.com&utm_medium=relatedPosts
<4>选择哪个做项目比较合适
当前的APP开发模式注意有以下四大类型:
-
Native App
即传统的原生APP开发模式,Android基于Java语言,底层调用Google的 API;iOS基于OC或者Swift语言,底层调用App官方提供的API。体验最后。
-
Web App
即移动端的网站,将页面部署在服务器上,然后用户使用各大浏览器访问。一般泛指 SPA(Single Page Application)模式开发出的网站。体验最差。
-
Hybrid App
即混合开发,由Native通过JSBridge等方法提供统一的API,然后用Html5+JS来写实际的逻辑,调用API,这种模式下,由于Android,iOS的API一般有一致性,而且最终的页面也是在webview中显示,所有有跨平台效果
-
React Native App
Facebook发起的开源的一套新的APP开发方案,使用JS+部分原生语法来实现功能。初次学习成本较高,但是在入门后,经过良好的封装也能够实现大部分的跨平台。而且体验很好。
脑图地址:
http://naotu.baidu.com/file/1eb556f3380e8189be859348527ec518?token=a5a049eb4c618e70
Native App
即原生开发模式,开发出来的是原生程序,不同平台上,Android和iOS的开发方法不同,开发出来的是一个独立的APP,能发布应用商店,有如下优点和缺点。
优点
- 直接依托于操作系统,交互性最强,性能最好
相比于其它模式的交互,原生APP体验是最优的
- 功能最为强大,特别是在与系统交互中,几乎所有功能都能实现
得益于原生是直接依托于系统的,所以可以直接调用官方提供的api,功能最为全面(比如本地资源操作,通知,动画等)
缺点
- 开发成本高,无法跨平台,不同平台Android和iOS上都要各自独立开发
Android上基于Java开发,iOS上基于OC或Swift开发,相互之间独立,必须要有各自的开发人员
- 门槛较高,原生人员有一定的入门门槛,相比广大的前端人员而言,较少
原生的一个很大特点就是独立,所以不太容易入门,不像web前端一样那么广泛,而且Android,iOS都需要独立学习
- 更新缓慢,特别是发布应用商店后,需要等到审核周期
原生应用更新是一个很大的问题,Android中还能直接下载整包APK进行更新,但是iOS中,如果是发布AppStore,必须通过AppStore地址更新,而每次更新都需要审核,所以无法达到及时更新
- 维护成本高
同开发一样,项目上线后,维护起来也很为麻烦
Web App
即移动端的网站,将页面部署在服务器上,然后用户使用各大浏览器访问,不是独立APP,无法安装和发布Web网站一般分两种,MPA(Multi-page Application)和SPA(Single-page Application)。而Web App一般泛指后面的SPA形式开发出的网站(因为可以模仿一些APP的特性),有如下优点和缺点。
优点
- 开发成本低,可以跨平台,调试方便
web app一般只需要一个前端人员开发出一套代码,然后即可应用于各大主流浏览器(特殊情况可以代码进行下兼容),没有新的学习成本,而且可以直接在浏览器中调试
- 维护成本低
同上,如果代码合理,只需要一名前端就可以维护多个web app
- 更新最为快速
由于web app资源是直接部署在服务器端的,所以只需要替换服务器端的文件,用户访问是就已经更新了(当然需要解决一些缓存问题)
- 无需安装App,不会占用手机内存
通过浏览器即可访问,无需安装,用户就会比较愿意去用
缺点
- 性能低,用户体验差
由于是直接通过的浏览器访问,所以无法使用原生的API,操作体验不好
- 依赖于网络,页面访问速度慢,耗费流量
Web App每次访问都需要去服务端加载资源访问,所以必须依赖于网络,而且网速慢时访问速度很不理想,特别是在移动端,如果网站优化不好会无故消耗大量流量
- 功能受限,大量功能无法实现
只能使用Html5的一些特殊api,无法调用原生API,所以很多功能存在无法实现情况
- 临时性入口,用户留存率低
这既是它的优点,也是缺点,优点是无需安装,确定是用完后有时候很难再找到,或者说很难专门为某个web app留存一个入口,导致用户很难再次使用
Hybrid App
即混合开发,也就是半原生半Web的开发模式,有跨平台效果,当然了,实质最终发布的仍然是独立的原生APP(各种的平台有各种的SDK),有如下优点和缺点。
优点
- 开发成本较低,可以跨平台,调试方便
Hybrid模式下,由原生提供统一的API给JS调用,实际的主要逻辑有Html和JS来完成,而由于最终是放在webview中显示的,所以只需要写一套代码即可,达到跨平台效果,另外也可以直接在浏览器中调试,很为方便
最重要的是只需要一个前端人员稍微学习下JS api的调用即可,无需两个独立的原生人员
一般Hybrid中的跨平台最少可以跨三个平台:Android App,iOS App,普通webkit浏览器
- 维护成本低,功能可复用
同上,如果代码合理,只需要一名前端就可以维护多个app,而且很多功能还可以互相复用
- 更新较为自由
虽然没有web app更新那么快速,但是Hybrid中也可以通过原生提供api,进行资源主动下载,达到只更新资源文件,不更新apk(ipa)的效果
- 针对新手友好,学习成本较低
这种开发模式下,只需要前端人员关注一些原生提供的API,具体的实现无需关心,没有新的学习内容,只需要前端人员即可开发
- 功能更加完善,性能和体验要比起web app好太多
因为可以调用原生api,所以很多功能只要原生提供出就可以实现,另外性能也比较接近原生了
- 部分性能要求的页面可用原生实现
这应该是Hybrid模式的最多一个好处了,因为这种模式是原生混合web,所以我们完全可以将交互强,性能要求高的页面用原生写,然后一些其它页面用JS写,嵌入webview中,达到最佳体验
缺点
- 相比原生,性能仍然有较大损耗
这种模式受限于webview的性能桎梏,相比原生而言有不少损耗,体验无法和原生相比
- 不适用于交互性较强的app
这种模式的主要应用是:一些新闻阅读类,信息展示类的app;但是不适用于一些交互较强或者性能要求较高的app(比如动画较多就不适合)
React Native App
Facebook发起的开源的一套新的APP开发方案,Facebook在当初深入研究Hybrid开发后,觉得这种模式有先天的缺陷,所以果断放弃,转而自行研究,后来推出了自己的“React Native”方案,不同于H5,也不同于原生,更像是用JS写出原生应用,有如下优点和缺点,其实很多大公司都已经转React Native开发了,已经很成熟了。
优点
- 虽然说开发成本大于Hybrid模式,但是小于原生模式,大部分代码可复用
相比于原生模式,这种模式是统一用JS写代码,所以往往只需要一名成员投入学习,即可完成跨平台app的开发,而且后续代码封装的好,很多功能可复用
- 性能体验高于Hybrid,不逊色与原生
这种模式和Hybrid不一样,Hybrid中的view层实际上还是dom,但是这种模式的view层是虚拟dom,所以性能要高于Hybrid,距离原生差距不大
这种模式可以认为是用JS写原生,即页面用JS写,然后原生通过Bridge技术分析JS,将JS内容单独渲染成原生Android和iOS,所以也就是为什么性能不逊色原生
- 开发人员单一技术栈,一次学习,跨平台开发
这种模式是统一由JS编写,有着独特的语法,所以只需要学习一次,即可同时开发Android和iOS
- 社区繁荣,遇到问题容易解决
这应该是React Native的很大一个优势,不像Hybrid模式和原生模式一样各自为营,这种模式是Facebook统一发起的,所以有一个统一的社区,里面有大量资源和活跃的人员,对开发者很友好
缺点
- 虽然可以部分跨平台,但并不是Hybrid中的一次编写,两次运行那种,而是不同平台代码有所区别
这种模式实际上还是JS来写原生,所以Android和iOS中的原生代码会有所区别,如果需要跨平台,对开发人员有一定要求
当然了,如果发展了有一定时间,组件库够丰富了,那么其实影响也就不大了,甚至会比Hybrid更快
- 开发人员学习有一定成本
虽然社区已经比较成熟了,但是一个新的普通前端学习起来还是有一定学习成本的,无法像Hybrid模式一样平滑
分析
各大开发模式直观对比
以下是各大模式的直观对比分析
| Native App | Web App | Hybrid App | React Native App | |
|---|---|---|---|---|
| 原生功能体验 | 优秀 | 差 | 良好 | 接近优秀 |
| 渲染性能 | 非常快 | 慢 | 接近快 | 快 |
| 是否支持设备底层访问 | 支持 | 不支持 | 支持 | 支持 |
| 网络要求 | 支持离线 | 依赖网络 | 支持离线(资源存本地情况) | 支持离线 |
| 更新复杂度 | 高(几乎总是通过应用商店更新) | 低(服务器端直接更新) | 较低(可以进行资源包更新) | 较低(可以进行资源包更新) |
| 编程语言 | Android(Java),iOS(OC/Swift) | js+html+css3 | js+html+css3 | 主要使用JS编写,语法规则JSX |
| 社区资源 | 丰富(Android,iOS单独学习) | 丰富(大量前端资源) | 有局限(不同的Hybrid相互独立) | 丰富(统一的活跃社区) |
| 上手难度 | 难(不同平台需要单独学习) | 简单(写一次,支持不同平台访问) | 简单(写一次,运行任何平台) | 中等(学习一次,写任何平台) |
| 开发周期 | 长 | 短 | 较短 | 中等 |
| 开发成本 | 昂贵 | 便宜 | 较为便宜 | 中等 |
| 跨平台 | 不跨平台 | 所有H5浏览器 | Android,iOS,h5浏览器 | Android,iOS |
| APP发布 | App Store | Web服务器 | App Store | App Store |
如何选择开发模式
目前有多种开发模式,那么我们平时开发时如何选择用哪种模式呢?如下
选择纯Native App模式的情况
- 性能要求极高,体验要求极好,不追求开发效率
一般属于吹毛求疵的那种级别了,因为正常来说如果要求不是特别高,会有Hybrid
选择Web App模式的情况
- 不追求用户体验和性能,对离线访问没要求
正常来说,如果追求性能和体验,都不会选用web app
- 没有额外功能,只有一些信息展示
因为web有限制,很多功能都无法实现,所以有额外功能就只能弃用这种方案了
选择Hybrid App模式的情况
- 大部分情况下的App都推荐采用这种模式
这种模式可以用原生来实现要求高的界面,对于一些比较通用型,展示型的页面完全可以用web来实现,达到跨平台效果,提升效率
当然了,一般好一点的Hybrid方案,都会把资源放在本地的,可以减少网络流量消耗
选择React Native App模式的情况
- 追求性能,体验,同时追求开发效率,而且有一定的技术资本,舍得前期投入
React Native这种模式学习成本较高,所以需要前期投入不少时间才能达到较好水平,但是有了一定水准后,开发起来它的优势就体现出来了,性能不逊色原生,而且开发速度也很快
另类的app方案
除了以上的几种常见app开发模式,其实还有一些其它的类似方案
微网页
比如在进行微信网页开发时,可以调用一些微信的特殊api,这其实就是算是微信的Hybrid模式,实质上仍然是在浏览器中(只不过是腾讯的X5内核)
当然了,微信在这方面做了很多限制,比如权限认证等等,所以导致开发起来效果不是很完美。这里不再赘述其功能
微信小程序
微信小程序是微信新推出的一种新的app方案,2016年9月开始进行内测,2016年11月准备全面面向开发者需要注意的是,这种模式是“反HTML5”的,相当于是微信提供的一套封闭开发模式,有自己的语法和IDE,有的类似于iOS开发的感觉。具体也不赘述,请参考引用来源中的文章
参考资料
- 对当前主流hybrid app、web app与native app工具的初步比较与分析
- H5、React Native、Native应用对比分析
- 如何评价 React Native
- 论Web App、Hybrid App以及Native App的设计差异
- H5、React Native、Native应用对比分析
- HybridApp解决方案_No1_混合模式(Hybrid)App开发概述
- 聊聊Web App、Hybrid App与Native App的设计差异
- 微信小程序,大多数人误解的8个问题