Goweb开发之Beego框架实战:第十一节 修改文章功能
上节课内容我们学习了查看文章详情的功能开发。本节课我们事先修改文章的功能。
一、Controller
首先我们先添加一个路由:
func init() {
...
//写文章
beego.Router("/article/add", &controllers.AddArticleController{})
//显示文章内容
beego.Router("/article/:id", &controllers.ShowArticleController{})
//更新文章
beego.Router("/article/update", &controllers.UpdateArticleController{})
}然后新创建一个Controller(update_article_controller.go),用于控制更新操作:
type UpdateArticleController struct {
BaseController
}
//当访问/update路径的时候回触发Get()方法,响应的页面是通过TplName这个属性指定返回给客户端的页面
func (this *UpdateArticleController) Get() {
id, _ := this.GetInt("id")
fmt.Println(id)
//获取id所对应的文章信息
art := models.QueryArticleWithId(id)
this.Data["Title"] = art.Title
this.Data["Tags"] = art.Tags
this.Data["Short"] = art.Short
this.Data["Content"] = art.Content
this.Data["Id"] = art.Id
this.TplName = "write_article.html"
}当点击修改按钮触发路由之后,通过get请求,进入Get()方法,其实还是现实写文章的页面,只不过里面已经填好了要修改的数据。
要想在页面上显示要修改的文章的数据,就需要根据id查询这篇文章,然后将数据传入到前端页面。
当用户点击提交按钮,触发post请求,进入Post()方法:
//修改文章
func (this *UpdateArticleController) Post() {
id, _ := this.GetInt("id")
fmt.Println("postid:", id)
//获取浏览器传输的数据,通过表单的name属性获取值
title := this.GetString("title")
tags := this.GetString("tags")
short := this.GetString("short")
content := this.GetString("content")
//实例化model,修改数据库
art := models.Article{id, title, tags, short, content, "", 0}
_, err := models.UpdateArticle(art)
//返回数据给浏览器
if err == nil {
this.Data["json"] = map[string]interface{}{"code": 1, "message": "更新成功"}
} else {
this.Data["json"] = map[string]interface{}{"code": 0, "message": "更新失败"}
}
this.ServeJSON()
}二、View
修改文章和写文章,我们用同一个页面即可,只不过需要修改write_article.html页面的数据:
写文章
{{template "block/nav.html" .}}
之前点击提交按钮,是为了添加文章。现在也有可能是修改文章。到底是修改还是添加,其实要看页面上id的值,如果是添加使用默认值0,如果是修改是从数据库中查询出的真实数值,所以需要修改js脚本文件:
submitHandler: function (form) {
alert("hello")
var urlStr = "/article/add";
//判断文章id确定提交的表单的服务器地址
//若id大于零,说明是修改文章
var artId = $("#write-article-id").val();
alert("artId:" + artId);
if (artId > 0) {
urlStr = "/article/update"
}
alert("urlStr:" + urlStr);
$(form).ajaxSubmit({
url: urlStr,
type: "post",
dataType: "json",
success: function (data, status) {
alert(":data:" + data.message);
setTimeout(function () {
window.location.href = "/"
}, 1000)
},
error: function (data, status) {
alert("err:" + data.message + ":" + status)
}
});
三、Model
然后我们就可以去修改数据库了,在article_model.go文件中,添加方法:
//----------修改数据----------
func UpdateArticle(article Article) (int64, error) {
//数据库操作
return utils.ModifyDB("update article set title=?,tags=?,short=?,content=? where id=?",
article.Title, article.Tags, article.Short, article.Content, article.Id)
}四、运行
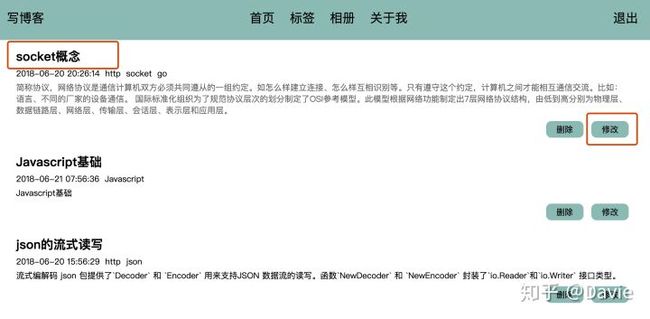
重启项目后,我们打来浏览器输入网址:http://127.0.0.1:8080/
我们就修改第一篇文章:
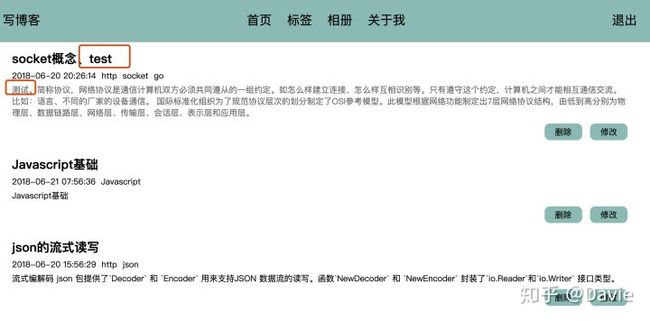
提交之后:
也可以查询数据库,也已经更新完毕: