vue前后端分离,做普通的登录拦截(未登录:返回一个自定义Exception;放开白名单:通过给方法加上自定义注解,在拦截器中查看过来的方法是否有该注解,有则放开拦截)
vue前后端分离,做普通的登录拦截(未登录:返回一个自定义Exception;放开白名单:通过给方法加上自定义注解,在拦截器中查看过来的方法是否有该注解,有则放开拦截)
1.写一个登录页面
登录
注册
2.写一个注册页面,表单验证【因为涉及到MD5加盐加密,先注册几条数据】
提交
重置
3.正式开始登录拦截代码
1)在spring-mvc-controller.xml配置拦截器
2)自定义一个注解类【如果不拦截的方法,例如:登录,用户注册,验证码等…就被该自定义的注解修饰,在interceptor中判断,如果访问的方法有该注解,则放开拦截】
@Documented //它的作用是能够将注解中的元素包含到 Javadoc 中去
@Target(ElementType.METHOD) //表示我们的注解作用的范围就比较具体了,可以是类,方法,方法参数变量
@Retention(RetentionPolicy.RUNTIME)//它表示注解存在阶段是保留在源码(编译期),注解会在class字节码文件中存在,在运行时可以通过反射获取到
public @interface Ignore {
}
例如:
/**
* 通过name查询用户是否存在
* @param name
* @return
*/
@Ignore
@RequestMapping("checkUserByName")
public ResponseServer checkUserByName(String name){
return userService.checkUserByName(name);
}
/**
* 注册用户
* @param user
* @return
*/
@Ignore
@RequestMapping("registerUser")
public ResponseServer registerUser(User user){
return userService.registerUser(user);
}
3)写一个异常类,当用户,没有登录时,就throw自定义的异常
/**
* 写一个异常类,运行时异常,也可以是其他的异常,根据情况需要
*/
public class MyException extends RuntimeException {
}
写一个全局的异常类
因为是controller的注解,所以需要在controller的配置文件中,conpent-scan中配置对该异常的文件扫描
/**
* 配置一个全局的异常
* 把需要配置的异常在这里进行配置,当抛异常时候,返回前台一个error,前台就可以根据这个返回的code进行判断
* @RestController 写上以后,下边的方法就不需要写ReponseBody
*
* 要使注解生效,在spring-mvc-controller.xml文件需要配置
*/
@RestControllerAdvice
public class ClobleHandlerException {
/**
* 自定义的异常
* @param e
* @return
*/
@ExceptionHandler(MyException.class)
public ResponseServer myExceptionHandler(MyException e){
e.printStackTrace();
return ResponseServer.errorMethod();
}
/**
* 抛所有的异常
* @param e
* @return
*/
@ExceptionHandler(Exception.class)
public ResponseServer exceptionHandler(Exception e){
e.printStackTrace();
return ResponseServer.errorMethod();
}
}
4)写拦截器
/**
* 登录拦截,利用ignore来做的,不需要在spring-mvc.xml中配置
*/
public class LoginInterceptor extends HandlerInterceptorAdapter {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//1.在这里设置全局的跨域问题,所以在controller层的跨域注解也可以不用写了
//处理跨域问题
response.setHeader(HttpHeaders.ACCESS_CONTROL_ALLOW_ORIGIN,"http://localhost:8081");
//处理客户端传过来的自定义头信息【自定义:从前台地址栏查看,传过来的信息是何种信息,然后添加上,才可以放开拦截,否则就会拦截】
response.addHeader(HttpHeaders.ACCESS_CONTROL_ALLOW_HEADERS,"x-auth,content-type,mtoken");
//处理客户端发过来的put delete【自定义的,从前台发送请求的路径中查看,需要添加何种请求,然后添加上,才可以放开拦截,否则就会拦截】
response.addHeader(HttpHeaders.ACCESS_CONTROL_ALLOW_METHODS,"PUT,POST,DELETE,GET");
//跨域,如果登录拦截时候,访问不到后台数据,浏览器就会报:No 'Access-Control-Allow-Origin' header is present on the requested ,加上这个就不会报了
response.addHeader("Access-Control-Allow-Credentials","true");
//2.判断访问的请求是否是:注解@Ignore修饰的方法,如果是的话,说明需要放开拦截
//获取注解,首先的先获取方法
HandlerMethod handlerMethod = (HandlerMethod)handler;
Method method = handlerMethod.getMethod();
//通过method.isAnnotationPresent()判断该方法是否有@Ignore注解
if(method.isAnnotationPresent(Ignore.class)){
//如果有,放开
return true;
}
//获取session,查看是否有用户登录
User user = (User) request.getSession().getAttribute(Const.LOGIN_SESSION_USER);
if(user == null){
//证明没有有用户登录,则抛自定义的异常
throw new MyException();
}
return true;
}
}
vue页面配置:
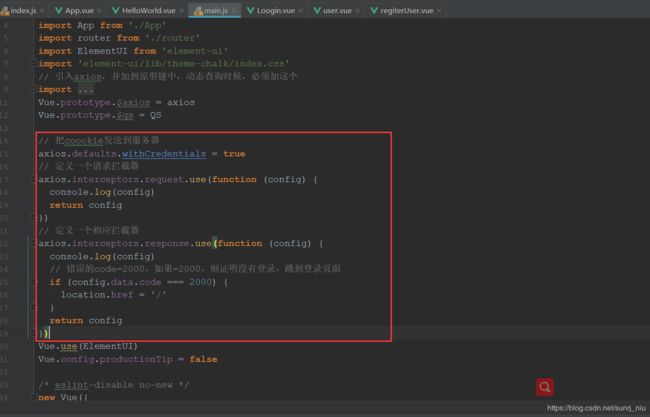
main.js中
// vue有一点不好的是,他不能自动把前台cookie发送到服务器,所以需要手动把coookie发送到服务器
axios.defaults.withCredentials = true
// 定义一个请求拦截器
axios.interceptors.request.use(function (config) {
console.log(config)
return config
})
// 定义一个相应拦截器
axios.interceptors.response.use(function (config) {
console.log(config)
// 如果没有登录,就返回错误的code=2000,如果=2000,则证明没有登录,跳到登录页面
if (config.data.code === 2000) {
location.href = '/'
}
return config
})