Unity插件NGUI制作血条--HUD的基本使用
一.利用NGUI制作 血条。
1.在2d场景中 先拖一个BG进去。然后创建一个 sprite。修改名字为LifeBar.
在inspector面板中 uisprite属性值。如下:
2.在lifebar下创建一个sprite,用于当做血的显示。
属性修改同上。把颜色改为血的颜色。设置一下Anchors如下:
3.给lifebar 添加一个UI Slider的脚本。设置相应值。如下:
4.在lifebar 下 创建一个lable 用于显示血量值。
修改text 值。设置字体。设置一下Anchors。
此时的血条并不能交互。大致已成型
-------------------------------------------------------------------------------------------------------------------------------
NGUI--HUD 是NGUI插件的扩展。(使用前 必须先导入NGUI插件)
可以用于制作受到伤害时头顶的伤害值的显示,跟随。
该扩展插件 主要有两个脚本。Follow Target 和 HUDText 两个脚本。一个用于做伤害值跟随,一个用于做伤害的显示。
二.先使用HUDText脚本 做一个伤害显示的例子。
1. 创建一个空物体 改名为HUD(不能是UIRoot 的子物体)。添加脚本 HUDText 。可以修改显示的字体和大小。
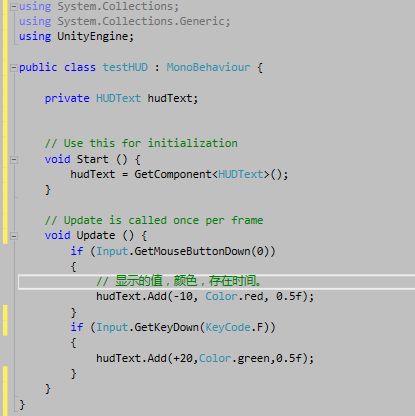
2.给HUD物体添加 一个脚本。代码如下:
这里脚本中 简单的显示受到伤害 或者治疗值。显示的颜色,存在时间。
这样就是一个一个简单的伤害显示。
三.使用FollowTarget 脚本做伤害跟随。
同样把脚本添加到 HUD物体上。
只需要在inspector 面板 拖拽 对应的物体即可。如下:
Target : 为要跟随的物体。
gameCamera 为主摄像机。
ui camera 为 显示ui 空间的摄像机。
拖拽完成后 ,运行你会发现 伤害显示的地方与物体有点重合。视觉效果 不好。
这里你可以 在 目标下 创建一个空物体Gameobject ,移动空物体位置,使其在 目标的正上方 z轴 保持一定距离。
在拖拽的时候,把 Game Object 设为目标即可。
此时在 Game视图下,移动物体位置,伤害和治疗 就会自动跟随目标。
NGUI-HUD插件在制作 伤害显示 和跟随是很方便的。
NGUI相关插件地址:
http://pan.baidu.com/s/1eRYmhn8