写在前面的话:
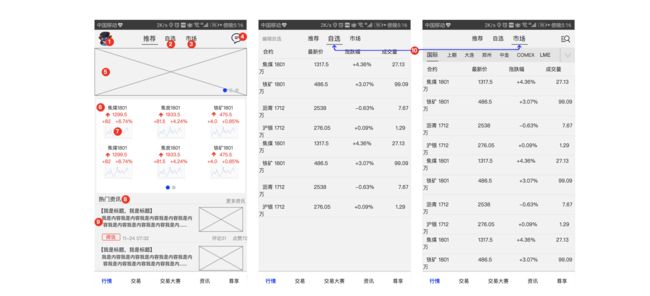
通过大数据的分析发现:对于一款投资类的 app 来说,用户最关心的主要是行情。所以对此,针对富盛财经这样一款期货类的投资软件来说,首页,也就是用户每次必须停留的界面,需要一次升级。项目组决定在3.0版本上线新的首页界面,为此做了大量的尝试和思考,在此分享本次首页设计改版的总结。下面是更新前后的对比图:
一、需求背景:
1.从神策上梳理了用户对 app 的反馈,在体验方面,用户希望在首页上提供更多的行情;
2.线上的行情只有价格,涨跌额,涨跌幅,希望加上分时走向;
3.资讯太多,太花,不知道哪个是重要的资讯;
4.希望能更快的进入到交易大赛(针对交易推出的一个活动)里。
本次的需求背景我们是通过大数据的分析而得来的:
1.数据来源:神策;
2.分析维度:首页模块及底导点击次数占比(功能模块/首页总点击次数)。
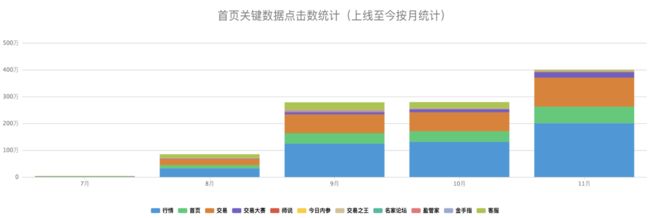
下图是近一个月的点击量数据热力图:
二、产品数据分析:
在着手设计之前,需要对其影响的关键进行数据调研和分析说明:
1. 从数据走势不难看出,行情一直是用户聚焦的关键点,从最近数据可看出,行情点击高达200万左右,其次‘交易’,达99万左右;
2. 7月至11月,交易、行情数据稳步上升,11月份行情点击数已经占比达到50%左右;
3. 其他基本在几千到几万之间(其中最低的是几个资讯模块,最低仅3000左右);
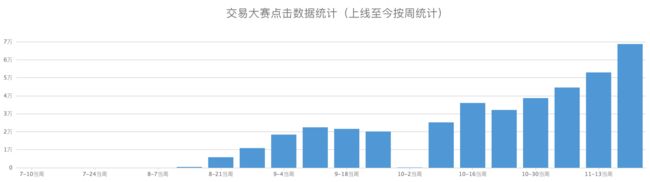
4. 从上图看出从交易大赛上线后一直也处于上升趋势,我们详细看看交易大赛的相关数据。
5. 除缺10月初国定假日,整体上线后的数据走势呈上升趋势,截止11月份峰值在7万左右;
6. 交易大赛作为一个为用户提供的交易参考的活动,结合数据走势来看,长久考虑需放置一个专属模块突出其特性价值。
总结一下:
1. 首页内容与多处模块内容重复,“金手指/盈管家与尊享模块、首页资讯与资讯模块”;
2. 重点内容缺失重点突出的位置(如:交易大赛、集团推荐品种合约);
3. 首页内容与模块内容重复间接导致独立出来的模块特定点击率上升不了;
4. 重点内容(交易大赛)因没有重点突出而点击数据上升缓慢,某种程度上会直接影响其活跃度&互动性,数据表明目前交易大赛互动率最高的只有6%左右;
根据上述总结,经内部沟通以及期货运营团队沟通,优化现有行情模块:
第一,突出交易大赛:取消现有首页,将“交易大赛”作为重点模块放置底部导航位置;
第二,突出推荐合约:外置推荐合约,加入合约波动趋势微缩分时图,快速了解关键合约行情走势且提供行情主图快捷入口;
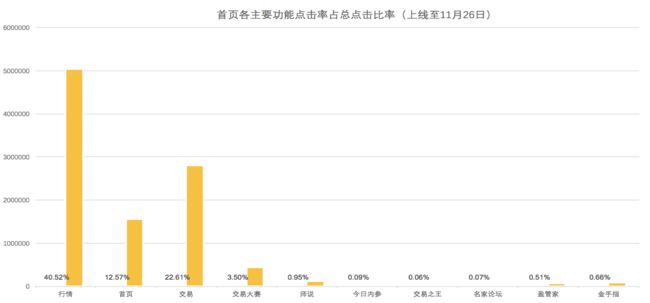
第三,其他相关:保证现有功能模块的使用占比情况下并有所提升,详细见下图:
上图(综合占比),行情、首页(可以忽略)、交易、交易大赛、师说、金手指、盈管家是平台从上线至今用户关注度比较高的几个模块。
三、设计执行
3.1原型设计
通过以上的大量的数据分析和目标的确认,来设计首页的原型。
1.行情和以前的首页合并,并在首页的导航栏增加行情市场的 tab 切换;
2.保留之前的行情合约推荐,并增加合约波动趋势微缩分时图;
3.保留资讯入口,但只放资讯的热门推荐;
4.外化交易大赛入口。
见下图:
3.2视觉方面竞品调研
这次需要调研的方向,主要是通过两方面,一是合约波动趋势微缩分时图,二是页面的排版。
1.合约波动趋势微缩分时图
(a)从竞品可以看出,大多数的微缩分时图都是用面来表示,这样可以在一个小的区域里看清楚其走势;
(b)微缩分时图需要有底格来进行分隔;
(c)增加最新价指示线;
(d)走势线需要加粗。
2.页面的排版,这里主要指的是资讯内容的排版。
找了几家资讯做的比较好的 app 来分析,可以看出大多数的资讯内容都是图文并有的,有些资讯并增加了评论,点赞,分享等功能,增加了与用户之间的交互。
3.3视觉设计稿
此次的视觉稿也做了两三个版本的飞机稿,下面放出来一起看一下,因为我认为一个最终接近需要的视觉稿,应该需要不停的修改,不停的调研竞品。
在此,也对其提出一些问题所在:
飞机稿1:
(a)微缩分时图是用线来表示,这样表现力比较弱;
(b)分时图上没有强烈的上涨下跌对比,而只是在合约旁边增加了走势的指示,和用最新价的颜色来表示,这样用户不能第一眼看出来;
(c)可以去掉分时图里的 x,y轴。
飞机稿2:
(a)分时图底色颜色太深;
(b)最新价指示线颜色太弱;
(c)资讯的标签没有颜色区分(因为这里的资讯是热门,所以会来着不同的资讯栏目);
(d)资讯的图标有些不对称。
经过上面的几版飞机稿的试错,最后修改了最终接近需求的视觉稿,如下:
3.4底部 icon 设计
因为这次不仅是修改了首页,还把交易大赛活动也给外化了,所以需要给底部的 icon 也做一个整改。在整改之前也将旧版与其它家的 icon做了一个对比调研,如下图:
通过分析,总结如下:
1.在与之前 icon 变化不是很大的情况下,简化icon,识别度更高;
2.统一 icon 的样式,及表现方式。
3.利用面与线的对比,来展示选中与非选中的状态。
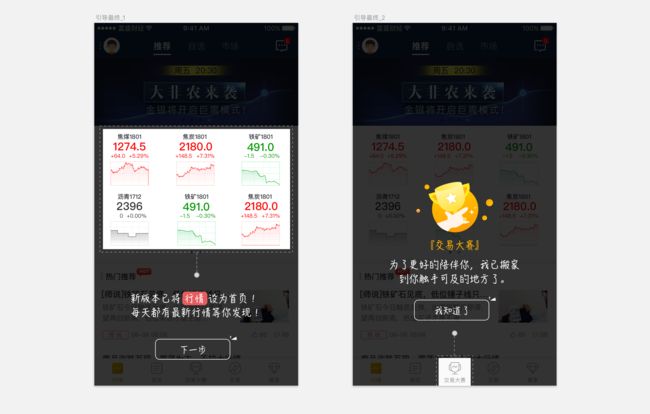
3.5新功能引导页面
在做完一个新功能,或者页面大改版后,应该需要增加一些引导页面来引导用户使用,就是需要让用户快速感知到app的变化。
总结整个项目的推进思路:
1.每当我们接到设计的需求时,要充分利用好埋点的数据,因为数据才是用户真实的意向操作;
2.要多思考需求背后相关的要点,并对其进行调研分析,从而获得合理明确的目标;
3.基于目标进行方案的发散,尽可能尝试多的方案,基于方案分析其合理性,进行修改,确定方案,最终落地。
每一个设计,其实都是一次又一次“发散”和“收敛”后的结晶,发散是为了突破创新、收敛是为了合理落地,两者缺一不可,因此,既要严谨思考,又要大胆想象,才能够获得更好的设计结果。