选项卡radiobutton+drawableTop切换改变文字颜色和图片
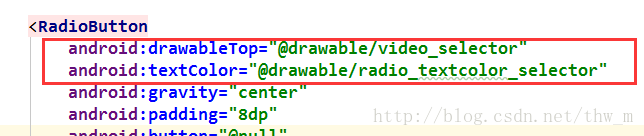
实现效果:radiobutton使用drawableTop显示图片,(xml中使用drawableTop选择器和文字颜色改变的选择器)代码中做图片大小的设置)
放上这6张图片(未选中 , 选中)
recommend_unselected recommend_selected
smile_unselected smile_selected
video_unselected video_selected
activity_main.xml的布局
文字颜色改变的选择器 radio_textcolor_seletor.xml,(res-drawable-New-Drawable resource file目录下建)
value下面colors.xml里面放两个颜色,一个是选中时候的颜色,一个是未选中的颜色
#BFBFBF
#03A9F4
drawableTop图片改变的选择器,有三个,因为有三张图片(res-drawable-New-Drawable resource file目录下建)
第一个 推荐 的选择器recommend_selector.xml
第二个 段子 的选择器smile_selector.xml
//主页底部radiobutton的drawabletop设置图片大小
//初始值给的这些图片
//推荐
/* Drawable drawable_recommend_unselected = getResources().getDrawable(R.drawable.recommend_unselected);
drawable_recommend_unselected.setBounds(0, 0, 60, 60);//60,60为宽高
radioRecommend.setCompoundDrawables(null, drawable_recommend_unselected, null, null);*/
Drawable drawable_recommend_selected = getResources().getDrawable(R.drawable.recommend_selected);
drawable_recommend_selected.setBounds(0, 0, 60, 60);//60,60为宽高
radioRecommend.setCompoundDrawables(null, drawable_recommend_selected, null, null);
//段子
Drawable drawable_smile_unselected = getResources().getDrawable(R.drawable.smile_unselected);
drawable_smile_unselected.setBounds(0, 0, 60, 60);//60,60为宽高
radioSmile.setCompoundDrawables(null, drawable_smile_unselected, null, null);
//视频
Drawable drawable_video_unselected = getResources().getDrawable(R.drawable.video_unselected);
drawable_video_unselected.setBounds(0, 0, 60, 60);//60,60为宽高
radioVideo.setCompoundDrawables(null, drawable_video_unselected, null, null);//radiogroup的选择切换改变
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
switch (i){
case R.id.radio_recommend://推荐按钮,选中推荐,把其他的变灰
Drawable drawable_recommend_selected = getResources().getDrawable(R.drawable.recommend_selected);
drawable_recommend_selected.setBounds(0, 0, 60, 60);//60,60为宽高
radioRecommend.setCompoundDrawables(null, drawable_recommend_selected, null, null);
//把另外两个的变灰
Drawable drawable_smile_unselected = getResources().getDrawable(R.drawable.smile_unselected);
drawable_smile_unselected.setBounds(0, 0, 60, 60);//60,60为宽高
radioSmile.setCompoundDrawables(null, drawable_smile_unselected, null, null);
Drawable drawable_video_unselected = getResources().getDrawable(R.drawable.video_unselected);
drawable_video_unselected.setBounds(0, 0, 60, 60);//60,60为宽高
radioVideo.setCompoundDrawables(null, drawable_video_unselected, null, null);
break;
case R.id.radio_smile://段子按钮,选中段子,把其他的变灰
Drawable drawable_smile_selected = getResources().getDrawable(R.drawable.smile_selected);
drawable_smile_selected.setBounds(0, 0, 60, 60);//60,60为宽高
radioSmile.setCompoundDrawables(null, drawable_smile_selected, null, null);
//把另外两个的变灰
Drawable drawable_recommend_unselected = getResources().getDrawable(R.drawable.recommend_unselected);
drawable_recommend_unselected.setBounds(0, 0, 60, 60);//60,60为宽高
radioRecommend.setCompoundDrawables(null, drawable_recommend_unselected, null, null);
Drawable drawable_video_unselected1 = getResources().getDrawable(R.drawable.video_unselected);
drawable_video_unselected1.setBounds(0, 0, 60, 60);//60,60为宽高
radioVideo.setCompoundDrawables(null, drawable_video_unselected1, null, null);
break;
case R.id.radio_video://视频按钮,选中视频,把其他的变灰
Drawable drawable_video_selected= getResources().getDrawable(R.drawable.video_selected);
drawable_video_selected.setBounds(0, 0, 60, 60);//60,60为宽高
radioVideo.setCompoundDrawables(null, drawable_video_selected, null, null);
//把另外两个的变灰
Drawable drawable_recommend_unselected1 = getResources().getDrawable(R.drawable.recommend_unselected);
drawable_recommend_unselected1.setBounds(0, 0, 60, 60);//60,60为宽高
radioRecommend.setCompoundDrawables(null, drawable_recommend_unselected1, null, null);
Drawable drawable_smile_unselected1 = getResources().getDrawable(R.drawable.smile_unselected);
drawable_smile_unselected1.setBounds(0, 0, 60, 60);//60,60为宽高
radioSmile.setCompoundDrawables(null, drawable_smile_unselected1, null, null);
break;
}
}
});