Android Jetpack Compose 之 Text
官方教程
下载Android Studio Canary版本
环境
添加依赖:
def compose_version = "0.1.0-dev03"
kapt("androidx.compose:compose-compiler:$compose_version")
implementation("androidx.compose:compose-runtime:$compose_version")
implementation("androidx.ui:ui-core:$compose_version")
implementation "androidx.ui:ui-tooling:$compose_version"
implementation("androidx.ui:ui-layout:$compose_version")
implementation("androidx.ui:ui-framework:$compose_version")
implementation("androidx.ui:ui-material:$compose_version")
implementation("androidx.ui:ui-foundation:$compose_version")
implementation("androidx.ui:ui-text:$compose_version")
androidx.ui.core中的Composable Text组件为我们提供了一系列的属性来控制文本的外观。
@Composable
fun Text(
text: String,
modifier: Modifier = Modifier.None,
style: TextStyle? = null,
paragraphStyle: ParagraphStyle? = null,
softWrap: Boolean = DefaultSoftWrap,
overflow: TextOverflow = DefaultOverflow,
maxLines: Int? = DefaultMaxLines
) {
Text(
text = AnnotatedString(text),
modifier = modifier,
style = style,
paragraphStyle = paragraphStyle,
softWrap = softWrap,
overflow = overflow,
maxLines = maxLines
)
}
基本属性
softWrap
声明是否应在换行符处断开文本
overflow
组件中溢出文本
@Preview
@Composable
fun initLayout() {
// 定义一个有宽度的容器
Container (
width = Dp(80f)
){
Text(
text = "1234567890asdfgh",
softWrap = false,
maxLines = 1,
overflow = TextOverflow.Fade
)
}
}
文本样式
在定义文本组件的样式属性时,我们需要使用TextStyle类的实例
@Immutable
data class TextStyle(
// 文本颜色
val color: Color? = null,
// Sp 字体大小
val fontSize: TextUnit = TextUnit.Inherit,
// 文本粗细
val fontWeight: FontWeight? = null,
// 文本样式 Normal或Italic
val fontStyle: FontStyle? = null,
// 文本字体手动合成粗体/斜体样式
val fontSynthesis: FontSynthesis? = null,
// 文本字体
val fontFamily: FontFamily? = null,
// 字体的高级排版设置
val fontFeatureSettings: String? = null,
// 字符之间的间距
val letterSpacing: TextUnit = TextUnit.Inherit,
// 从文本基线开始使用的垂直移位
val baselineShift: BaselineShift? = null,
// 文本几何变换
val textGeometricTransform: TextGeometricTransform? = null,
// 特定语言环境的文本
val localeList: LocaleList? = null,
// 文本背景色
val background: Color? = null,
// 在文本的某处绘制水平线 None Underline LineThrough
val decoration: TextDecoration? = null,
// 要在文本上绘制的阴影
val shadow: Shadow? = null
)
段落样式
ParagraphStyle类
data class ParagraphStyle constructor(
// 文本对齐方式 LEFT、START、RIGHT、END、CENTER、JUSTIFY
val textAlign: TextAlign? = null,
// 枚举类设置文本显示方向
val textDirectionAlgorithm: TextDirectionAlgorithm? = null,
// 文本行高
val lineHeight: Sp? = null,
// 文本缩进
val textIndent: TextIndent? = null
)
多样化文本
/**
* The basic data structure of text with multiple styles. To construct an [AnnotatedString] you
* can use [Builder].
*/
data class AnnotatedString(
val text: String,
val textStyles: List> = listOf(),
val paragraphStyles: List> = listOf()
)
例如:
@Composable
fun initLayout() {
// 定义一个有宽度的容器
Container (
width = Dp(80f)
){
val annotatedString = AnnotatedString.Builder("1234567890asdfgh")
.apply {
addStyle(TextStyle(color = Color.Red), 0, 3)
}
Text(
text = annotatedString.toAnnotatedString(),
softWrap = false,
maxLines = 1,
overflow = TextOverflow.Fade
)
}
}
添加和删除样式
- pushStyle:将TextStyle添加到AnnotatedText中,该样式将应用于推入样式后附加的任何文本返回样式的索引。
- pushStyle: 将ParagraphStyle添加到AnnotatedText中
- popStyle: 从AnnotatedText中删除以前添加的样式
- popStyle: 从AnnotatedText中删除指定索引处的样式
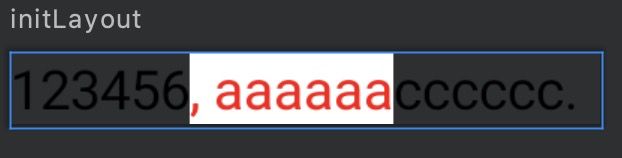
@Preview
@Composable
fun initLayout() {
// 定义一个有宽度的容器
Container (
width = Dp(150f),
alignment = Alignment.CenterLeft
){
val style = TextStyle(color = Color.Red,background = Color.White)
val annotatedString = AnnotatedString.Builder("123456")
annotatedString.pushStyle(style)
annotatedString.append(", aaaaaa")
// 去掉样式
annotatedString.popStyle()
annotatedString.append("cccccc.")
Text(text = annotatedString.toAnnotatedString(), maxLines = 1)
}
}