参考链接(个人小结,不喜请绕行,勿喷!)
UITableview是iOS开发中使用最频繁的一个控件,在实际开发中,我们经常需要定制cell,让cell显示图片、文字等。由于cell包含的图片和文字是根据服务器返回的数据进行填充的,这就导致cell包含的内容的高度是不定的。
四种方法计算cell的高度:
1、iOS8的自动计算机制,需要autolayout(适用iOS8之后系统)
2、iOS6之后系统API结合autolayout进行计算(适用于iOS6之后的系统)
3、手动计算(适用于iOS6之后的系统)
4、借助于第三方框架自动计算(适用于iOS6之后的系统)
本篇就是采用第一种方法。
由于红包model里 限标的类型和限红包使用设备有可能是null,这个时候不予显示,也就是说cell的高度是动态的。
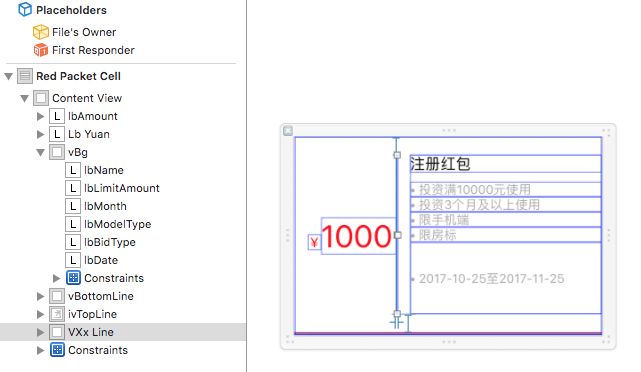
使用AutoLayout对xib布局
正如参考链接文章所说,此方法必须使用autolayout,这里我是用的xib设置的,当然也可以使用第三方框架masonry设置。设置约束的时候必须注意每个控件在垂直方向上必须都有约束(遵循从左到右从上到下的原则),这样cell才可以计算出来高度。
对cell整体布局的几点说明:
注册红包及下面的5个使用条件label 都是放在vBg这个辅助view里面的(右部)。对于label的约束,可以全部选中,上下左右设置0,不选margin,之后对注册红包label距底设置20,这样比较高效(红包的name,限额和期限还有日期是一定会有的)
-
人民币符号布局
-
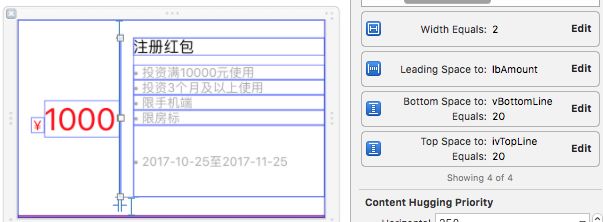
红包金额布局
-
虚线布局
注意:
这里用的是通过设置view的背景颜色来加载相应的图片。若用imageview加载图片,会出现cell自动变得很大的问题,初步猜测是因图片本身size太大,imageview自适应导致。
//暂时用uiview的方式加载虚线图片,若用imageview,使用autolayout动态计算cell的高度时,会以imageview为准,使cell 高度变得很大
self.vXxLine.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"HorizontalCoupleLine"]];
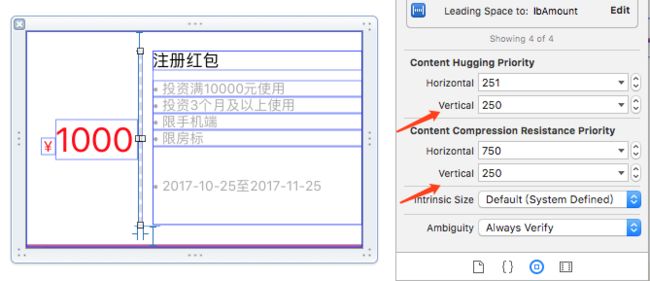
2017/11/16补充更新
若用imageview来加载虚线的话,如下设置content hugging和content compressive resistance 为低优先级即可(也就是说让虚线去适应右边总label的高度)
布局小结:观察以上布局能发现不管是从左到右还是从上到下,size都约束好了。
核心代码
viewcontroller里面
//注册cell
[self.mainTabelView registerNib:[UINib nibWithNibName:NSStringFromClass([RedPacketCell class]) bundle:nil]
forCellReuseIdentifier:RedPacketIdentifer];
//使用autolayout自动计算cell高度(must确定动态label垂直方向的约束)
self.mainTabelView.estimatedRowHeight = 223;
self.mainTabelView.rowHeight = UITableViewAutomaticDimension;//iOS8及以后默认值,可以不设置
#pragma mark- tableview datasource/delegate
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
RedPacketCell *cell = [tableView dequeueReusableCellWithIdentifier:RedPacketIdentifer];
[cell configWithModel:self.maData[indexPath.section]];
cell.selectionStyle = UITableViewCellSeparatorStyleNone;
return cell;
}
RedPacketCell.m里面(注意注释,在h里面关联需要使用的控件)
- (void)awakeFromNib {
[super awakeFromNib];
self.vBottomLine.backgroundColor = RGB(235, 60, 58);
self.lbAmount.textColor = RGB(235, 60, 58);
self.lbYuan.textColor = RGB(235, 60, 58);
//暂时用uiview的方式加载虚线图片,若用imageview,使用autolayout动态计算cell的高度时,会以imageview为准,使cell 高度变得很大
self.vXxLine.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"HorizontalCoupleLine"]];
if (iPhone5SE) {
self.lbName.font = SYSTEMFONT(15);
self.lbMonth.font = SYSTEMFONT(13);
self.lbLimitAmount.font = SYSTEMFONT(13);
self.lbModelType.font = SYSTEMFONT(13);
self.lbBidType.font = SYSTEMFONT(13);
self.lbDate.font = SYSTEMFONT(13);
}
}
- (void)configWithModel:(redGiftItemModel *)model{
if (!model) {
return;
}
//红包金额固定宽度,暂不考虑4位数的红包(10000的红包,也不太可能)
self.lbAmount.text = model.amount;
self.lbName.text = model.name;
self.lbLimitAmount.text = [NSString stringWithFormat:@"• 投资满%@元使用",model.limitAmount];
self.lbDate.text = [NSString stringWithFormat:@"• %@至%@",model.startDate,model.endDate];
if (model.month.floatValue==0) {
self.lbMonth.text = @"• 不限投资期限";
}else{
self.lbMonth.text = [NSString stringWithFormat:@"• 投资%@个月及以上使用",model.month];
}
//标的类型限制情况(当后台返回null的时候,需要赋值空字符串,autolayout才会自动计算高度为0;\
不能手动设置label高度,否则当空字符串会保留高度;\
与投资期限 分条写,这样一来UI不仅文案清晰简洁,同时也适配了小屏显示)
if (!model.bidType) self.lbBidType.text = @"";
if ([model.bidType isEqualToString:@"NEW"]) self.lbBidType.text = @"• 限新手标使用";
if ([model.bidType isEqualToString:@"HOUSE"]) self.lbBidType.text = @"• 限房标使用";
//终端类型
if (!model.modelType) self.lbModelType.text = @"";
if ([model.modelType isEqualToString:@"PC"]) self.lbModelType.text = @"• 限PC端";
if ([model.modelType isEqualToString:@"MOBILE"]) self.lbModelType.text = @"• 限手机端";
if ([model.modelType isEqualToString:@"OTHER"]) self.lbModelType.text = @"• 其它";
}
效果图
公司项目,就不给git demo了,附上一张效果图。
参考链接:
http://blog.csdn.net/u011043997/article/details/51263016