前两篇帖子分别提取了wsj和eco的图表配色方案,ggthemes 里还有一些其他主题配色,但都不及 wsj 和 eco 主题这么精彩,我们就暂时不看了。今天要介绍的是 ggtech 包的颜色。
ggtech 也是 ggplot 的扩展主题包,它从著名科技公司 LOGO 取色做成图表主题,我们也可以借鉴到 Excel 作图里来。ggtech 主题包的主页在:https://github.com/ricardo-bion/ggtech。
要安装 ggtech 包比较麻烦,需要安装 devtools 开发工具包,还可能需要安装Rtools 包等。
devtools::install_github("ricardo-bion/ggtech",dependencies=TRUE)
下面我们模拟几个数据做柱形图,看看 ggtech 主题颜色的显示效果。
加载 ggplot 和 ggtech 主题包:
library(ggplot2)
library(ggtech)
1、使用 Airbnb 主题
df <- data.frame(x=1:5, y=1:5)
ggplot(df,aes(x=x, y=y, fill=factor(x)))+geom_bar(stat="identity")+theme_tech(theme="Airbnb") +scale_fill_tech(theme="airbnb") +ggtitle("Airbnb, ExcelPro")
2、使用facebook 主题
df <- data.frame(x=1:4, y=1:4)
ggplot(df,aes(x=x, y=y, fill=factor(x)))+geom_bar(stat="identity")+theme_tech(theme="facebook") +scale_fill_tech(theme="facebook") +ggtitle("facebook , ExcelPro ")
3、使用Google主题
df <- data.frame(x=1:4, y=1:4)
ggplot(df,aes(x=x, y=y, fill=factor(x)))+geom_bar(stat="identity")+theme_tech(theme="google") +scale_fill_tech(theme="google") +ggtitle("Google , ExcelPro ")
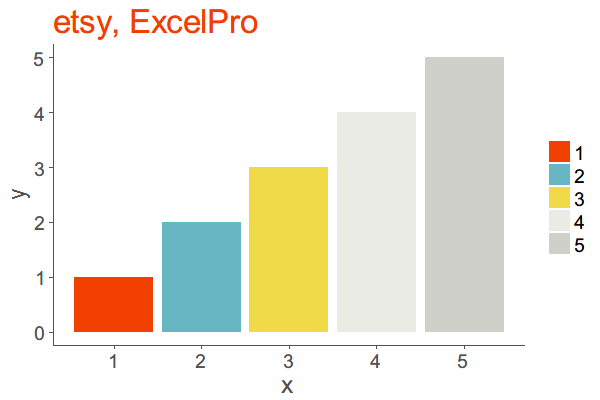
4、使用etsy主题
df <- data.frame(x=1:5, y=1:5)
ggplot(df,aes(x=x, y=y, fill=factor(x)))+geom_bar(stat="identity")+theme_tech(theme="etsy") +scale_fill_tech(theme="etsy") +ggtitle("etsy, ExcelPro ")
5、使用twitter主题
df <- data.frame(x=1:4, y=1:4)
ggplot(df,aes(x=x, y=y, fill=factor(x)))+geom_bar(stat="identity")+theme_tech(theme="twitter") +scale_fill_tech(theme="twitter") +ggtitle("twitter , ExcelPro ")
在这5组颜色里,facebook 和 twitter 属于蓝色系,比较适合商务工作使用,etsy 比较亮丽,很吸引我的眼球,google 的太鲜艳,Airbnb 的太一般,不建议。
ggtech 主题包的配色就是这5组,且每组只有4或5个颜色,如果类别多出好像会报错。感觉这是个缺陷,如果数据类别多怎么办?
这些颜色你可以用取色器去取出来,不过我看了 ggtech 的帮助信息,里面有说明。
scale_fill_tech(theme = "airbnb", tech_key = list(airbnb = c("#FF5A5F",
"#FFB400", "#007A87", "#FFAA91", "#7B0051"), facebook = c("#3b5998",
"#6d84b4", "#afbdd4", "#d8dfea"), google = c("#5380E4", "#E12A3C", "#FFBF03",
"#00B723"), etsy = c("#F14000", "#67B6C3", "#F0DA47", "#EBEBE6", "#D0D0CB"),
twitter = c("#55ACEE", "#292f33", "#8899a6", "#e1e8ed")))
整理一下,查找、替换、分列,得到如下颜色表:
用 hex2dec 函数转换为我们熟悉的10进制的 RGB 代码:
用个小宏把这些颜色设置为底色,制作如下的 ggtech 颜色表:
这个颜色表,你可以留存备查,作图时参考使用,也可以将这5组颜色自定义为 各自的颜色主题文件,如 ExcelPro_ggtech_etsy.xml,取用更方便。略遗憾的是不能满6个格子。
应该还有其他科技公司的 LOGO、网站配色比较适合商务图表的,欢迎大家来分享。
这种方式也可以延伸到,你从自己公司的 LOGO、网站上拾取关键颜色来做图表、PPT,领导会很有熟悉感,更容易认可你的报告。
网易云课堂最受欢迎的精品在线视频课程,专注于 Excel 图表与数据可视化,帮助职场人士做出专业有效的可视化。
课程网址:http://study.163.com/u/ExcelPro