Android Maven仓库问题(1)
序
写这个文章是因为,很多初学小伙伴看了Android视频中,需要配置这个,但又不是很了解配置这个有什么用和怎么去配置。然后我专门写下这个文章,来为其解释,这个maven仓库的作用和配置。
场景
dependencies {
implementation 'androidx.appcompat:appcompat:1.1.0'
}
上述这个就是存放在一个Maven(仓库)里面。
举个栗子你有很多moudle(项目下的模块),然后你和别人一起共同开发,然后每次增加一个modlue,别人都下载你都modlue引入项目中,这样会很麻烦,所以就有Maven的存在,他将modlue项目或者lib放到仓库中,这样你只需要导入,你就能应用了。
这样的作用就是方便管理。
配置
这篇文章主要讲把modlue项目生成为aar或者jar文件,然后将其放入nexus中。
nexus搭建的服务器和maven配合
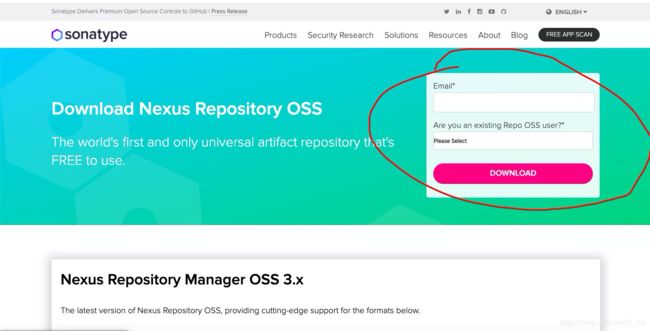
先下载一个nexus并安装。nexus官网 ,然后会出来下图。
填入你的邮箱和选择你的是否为该产品的用户,最后点击下载
最后 你可以根据你的电脑版本来选择相应的安装方式。我的是mac。所以我点了第一个。
但有时候官网下载会失败。我这里准备来2个下载连接,mac和win的
1.链接: https://pan.baidu.com/s/1A7RW_PEh4KuB1w4xpfaaYQ 密码: uyev (Window x64)
2.链接:https://pan.baidu.com/s/1Bd-SFCP7GdI2wrbmFTWg_w 密码:kfu0(mac)
我是根据mac电脑来进行操作的,如果你是win电脑可以借鉴,应该是类似的。
获取nexus压缩包后,先解压,然后到其文件夹下到bin文件夹下,先获取安装其服务。
点击
然后出现
也有可能中间会出现operation not permitted,我就出现了。
1.https://blog.csdn.net/qq_38287952/article/details/86755672
2.如果上面的失败,可以试试这个https://blog.csdn.net/wei11556/article/details/85338626(其中的关键地址换成你自己的nexus地址,例如:xattr -d com.apple.quarantine startup.sh /Users/rine/Desktop/nexus-3.15.2-01-unix/nexus-3.15.2-01/bin/nexus)
打开终端输入 cd nexus的bin目录(例如:cd /Users/rine/Desktop/nexus-3.15.2-01-unix/nexus-3.15.2-01/bin)
如果显示如下就成功了:
在浏览器中输入http://localhost:8081/
点击右上角的sign in .默认账户密码为admin ,admin123。登陆成功后,默认有2个仓库maven-release和maven-snapshots。
也可以新建一个仓库,流程如下:
然后点击maven2仓库 type 为 hosted

最后填写配置内容,一般为默认的,只需要填写一个名称。最后点击create 创建。我这里创建了一个ceshi仓库。
打开Android studio ,打开你的项目,在其gradle.properties文件下添加配置:
# maven local config
#正式版本号
versionName=1.0
#快照版本号(这里也可以不用)
snapshotVersionName=1.0-SNAPSHOT
#快照仓库地址(这里也可以不用)
mavenSnapshotUrl=http://localhost:8081/repository/maven-snapshots/
#发布仓库地址
mavenReleasesUrl=http://localhost:8081/repository/ceshi/
#服务器账户密码
maven_local_username=admin
maven_local_password=admin123
#项目组 id(这里的项目id必须和moudlue的项目包名相同)
maven_pom_groupId=com.rine
#项目名称
maven_pom__artifactId=ceshimoudle
#打包类型
maven_pom__packaging=aar
#类库描述
maven_pom__description=这是一个测试模块
找到modlue(模块)项目(这里的包名必须和groupId相同),在其gradle文件增加上传类库的 task:
apply plugin: 'maven'
uploadArchives {
repositories.mavenDeployer {
repository(url: mavenReleasesUrl) {
authentication(userName: maven_local_username, password: maven_local_password)
}
snapshotRepository(url: mavenSnapshotUrl) {
authentication(userName: maven_local_username, password: maven_local_password)
}
pom.project {
// 注意:【这里通过切换 versionName 的赋值来区分上传快照包还是正式包(snapshot 版本必须以 -SNAPSHOT 结尾)】
//version snapshotVersionName
version versionName
artifactId maven_pom__artifactId
groupId maven_pom_groupId
packaging maven_pom__packaging
description maven_pom__description
}
}
}
// type显示指定任务类型或任务, 这里指定要执行Javadoc这个task,这个task在gradle中已经定义
task androidJavadocs(type: Javadoc) {
// 设置源码所在的位置
source = android.sourceSets.main.java.sourceFiles
}
// 生成javadoc.jar
task androidJavadocsJar(type: Jar) {
// 指定文档名称
classifier = 'javadoc'
from androidJavadocs.destinationDir
}
// 生成sources.jar
task androidSourcesJar(type: Jar) {
classifier = 'sources'
from android.sourceSets.main.java.sourceFiles
}
// 产生相关配置文件的任务
artifacts {
archives androidSourcesJar
archives androidJavadocsJar
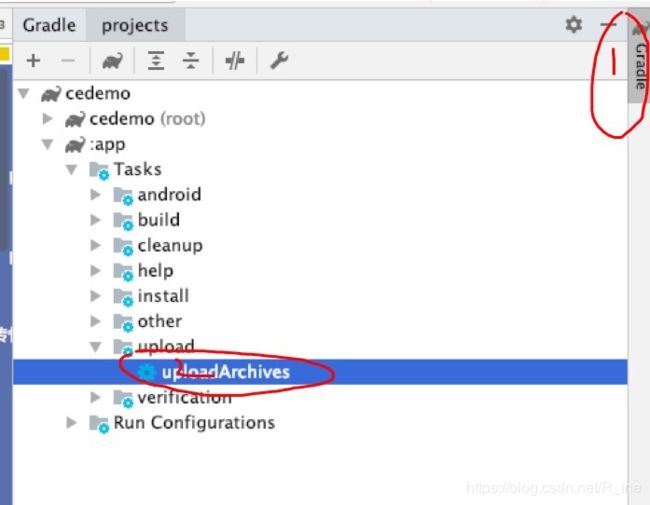
}最后点击Android studio 右侧的gradle ,并双击uploadArchives
等待运行成功后,nexus仓库中就生成了相应的文件。可以打开浏览器查看:
最后你可以在自己的项目中引用它。
现在项目的主gradle文件中配置你的maven仓库。
allprojects {
repositories {
jcenter()
google()
//maven正式仓库
maven {
url 'http://localhost:8081/repository/ceshi/'
}
//mave快照仓库
maven {
url 'http://localhost:8081/repository/maven-snapshots/'
}
}
}然后再你的主模块项目中配置
dependencies {
//项目id+项目名称+版本号
implementation 'com.rine:ceshimoudle:1.0'
}ok。最终达到了maven仓库对目的。
当然还可以通过其他方式也能实现。下一期的blog我会分享。
将项目上传到Github中,然后再通过JitPack,将其分享出来。这样的方式
欢迎关注我的公众号
![]()
期待的你关注,我会在其不定时的分享技术相关文章,交流群群号:1033629708