SVG(SVG概述、SVG图片使用、SVG动画使用实例
1、SVG概述
SVG(Scalable Vector Graphics) : 可缩放矢量图形,使用 XML 格式定义图像。
优势:
SVG是矢量图形文件,无限放大不失真。
可以用CSS样式来自由定义图标颜色,比如颜色/尺寸等效果。
所有的SVG可以全部在一个文件中,节省HTTP请求 。
使用SMIL、CSS或者是javascript可以制作充满灵性的交互动画和滤镜效果。
由于SVG也是一种XML节点的文件,所以可以使用gzip的方式把文件压缩到很小。
缺点:对CPU消耗比较,图片越大,绘制占用的CUP资源越多。官方建议不超过200dp*200dp
2、SVG图片使用
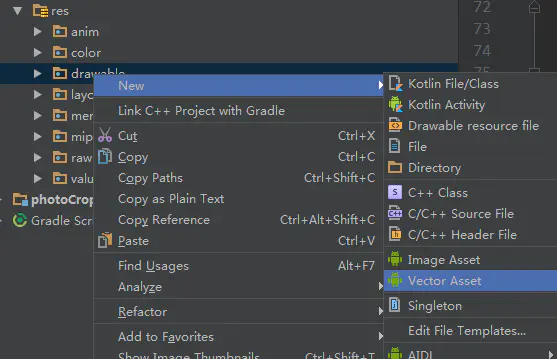
Android studio提供了svg图片格式转换成代码的工具:
步骤1
步骤2
生成了xml文件
看到生成的一堆代码,是不是一脸懵逼,特别是pathData命令,一堆字母数字小数点,不用管它,只要了解个大概,就知道怎么玩了,反正他是生成的,我们只追求高效的工作效率,但是至少需要知道大概意思,不要一直懵逼下去:
Path指令解析如下所示:
1、支持的指令:
M = moveto(M X,Y) :将画笔移动到指定的坐标位置
L = lineto(L X,Y) :画直线到指定的坐标位置
H = horizontal lineto(H X):画水平线到指定的X坐标位置
V = vertical lineto(V Y):画垂直线到指定的Y坐标位置
C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY):三次贝赛曲线
S = smooth curveto(S X2,Y2,ENDX,ENDY)
Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY):二次贝赛曲线
T = smooth quadratic Belzier curveto(T ENDX,ENDY):映射
A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y):弧线
Z = closepath():关闭路径
注意:如果还有不了解贝塞尔曲线的,可以专门去学习一下,我这里不啰嗦。
2、使用原则:
坐标轴为以(0,0)为中心,X轴水平向右,Y轴水平向下
所有指令大小写均可。大写绝对定位,参照全局坐标系;小写相对定位,参照父容器坐标系
指令和数据间的空格可以省略
同一指令出现多次可以只用一个