前言
下拉框三级联动这个对于我们大家都很常见,经常在注册一些信息的时候,需要选取省市县等信息,我需要完成的就是这个功能。
但是无奈这个项目没有前端开发,而我是一个~专注夹克20年~咦,劲霸男装?哦~不,是专注后端开发5年~早期学习的jquery,还能记起的常用方法不多了~就知道$("#id")~~~
但是你要知道一个程序员的可(谜)怕(之)之(自)处(信)是,只要你给我一根网线,我就觉得我能造出飞机(手动狗头)。
纸飞机
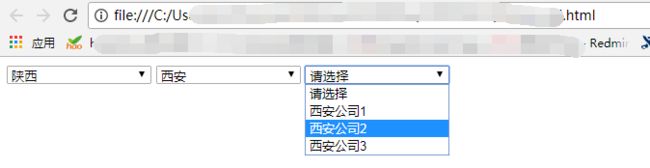
先搞三个下拉框~
1 3 5
来源数据是通过excel解析后的,json字符串,百度后看到的都是数组形式传入的数据,我这个json字符串怎么转数组???
百度到了 JSON.parse() 方法~好~就你了~
var jsarr=JSON.parse(jsonData);有了数组,剩下要做什么?把每个数组的key取出来,放到省级的队列中,value再进行拆分成市和县,对就这么干~
但是这个时候的关键就是~你应该怎么描述你的需求,把它输入到百度搜索框中~~我描述可能太过于专业,以至于百度不能回答(手动狗头),找了半天没找到用什么方法拆这个数组,然后又想用最土的方式split~拆分,但是看了看数据感觉这么做有点pia气啊。
就在我冷静思考的时候,突然灵光一现,别的组不是有我认识的前端大佬么,于是我默默的打开qq,找到大佬,输入 “帮我看下这个数据怎么用js写一个三级联动?~~这是拿到的数据,json结构”~回车,经过简单的沟通后,大佬说稍等,我给你出个demo。
得,倒杯水,静候佳音。
歼20
若干分钟后,大佬直接甩给我一个html,打开一看,就是它了。
按下f12,看一看源码,这样是不是显得我很专业~(手动狗头)
1 2 3 4 5三级联动 6 <script 7 src="https://code.jquery.com/jquery-1.12.4.min.js" 8 integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" 9 crossorigin="anonymous"> 10 11 12 14 16 18 75 76
仔细看了看代码,Object.keys() 就是我想要的那个方法(发呆.gif)~~~额~在这个demo里面我唯一需要修改的,就是把我的json串转数组的方法的代码加上去就ok了。
(注:上面代码中,注释部分由我自己理解后添加!)
我们不生产水,我们只是大自然的搬用工
什么?让我自己去写一个?不可能的,这辈子都不可能的,前端各个都是人才,说话又好听,办事效率也高。